웹팩이란?

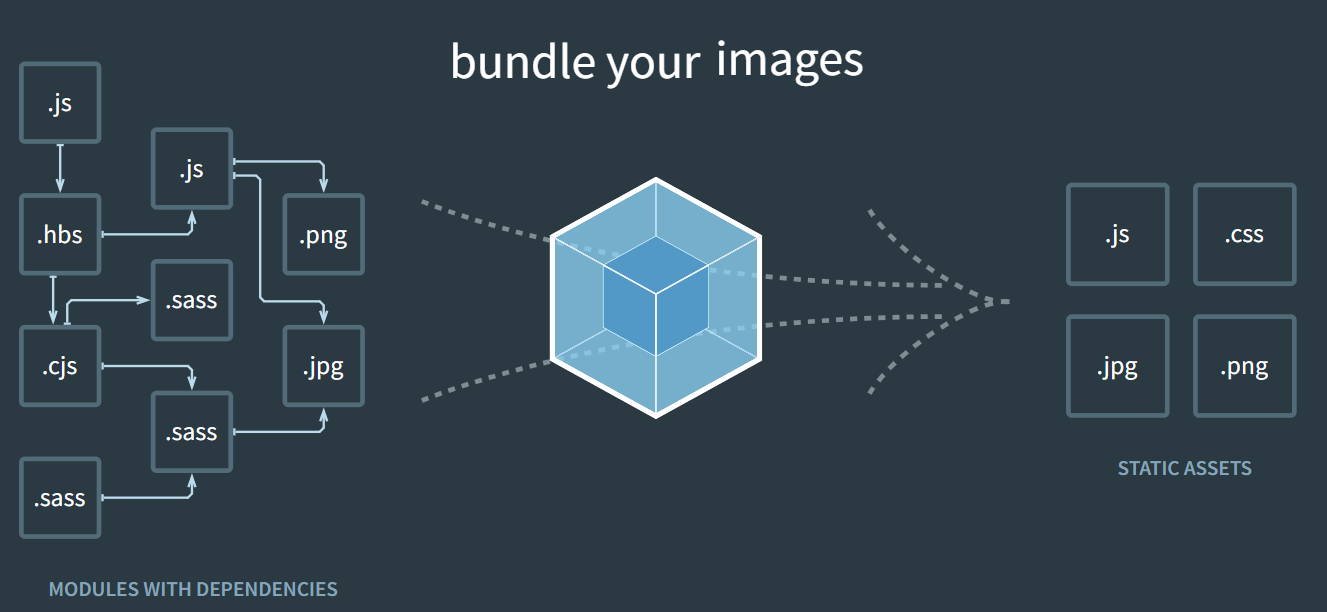
웹팩같은 번들러는 위 그림 하나로 설명할 수 있다. (사실 그 정돈 아님ㅋ)
그림의 왼쪽을 보면 하나의 웹을 구성하기 위해 수 많은 파일들이 있고, 수 많은 dependency가 걸려있다. 웹팩 같은 번들러가 하는 일은,
웹을 구성하는 모든 파일들의 dependency를 고려하고 모듈화해서 하나의 파일로 만들어주는 것이다. 기특한 친구다. (근데 vite가 빨라서 좋음ㅎ)
※ 이때 말하는 모듈은 JS module, font, img등 모든 assets를 포함한다.
(node.js에서 import하는 모듈 아님ㅎ)
CRA의 webpack.config.js를 통해 webpack의 작동원리를 알아보자.
CRA가 웹팩 설정을 숨겨놓지만, eject를 통해 내부를 확인할 수 있다.
$ npm run eject이제 config라는 폴더에서 webpack.config.js를 확인할 수 있다.

열어보면 수 많은 설정값들이 있는데, 아래의 요소들이 웹팩의 핵심 개념이다.
