경험담...
웹 개발 중 한번 쯤은 CORS정책 위반을 해보셨을겁니다.
보통 api request를 보낼 때 많이 접하는데
저는 vue로 프로젝트를 할 때 처음 본 기억이 있습니다ㅠ
kakaomap api와 공공데이터 포털의 api서버를 이용해서
지도에 핀을 찍고 해당 위치의 상권을 분석해주는 간단한 웹사이트였습니다.
(대충 기억나는 당시 로직)
1. kakaomap api 받아와서 지도에 핀을 찍음
2. 위도, 경도 정보를 back으로 넘김
3. back에서 공공데이터 포털 api로 request를 보내고 근처 상권정보를 얻어옴
4. 해당지역의 상권, 인구수로 상권 점수 분석
당시 코드를 보면,
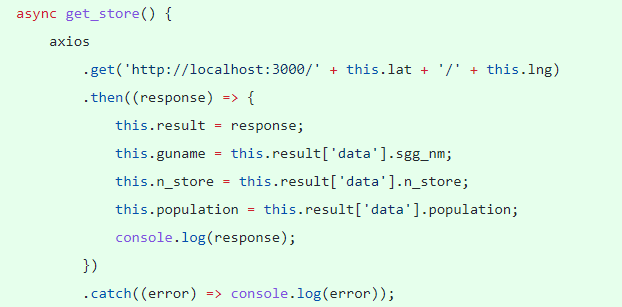
front
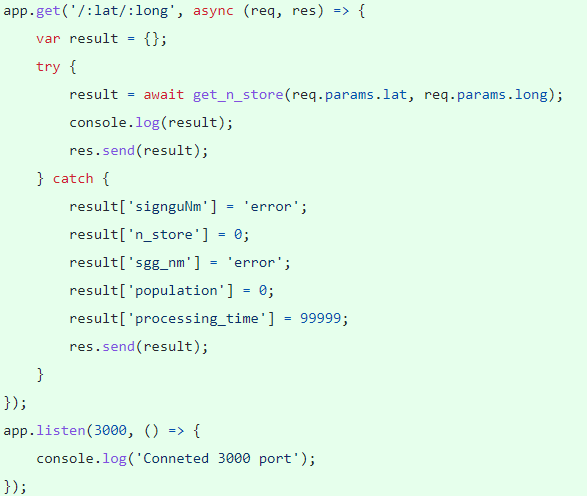
 back
back

멋진 결과

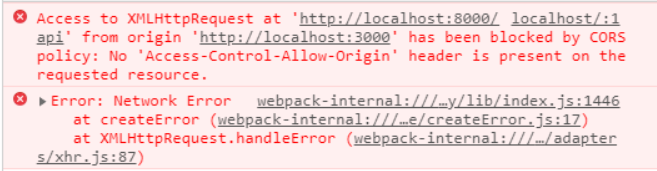
local에서 테스트할 때 에러를 일으켰던 부분...
지금보면 당연하지만 그땐 당황했던 기억이 있습니다ㅠ
결론부터 말하자면 에러 이유는,
백엔드단의 3000번 포트로 프론트단의 8080포트와 통신하려했기 때문입니다.
localhost:8080(vue.js)=>err=>localhost:3000(node.js)=>http://openapi...
(※ 참고 : 프론트에서 http로 직빵 request날려도 막힘)

