동기 처리와 비동기 처리
실행 컨텍스트 스택에 함수 실행 컨텍스트가 푸시되는 것은 바로 함수 실행 컨텍스트가 실행 컨텍스트 스택에 푸시되기 때문이다.
함수 실행 순서는 실행 컨텍스트 스택으로 관리한다.
자바스크립트 엔진은 단 하나의 실행 컨텍스트를 갖는다.
이는 함수를 실행할 수 있는 창구가 단 하나이며 동시에 2개 이상의 함수를 동시에 실행할 수 없다는 것을 의미.
실행 컨텍스트 스택의 최상위 요소인 "실행 중인 실행 컨텍스트"를 제외한 모든 실행 컨텍스트는 모두 실행 대기 중인 태스크들이다.
대기 중인 태스크들은 현재 실행 중인 실행 컨텍스트가 팝되어 실행 컨텍스트 스택에서 제거되면, 비로소 실행되기 시작.
자바스크립트 엔진은 싱글 스레드 방식으로 동작한다.
싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹이 발생.
function sleep(func, delay) {
const delayUnit = Date.now() + delay;
while (Date.now() < delayUnit);
func();
}
function foo() {
console.log("foo");
}
function bar() {
console.log("bar");
}
sleep(foo, 3000);
bar();위 예제의 sleep 함수는 3초 후에 foo 함수를 호출한다.
이때 bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 호출되지 못하고 블로킹된다.
동기 처리 방식은 태스크를 순서대로 하나씩 처리하므로 실행 순서가 보장된다는 장점이 있다.
앞선 태스크가 종료할 때까지 이후 태스크들이 블로킹되는 단점이 있다.
function sleep(func, delay) {
const delayUnit = Date.now() + delay;
while (Date.now() < delayUnit);
func();
}
function foo() {
console.log("foo");
}
function bar() {
console.log("bar");
}
// sleep(foo, 3000);
// bar();
setTimeout(foo, 3000);
bar();setTimeout 함수 이후의 태스크를 블로킹하지 않고 곧바로 실행
현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 실행하는 방식을 비동기 처리라고 한다.
현재 실행 중인 태스그가 종료되지 않은 상태라 해도 다음 태스크가 곧바로 실행되므로 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는다는 단점이 있다.
비동기 처리를 수행하는 비동기 함수는 전통적으로 콜백 패턴을 사용.
이벤트 루프와 태스크 큐
자바스크립트 특징 중 하나는 싱글 스래드
브라우저 동작 모습은 동시에 처리되는 것으로 느껴진다.
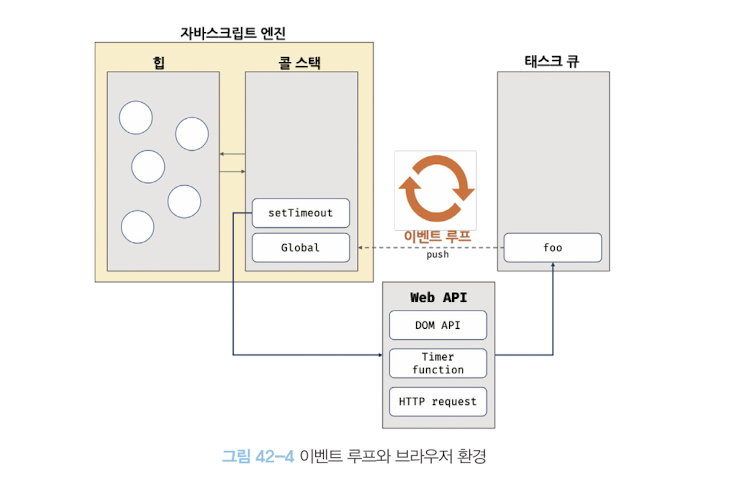
자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프다.
이벤트 루프는 브라우저에 내장되어 있는 기능 중에 하나.

대부분의 자바스크립트 엔진은 크개 2가지 영역으로 구분 가능하다
1. 콜 스택
소스코드 평가 과정에서 생성된 싱행 컨텍스트가 추가되고 제거되는 스택 자료 구조인 실행 컨텍스트 스택이 콜 스택이다.
함수를 호출하면 실행 컨텍스트가 순차적으로 콜 스택에 푸시뒤어 순차적으로 실행된다.
자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨택스트가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행되지 않는다.
2. 힙
힙은 객체가 저장되는 메모리 공간이다.
콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다.
객체는 원시 값과는 달리 크기가 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기를 런타임에 결정해야 한다.
따라서 객체가 저장되는 메모리 공간인 힙은 구조화되어 있지 않다는 특징이 있다.
콜 스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐이다.
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경에서 담당한다.
ex) 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은
자바스크립트 엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은
브라우저 또는 Node.js에서 담당한다
이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공.
3. 태스크 큐
setTimeout이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역.
태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재한다.
4. 이벤트 루프
이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
이때 콜 스택으로 이동한 함수는 실행된다. 즉 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작한다.
function foo() {
console.log("foo");
}
function bar() {
console.log("bar");
}
// sleep(foo, 3000);
// bar();
setTimeout(foo, 0);
bar();1. 전역 코드가 평가되어 전역 실행 컨텍스트가 생성되고 콜 스택에 푸시.
2. 전역 코드가 실행되기 시작하여 setTimeout 함수가 호출된다.
이때 setTimeout 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어
현재 실행 중인 실행 컨텍스트가 된다.
3. setTimeout 함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어
콜 스택에 팝된다. 이때 호출 스케줄링, 즉 타이머 설정과 타이머가 만료되면
콜백 함수를 태스크 큐에 푸시하는 것은 브라우저의 역할이다.
4. 브라우저 : 4-1, 자바스크립트 엔진 : 4-2가 병행 처리된다.
4-1. 브라우저는 타이머를 설정하고 타이머 만료를 기다린다.
이후 타이머가 만료되면 콜백 함수 foo가 태스크 큐에 푸시된다.
위의 예제의 경우 지연 시간이 0이지만 지연시간이 4ms 이하인 경우
최소 지연 시간 4ms가 지정된다. 따라서 4ms 후에 콜백 함수 foo가
태스크 큐에 푸시되어 대기하게 된다. 이 처리 또한 자스 엔진이 아니라
브라우저가 수행한다. 함수 스케줄링한 콜백 함수는 정확히 지연 시간 후에
호출된다는 보장은 없다. 지연 시간 이후에 콜백 함수가 태스크 큐에 푸시되어
대기하게 되지만 콜 스택이 비어야 호출되므로 약간의 시간차가 발생 가능.
4-2. bar 함수가 호출되어 bar 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에
푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후 bar 함수가 종료되어
콜 스택에서 팝된다. 이때 브라우저가 타이머를 설정한 후 4ms가 경과했다면
foo 함수는 아직 태스크큐에서 대기 중이다.
5. 전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝된다.
이로서 콜 스택에는 아무런 실행 컨텍스트도 존재하지 않게 된다.
6. 이벤트 루프에 의해 콜 스탹이 비어 있음이 감지되고 태스크 큐에서 대기 중인
콜백함수 foo가 이벤트 루프에 의해 콜 스택에 푸시된다.
콜백 함수 foo의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재
실행 중인 실행 컨텍스트가 된다. 이후 종료되어 팝된다.