(근거 : 공식문서에서 그렇다고함ㅎ)
- Entry(엔트리)
- Output(출력)
- Loaders(로더)
- Plugins(플러그인)
- Mode(모드)
- Browser Compatibility(브라우저 호환성)
1. Entry(엔트리)
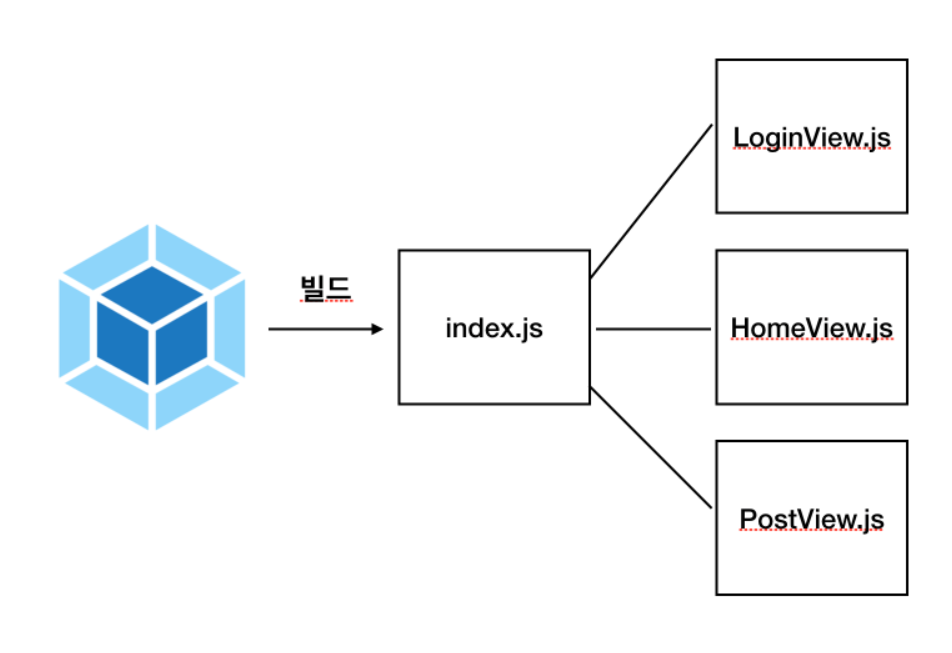
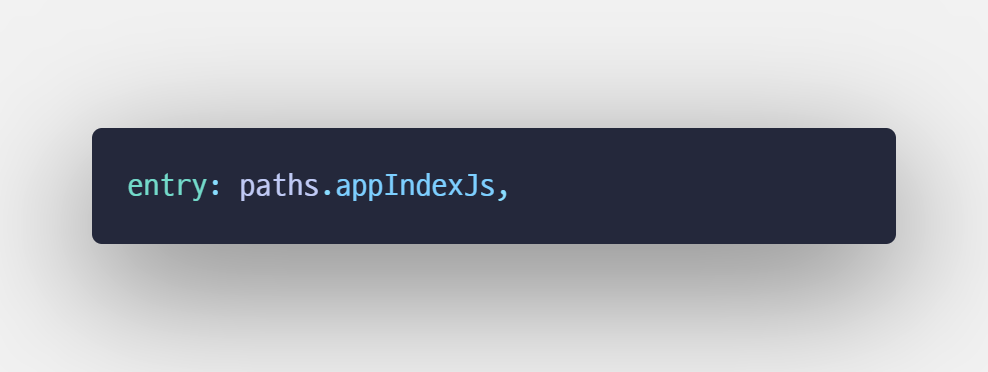
웹팩이 빌드를 통해 dependency graph를 만들때, 최초 진입점을 나타낸다.

CRA에는 paths.appIndexJS로 설정되어있는데, 찾아가보면 src/index를 가리키고 있다. (<App /> render하는 거기 맞음ㅎ)
entry를 객체로 활용하면 더 많은 설정이 가능하다.
