
1. useEffect
- 컴포넌트의 생애 주기 또는 데이터의 생애 주기에 따라 특정 코드를 실행시키고 싶을 때 사용하는 훅
2. useLayoutEffect
- 컴포넌트의 생애 주기 또는 데이터의 생애 주기에 따라 특정 코드를 실행시키고 싶을 때 사용하는 훅
- 화면이 실제로 업데이트 되기 이전에 동기적으로 실행이 되는 특징이 있다.
3. 차이
- useEffect는 페인트 단계 이후, useLayoutEffect는 페인트 단계 이전에 동작하게 된다.
- useEffect는 비동기적으로 useLayoutEffect는 동기적으로 코드가 동작한다 =>useLayoutEffect 내부에 무거운 로직을 넣지 않는 것이 좋다!

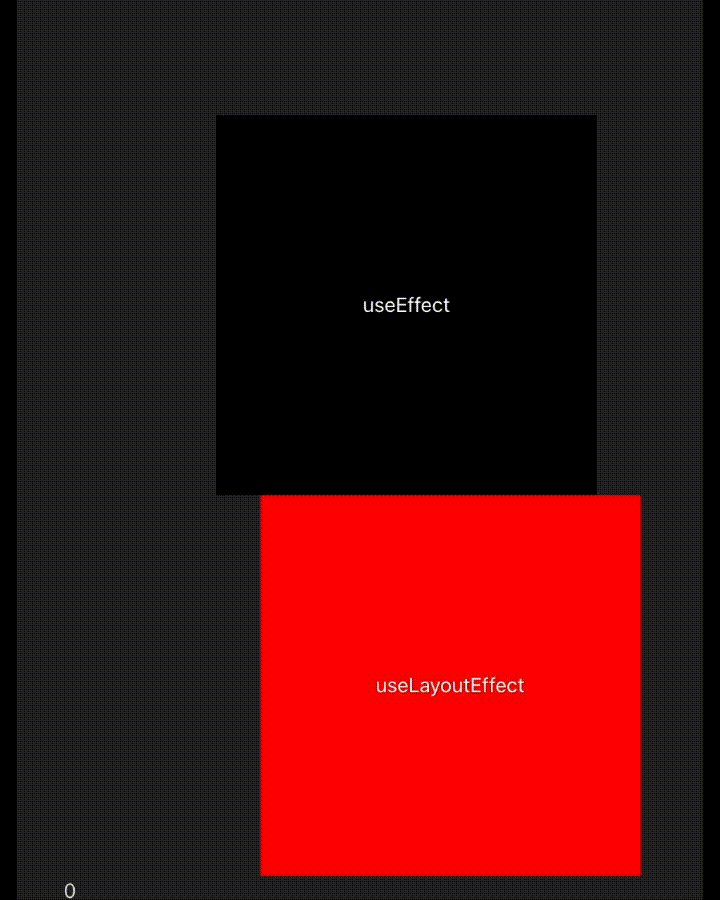
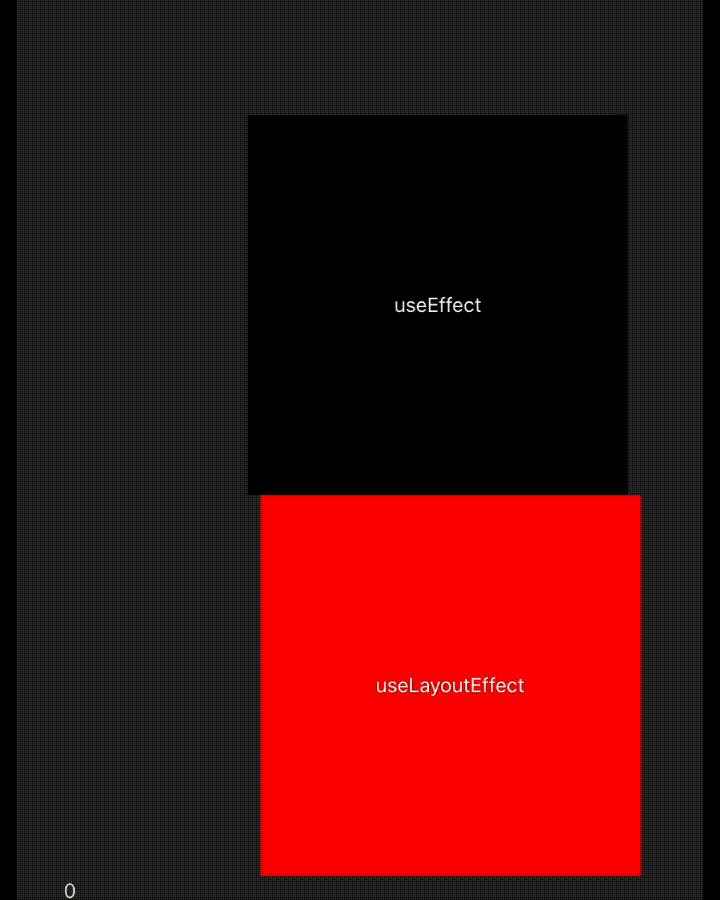
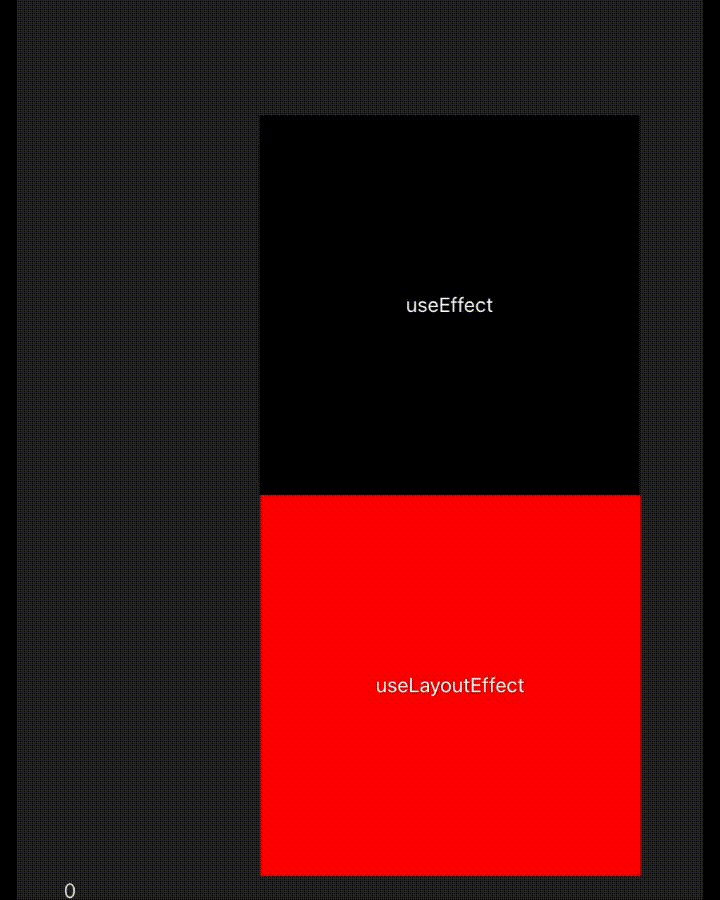
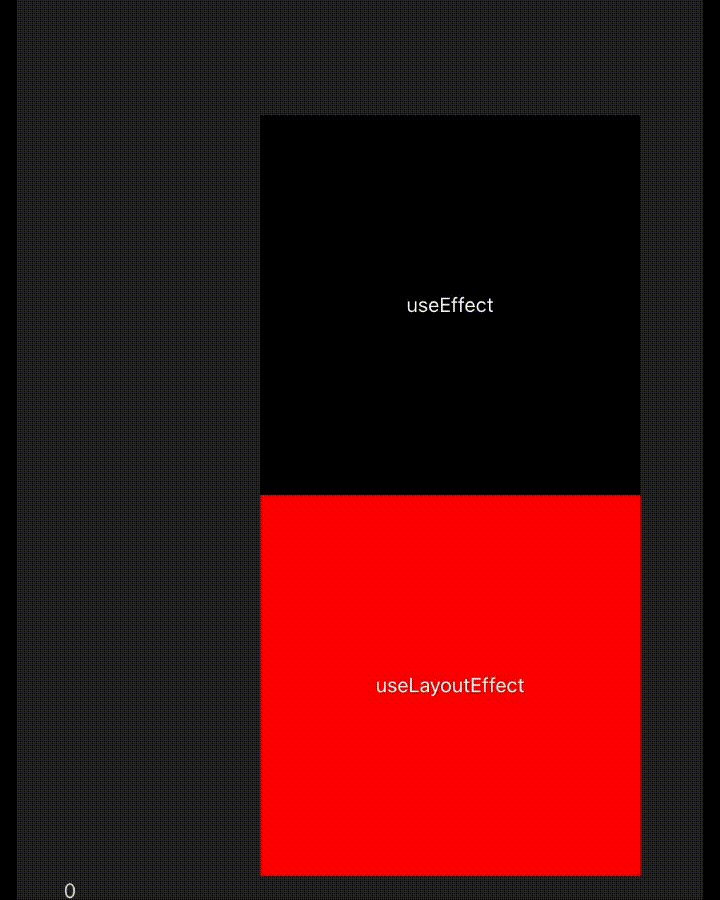
위의 이미지는 아래의 코드 동작 모습.
