210823 개발일지
1) 학습한 내용
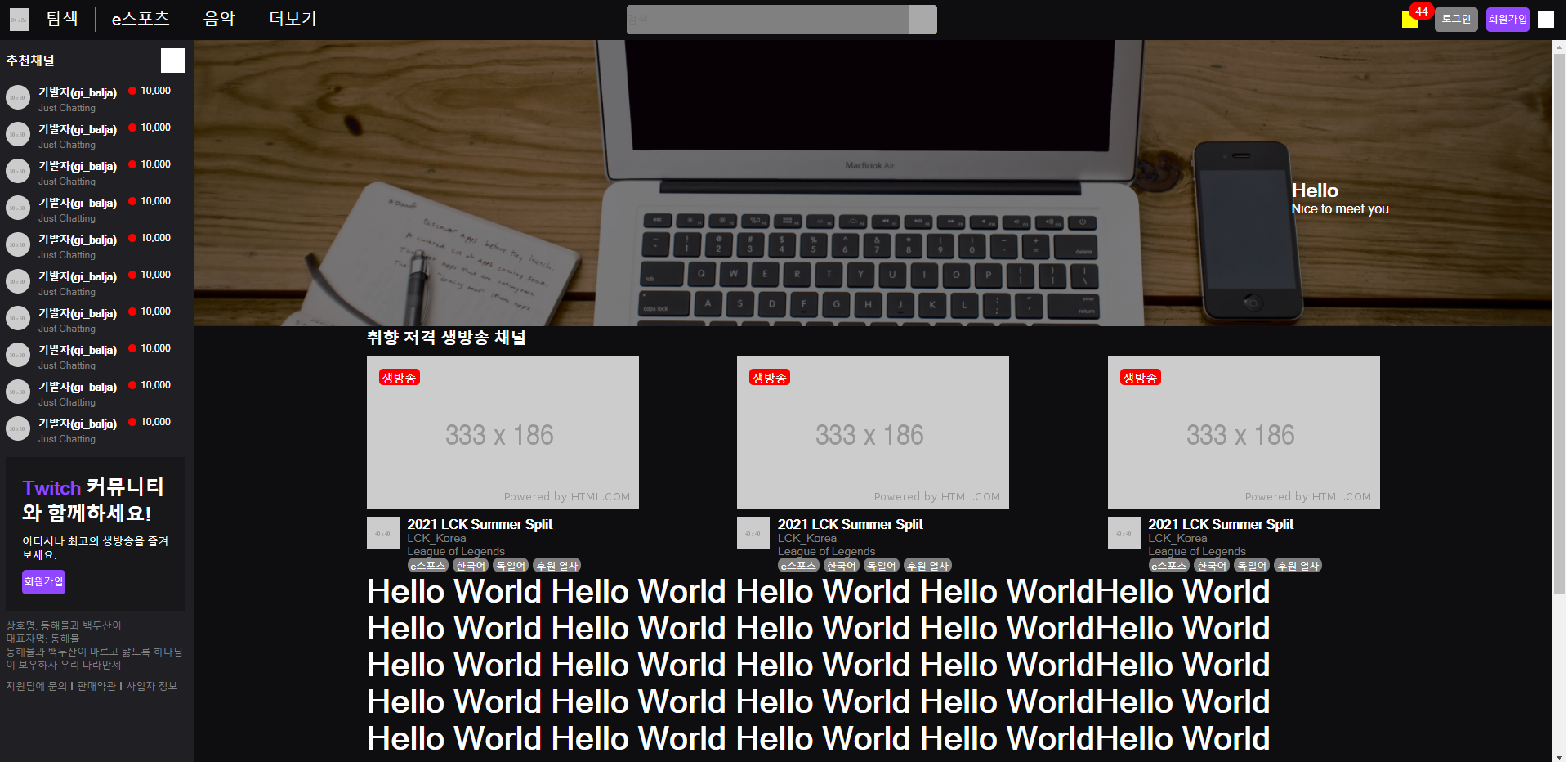
트위치 콘텐츠 영역(1) 메인부분


참고사이트 https://gromo.github.io/jquery.scrollbar/demo/basic.html
->스크롤 기능 가져와서 사용하면 됨
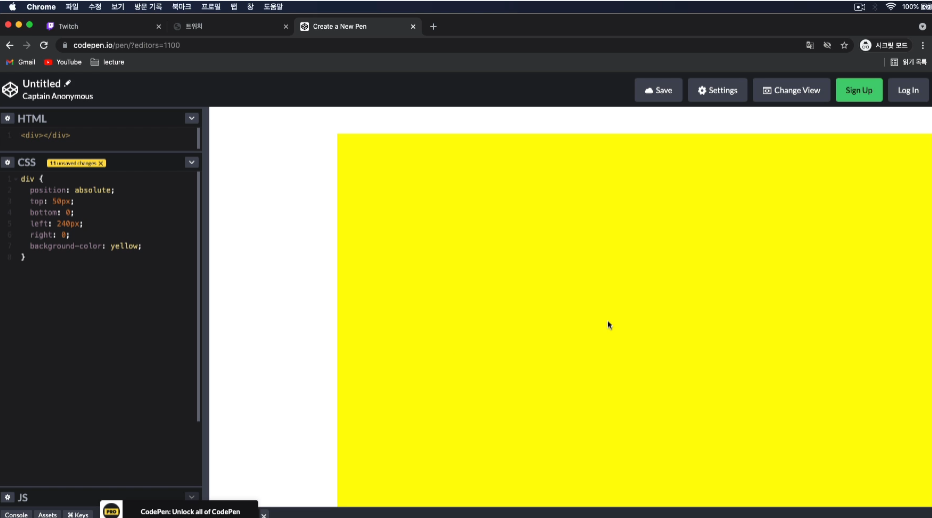
.content {
overflow-y: auto; y축 스크롤
position: absolute;
top: 50px;
left: 240px;
bottom: 0;
right: 0;} .content #content-banner {
width: 100%;
height: 350px;
background: url('../img/notebook.jpg') no-repeat center; center을 넣어야
가운데 정보가 고정됨으로 이질감이 덜해짐
background-size: cover; } 사이즈 조절을 하면 숨겨진 영역이 나오게 됨
2) 학습내용 중 어려웠던 점
반복적이라 어려운 점은 크게 없었다.
3) 해결방법
강의를 따라 실습함
4) 학습소감
별개의 영역에서 스크롤을 사용 하는 코드를 배웠으니 다음에 유용할것같다.