2. Output(출력)
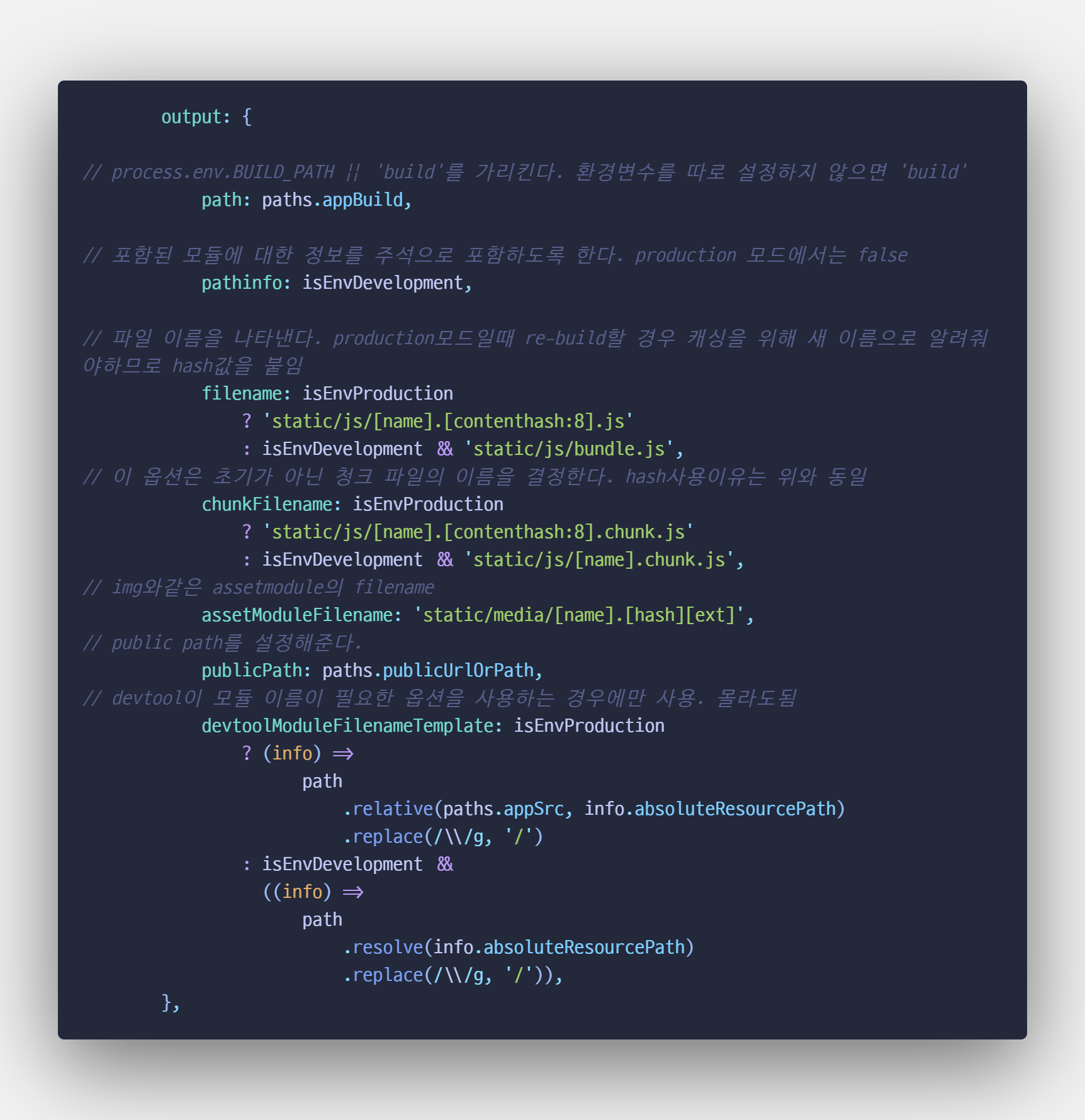
생성된 번들파일을 내보낼 위치, 이름을 설정한다. CRA에서 기본값은 다음과 같다.
(주석에 설명 달아놨는데 잘 안보임ㅎ)

3. Loaders(로더)
웹팩은 js와 json만 이해할 수 있다. 하지만 처음 언급했듯이, css나 img같은 모든 파일을 모듈화 해야한다. 이것이 loader를 통해 가능하다. 살펴보면 sass, file, css, babel등 다양한 로더가 있다.