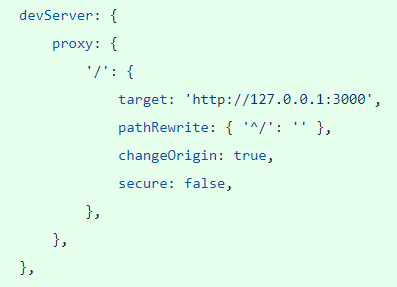
저는 임시방편으로 proxy설정을 통해 해결 했었습니다.
CORS와 SOP
이제 이 에러가 왜 발생하는지 알아보겠습니다.
그리고 request를 막은건 CORS가 아니라 SOP인데, 둘의 의미를 살펴보면
CORS(Cross-Origin Resource Sharing) : 다른 origin(출처)과 통신을 허용
SOP(Same-Origin Policy) : 같은 origin(출처)과 통신만 허용
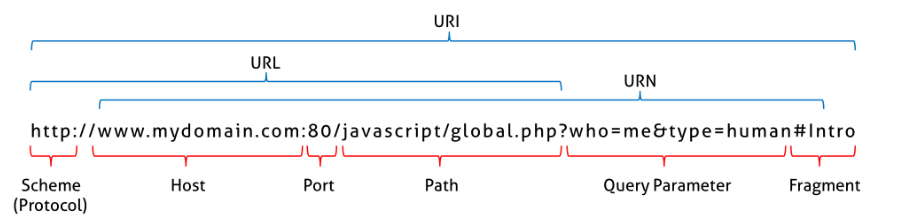
하는 보안정책입니다. 여기서 origin(출처)란,
Protocol + Host + (숨어있는) Port까지를 의미합니다. 즉 protocol, host, port중 하나라도 다르면 cross-origin, 모두 같으면 same-origin입니다.
SOP는 보안상의 이유로, 같은 origin의 url끼리만 요청을 주고 받을 수 있도록 브라우저단에서 막는 것입니다.
(몇몇 경우를 제외하고는 일반적으로 SOP를 따릅니다.)
하지만 다른 출처간에도 데이터를 주고 받을 일이 많고, 이를 해결하기 위해 CORS 정책이 있는 것입니다.
solution
1-1) 서버단 해결
해결법은 보안상의 이유로 브라우저단에서 교차출처를 막으니, 요청을 보내주는 서버단에서 이 출처는 안전하다!라고 명시해주는 헤더(Access-Control-Allow-Origin)을 담아서 보내주면 됩니다.
 (모든 도메인을 허용하면 보안문제가 발생하니 지양!)
(모든 도메인을 허용하면 보안문제가 발생하니 지양!)
1-2) middle ware
express의 cors같은 middle ware을 통해 간단히 해결할 수도 있습니다.
 특정 origin에 적용을 원한다면 reference를 참조합시다~
특정 origin에 적용을 원한다면 reference를 참조합시다~
2) 클라이언트단 해결
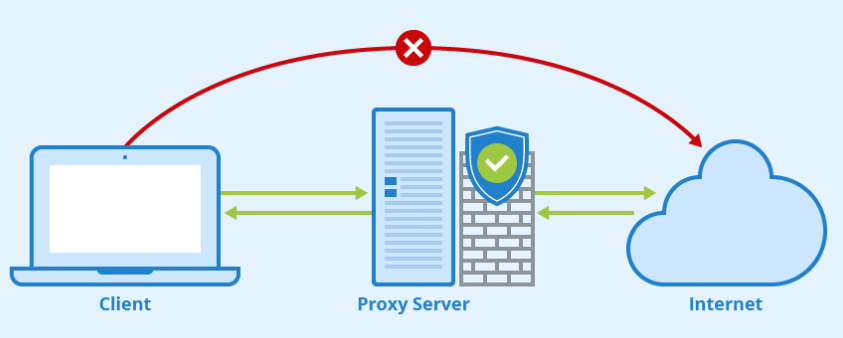
서버단에서 해결하는것이 정석이지만, 서버에 접근할 수 없는 상황등에선 proxy를 통해 해결할 수도 있습니다.

예를들면 프론트, 백을 따로 분리하지 않은 가벼운 프로젝트에서 바로 외부 api서버와 통신하는 경우 등등..
++
아래는 리액트, 뷰의 프록시 설정 관련 docs입니다.
https://create-react-app.dev/docs/proxying-api-requests-in-development/
https://cli.vuejs.org/config/#devserver-proxy

제가 어려워하던 CORS 해결책 여기있네요.