box-sizing
해당 개념을 찾게 된 이유
‘하나의 div에 margin을 양쪽에 20px을 준다면 어떻게 될까?’라는 질문에
‘양쪽에 padding을 20px씩 주었으니까 당연히 기존 div의 크기에서 40px이 더해지지 않을까?’라고 답을 했다.
누군가가 왜 이렇게 되는거야?라는 물음에 정확하게 답할 수 있도록 정확하게 알기 위해서 box-sizing에 대한 개념을 찾아보게 되었다.
box-sizing이란?
- CSS의 속성 중 하나
- 요소의 너비와 높이를 계산하는 방법을 지정한다.
- content-box 와 border-box의 값을 가지고 있다.
✅ box는 기본적으로 content-box의 값을 가지고 있다.
기본값으로 content-box의 값을 가지고 있기 때문에 지정한 너비와 요소는 컨텐츠 박스에만 적용이 된다.
해당 요소에 border나 padding을 적용하면 기존의 너비와 높이에 더해서 그려준다.
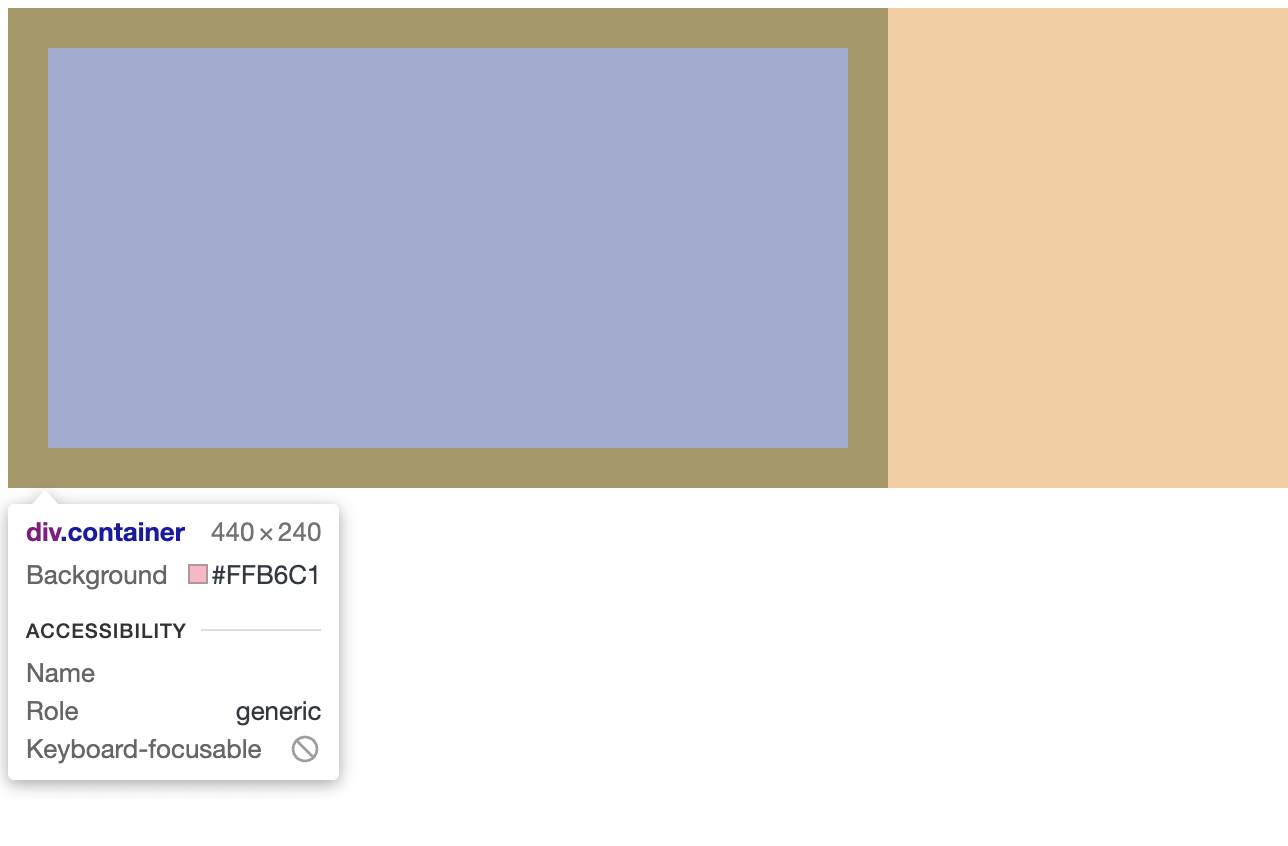
.container {
background: lightpink;
width: 400px;
height: 200px;
border: 20px solid black;
}

width는 400px로 지정했지만 화면에 나타나는 크기는 440px이 된다.
만약 content-box인 상태라면, 원하는 크기를 만들기 위해선 padding, border style의 값까지 고려하여 element의 width와 height를 결정해야한다.
border-box로 속성의 값을 변경하면?
content-box가 border와 padding을 고려하지 않았다면 border-box는 padding과 border를 고려한다.
만약 width를 100px, 양쪽의 안쪽 여백을padding 20px로 설정하였다면 전체 박스의 크기는 그대로 100px이고 컨텐츠 크기는 60px이 된다.
🤔
왜 이렇게 돼?라는 질문에
box-sizing 속성때문에 그런거야. box-sizing이란 요소의 넓이와 높이를 계산하는 방법을 지정해주는 속성인데, 현재 box-sizing을 따로 설정하지 않으면 기본값으로 설정되어있는 content-box 값으로 움직이고 있어. content-box는 테두리와 안쪽여백을 고려하지 않고 박스 크기를 결정해. 그래서 100px 박스에 테두리 스타일에 20px을 지정했다면 박스 width와 양쪽 테두리 20px을 더해서 화면에 그려진 박스의 크기는 140px이 될거야.
라고 자연스럽게 답할 수 있도록 게속 연습하자!