CSS에서 사용하는 단위는 두 가지로 구분할 수 있다.
- 절대적인 단위 - px
- 상대적인 단위 - %, em, rem
🤔 그럼 언제 어떤 단위를 사용해야할까?
- 부모요소의 사이즈에 따라서 크기가 변경되어야 한다면 -> %, em
- 부모요소와는 상관없이 브라우저의 사이즈에 대해서 반응해야 한다면? -> vw, vh, rem
- 요소의 너비와 높이에 따라서 변경이 되어야한다면 -> %, v*
- 폰트 사이즈에 따라서 변경이 되어야한다면? -> em, rem
버튼을 만든다고 가정해보자
- 하나의 버튼을 rem을 사용해서 만든다면? -> 버튼의 크기가 모두 동일하게 만들어진다.
- 버튼은 em을 사용해서 만든다면? -> 상위 컴포넌트 크기의 기준으로 버튼의 크기가 달라진다.
em
<body>
<div class="level1">
<h1>level1</h1>
<div class="level2">
<h1>level2</h1>
<div class="level3">
<h1>level3</h1>
<div class="level4">
<h1>level4</h1>
</div>
</div>
</div>
</div>
</body>.level1 {
font-size: 2em;
}
.level2 {
font-size: 2em;
}
.level3 {
font-size: 2em;
}
.level4 {
font-size: 2em;
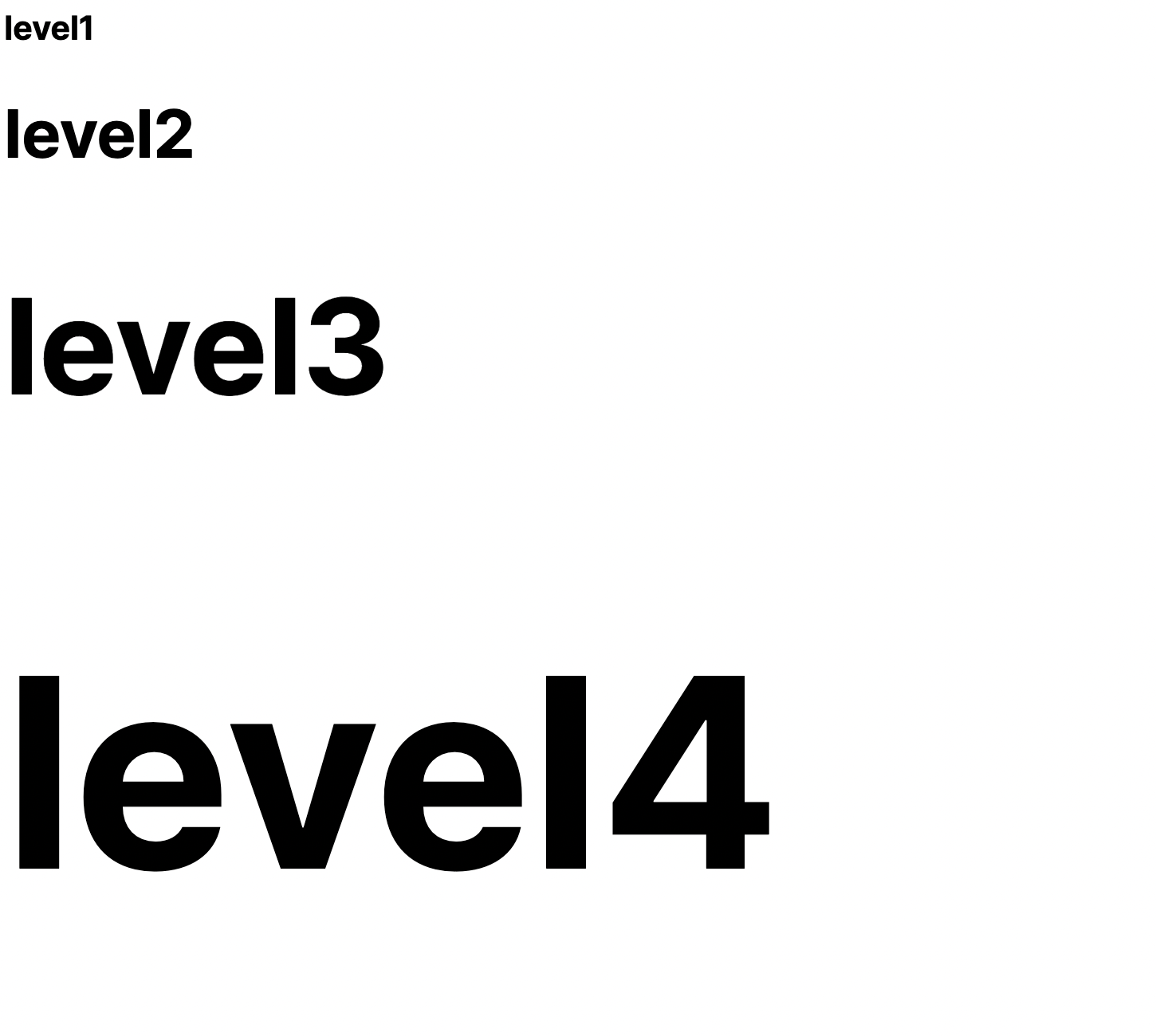