- 변환이 필요한 파일을 식별하는 test 속성
- 변환을 수행하는데 사용되는 로더를 가리키는 use 속성
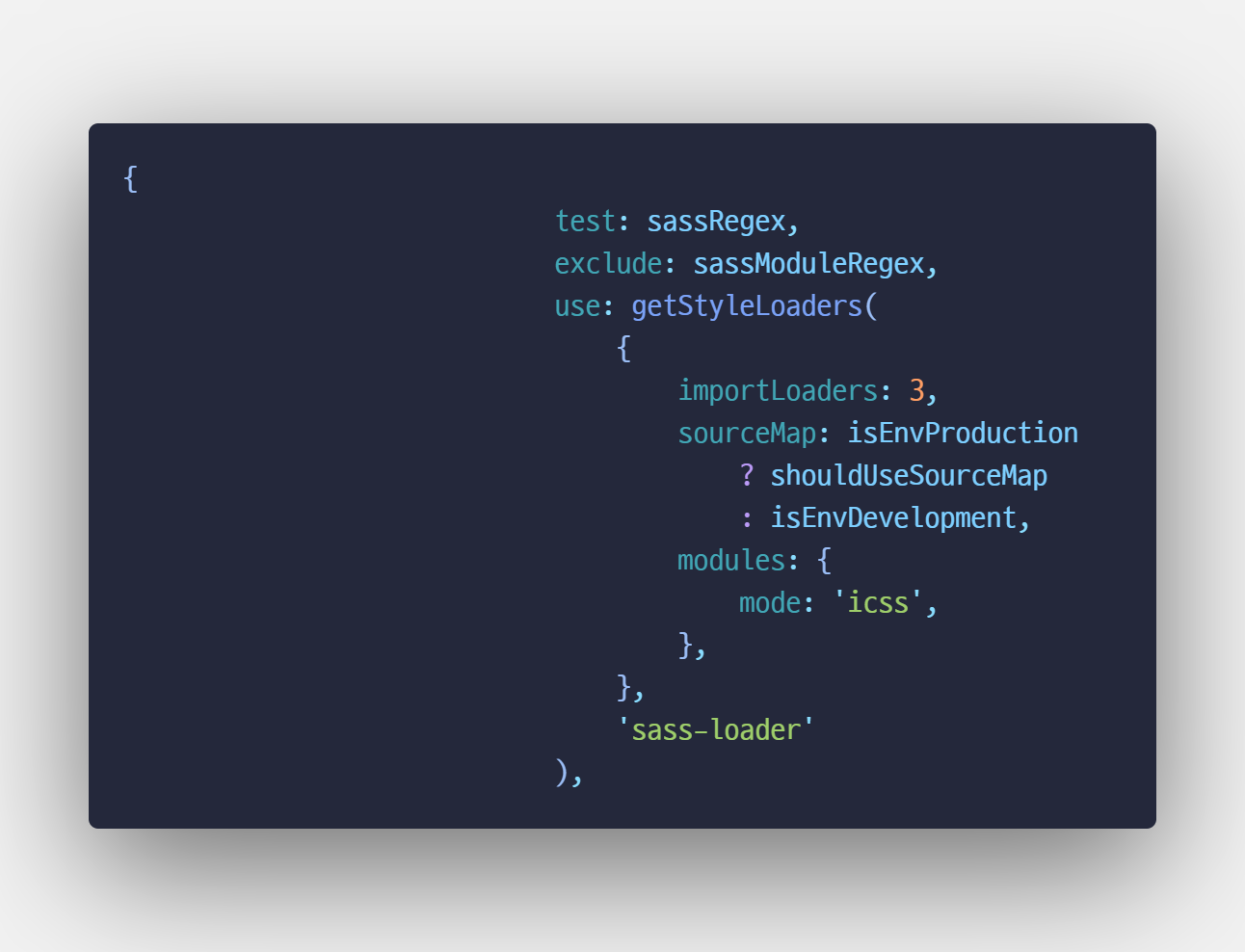
이 두 속성이 rules라는 array안에 존재한다. 한가지만 살펴보자.

test속성의 sassRegx를 따라가보면 .(scss|sass)임을 확인할 수 있다.
sass-loader는 .scss파일과 .sass파일을 .css로 컴파일 해줄 것이다.
그리고 css-loader는 그 파일을 모듈화해서 번들링해줄 것이다.
4. Plugins(플러그인)
플러그인은 웹팩의 기본이 된다. 로더가 파일을 해석하고 변환하는 과정에 관여한다면, 플러그인은 그 결과물의 형태를 바꾸는 역할을 한다.
