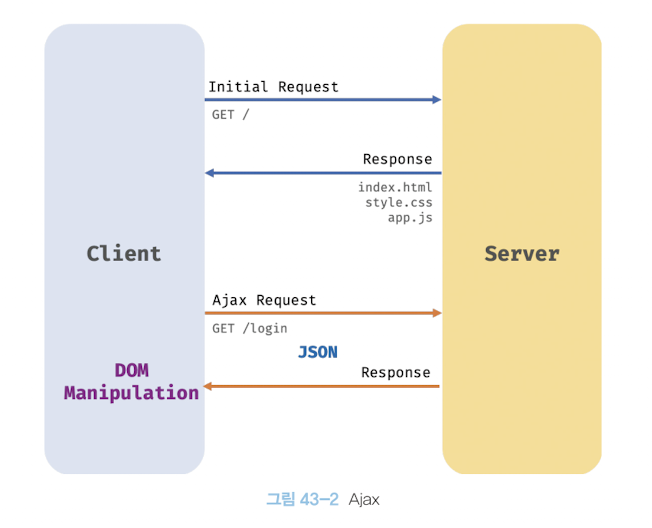
Ajax란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다.
브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다.
XMLHttpRequest는 http 비동기 통신을 위한 메서드와 프로퍼티를 제공.
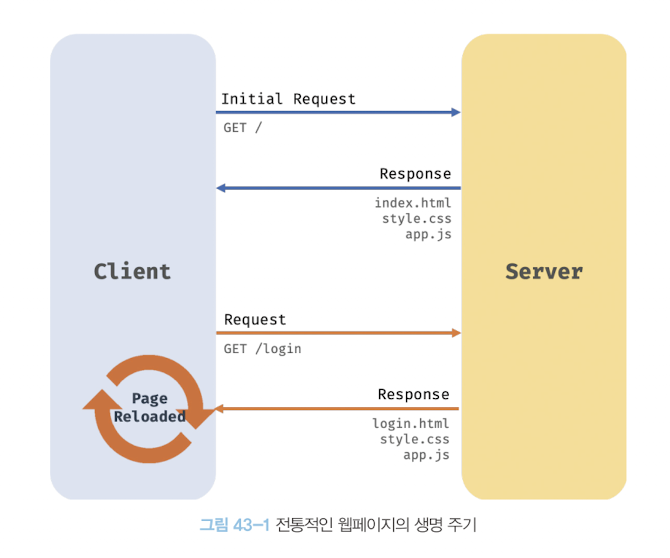
이전의 웹페이지는 완전한 html을 서버로 전송받아 전체를 처음부터 다시 렌더링 하는 방식.
전통적인 방식의 단점
1. 이전 웹페이지와 차이가 없어 변경하지 않아도 되는 부분까지 모두 전송받아
불필요한 데이터 통신 발생.
2. 변경 필요 없는 부분까지 리렌더링 => 화면 전환이 부자연스러움
3. 클라이언트와 서버가 동기로 동작하기에 응답 받을 때까지 다음 처리가 블락됨.

JSON
Javascript Object Notation
클라이언트와 서버 간의 http 통신을 위한 텍스트 데이터 포멧.
자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷, 대부분의 프로그래밍 언어에서 사용가능
자바스크립트 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트다.
JSON.stringify
JSON.stringify 메서드는 객체를 JSON 포멧의 문자열로 반환
클라에서 서버로 객체를 전송하려면 객체를 문자화해야 하는데 이를 직렬화라고 한다.
JSON.parse
JSON.parse 메서드는 JSON 포맷의 문자열을 객체로 반환
서버로부터 클라이언트에게 전송된 JSON 데이터는 문자열
문자열을 객체로서 사용하려면 JSON 포맷의 문자열을 객체화해야 하는데 이를 역직렬화라고 한다.