}각각의 폰트 사이즈들이 얼마일지 계산해보자
.level1 {
font-size: 2em; /* 32px */
}
.level2 {
font-size: 2em; /* 32 * 2 = 64px */
}
.level3 {
font-size: 2em; /* 64 * 2 = 128px */
}
.level4 {
font-size: 2em; /* 128px * 2 = 256px */
}
em을 많이 사용하면 직관적으로 폰트 사이즈 계산이 되지 않기 때문에 계산하는데 어려움을 겪을 수 있다.
rem
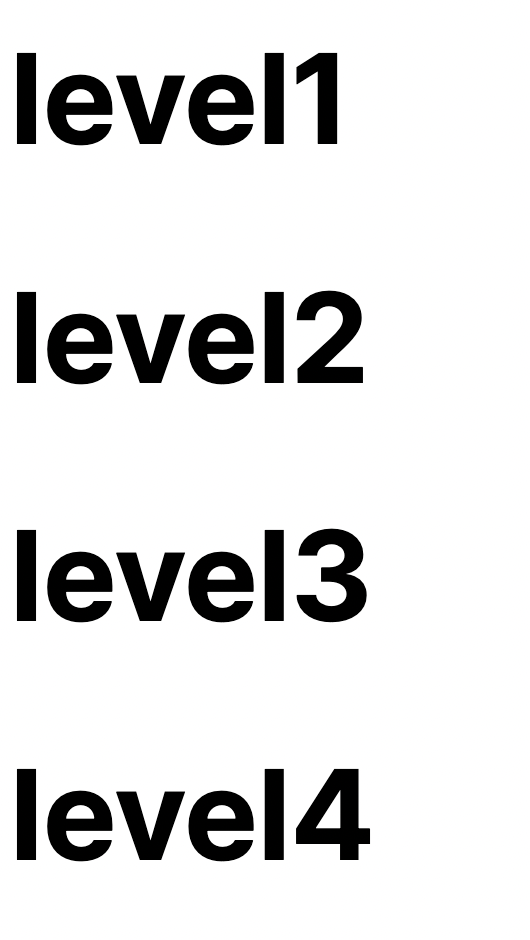
같은 예제를 rem으로 계산해보자
.level1 {
font-size: 2rem;
}
.level2 {
font-size: 2rem;
}
.level3 {
font-size: 2rem;
}
.level4 {
font-size: 2rem;
}→ root(HTML)을 기준으로 2배이기 때문에 모두 32px인 것을 직관적으로 확인할 수 있다.

정리해보자면 😎
- em : relative to parent element
- rem : relative to root element
- 전체 레이아웃의 구조를 유연하게 만들고 싶다면? → flexbox, grid를 이용하여 유동적으로 만들자.
- 부모 크기에 따라 내부 요소들에 변화를 주고싶다면? → em
- 브라우저 기준으로 크기를 변화시키고 싶다면? → rem을 사용하자