(집 네트워크 문제로 업로드가 안되는 상황인줄 모르고 해결을 위한 서칭 중에 벨로그는 10kb 용량 제한이 있다는 똥글을 읽고 열심히 이미지 축소하다 포그하고 글을 저장하고나서 사실이 아님을 알았다......)

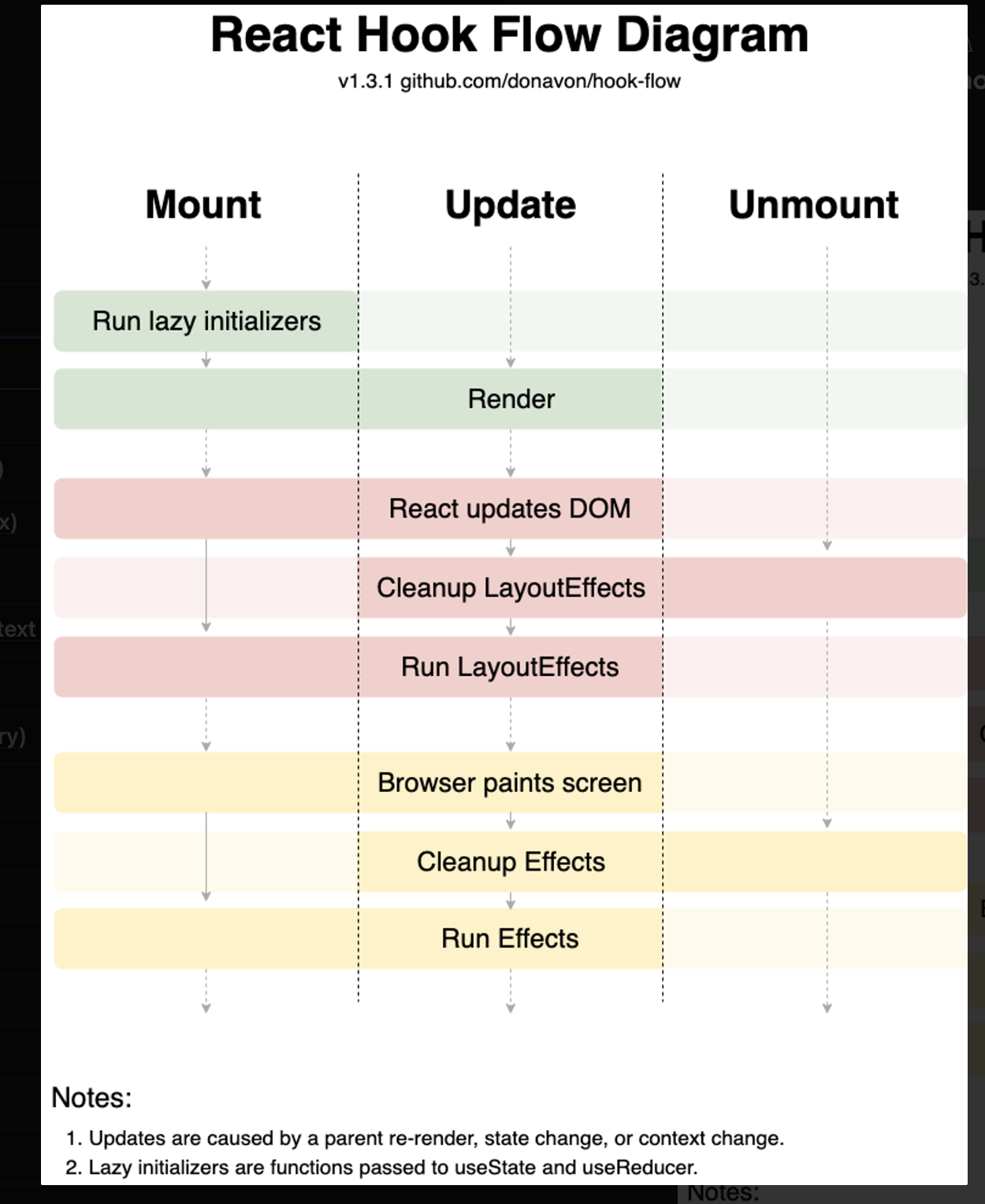
위의 사진은 리액트에서 훅들이 적용되는 시점을 나타낸 그림이다.
effect는 브라우저 페인트 이후에 동작한다고 나오고 useLayoutEffect은 페인트 이전에 동작한다고 설명하고 있다.
따라서 위의 설명이 진짜인지 각각에 transition을 주고 duration을 설정해줘서 만약에 이전값이면 duration 설정에도 불구하고 해당 위치로 페인트가 완료된 상태로 화면에 보일 것이고 이후 단계라면 duration 효과 적용이 되는 것을 확인할 수 있을 것이다.
위에 첨부한 gif를 통해서 확인해볼 수 있다.
4. 코드
// App
import { useEffect } from "react";
import "./App.css";
import HooksLayout from "./components/Hook_layout";
import Hooks from "./components/Hooks";
function App() {
return (
<main>
<Hooks />
<HooksLayout />
<Display />
</main>
);
}
export default App;
// Hooks.jsx
import { useEffect } from "react";
function Hooks() {
useEffect(() => {
const hooksDiv = document.getElementById("hooks");
hooksDiv.style.transform = "translateX(100px)";
hooksDiv.style.transition = "transform 1s";
}, []);
return (
<div
id="hooks"
style={{
width: "300px",
height: "300px",
backgroundColor: "black",
color: "white",
display: "flex",
justifyContent: "center",
alignItems: "center",
}}
>
useEffect
</div>
);
}
export default Hooks;
// HooksLayout.jsx
import { useLayoutEffect } from "react";
function HooksLayout() {
useLayoutEffect(() => {
const hooksDiv = document.getElementById("hooks_layout");
hooksDiv.style.transform = "translateX(100px)";
hooksDiv.style.transition = "transform 1s";
}, []);
return (
<div
id="hooks_layout"
style={{
width: "300px",
height: "300px",
backgroundColor: "red",
color: "white",
display: "flex",
justifyContent: "center",
alignItems: "center",
}}
>
useLayoutEffect
</div>
);
}
export default HooksLayout;