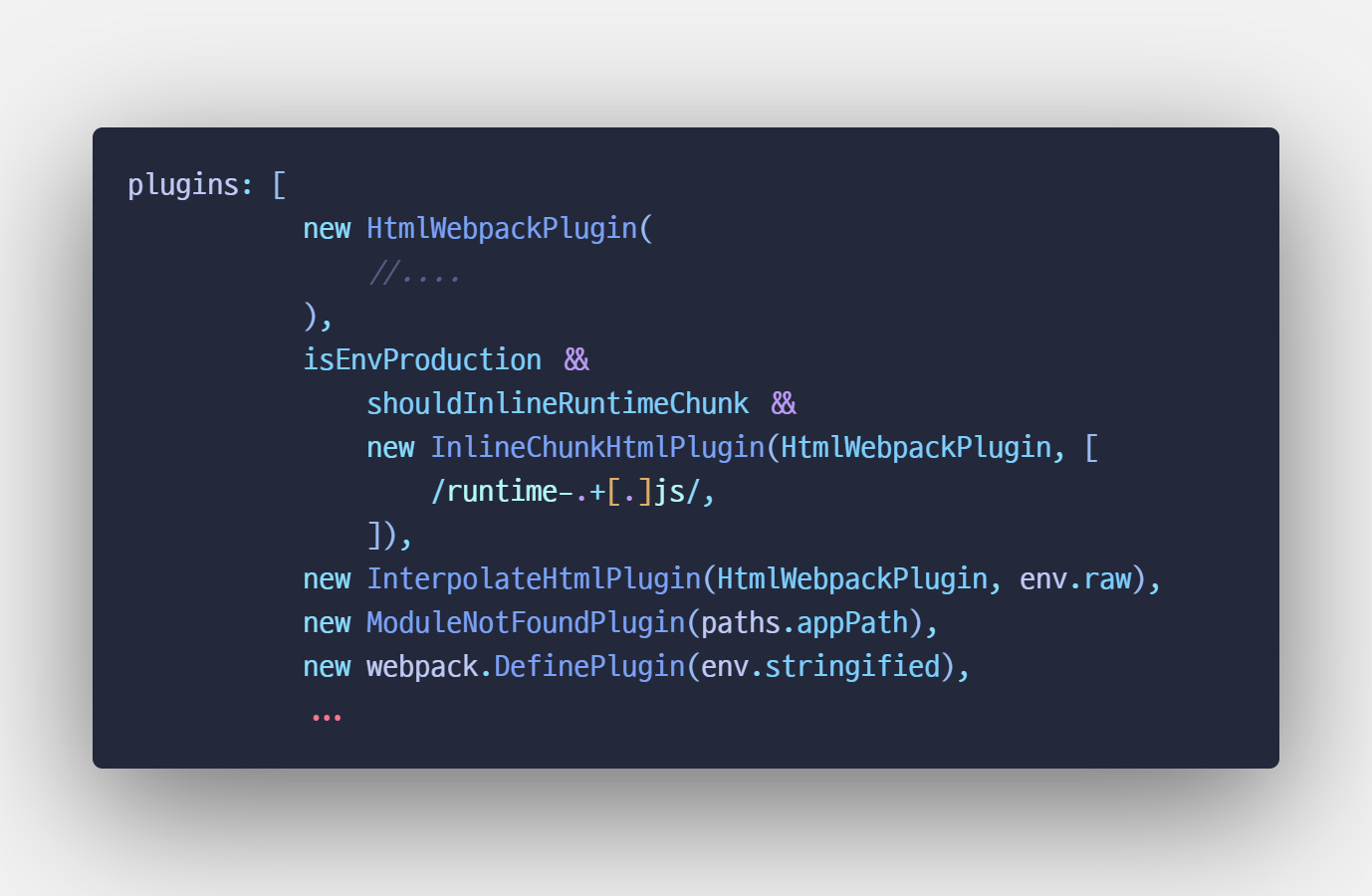
플러그인들은 class기때문에 인스턴스를 생성해주는걸 볼 수 있다.

HtmlWebpackPlugin : 웹팩으로 빌드한 결과물로 HTML 파일을 생성
ProgressPlugin : 웹팩의 빌드 진행율을 표시
등 여러 플러그인들이 들어있다.
5. Mode(모드)
development모드냐 production모드냐에 따라 웹팩에 내장된 환경별 최적화를 활성화 한다. 기본값은 production 이다.

6. Browser Compatibility(브라우저 호환성)
Webpack은 ES5가 호환되는 모든 브라우저를 지원한다. (IE8 이하는 지원 안함ㅎ)
그래서 ES5만 지원되는 익스플로러같은 브라우저도 있기 때문에,
(이건 이제 부모님도 안쓰심ㅎ)
babel같은 트랜스파일러를 통해 ES6->ES5로 변환해주는 것이다.
참고
https://webpack.kr/concepts/
https://joshua1988.github.io/webpack-guide/guide.html