CSS 그룹화 요소
HTML에서 특정 요소들을 하나로 묶기 위해 그룹화 요소(Grouping Elements)를 활용한다. 그룹화 요소는 CSS와 결합되어 사용될 때 유용하며, 브라우저에서 보일 때는 특별한 영향을 미치지 않는다.
<span>
<span>은 텍스트 그룹화에 사용된다.
<p>I <span class = "lovey-dovey">Love</span> You</p>위와 같이 특정 단어에 <span>태그를 적용한다면, 해당 태그가 적용된 텍스트에만 별도로 CSS 속성을 부여할 수 있으다. <span>태그에는 class, id 등을 동일하게 활용 가능하다.
.lovey-dovey{
color: red;
}<div>
<div>는 여러 요소들을 그룹화하는데 사용된다.
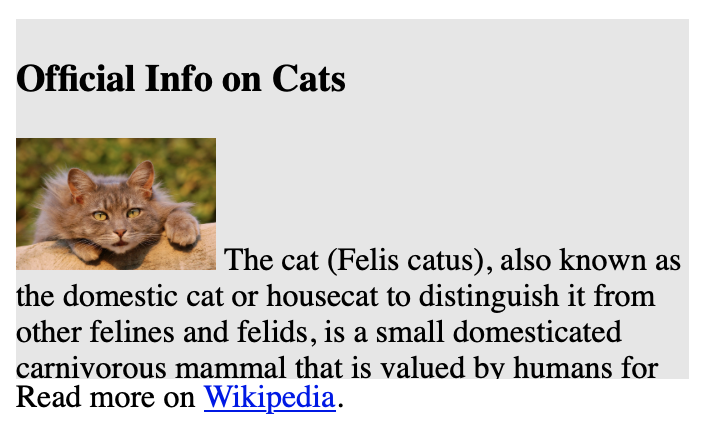
<div id = "official-info">
<h3>Hi</h3>
<img src="" alt="">
<p></p>
</div>위와 같이 다양한 종류의 HTML 요소를 한꺼번에 묶어서 <div>태그를 적용할 수 있으며, 다음과 같이 CSS 속성을 부여할 수 있다.
#official-info{
background: rgb(230, 230, 230)
}<div>를 활용함으로써, 각 요소에 개별적으로 CSS속성을 부여했을때, 요소 사이에 공백이 생기는 것을 방지할 수 있다.
inline & block
inline: 요소 다음에 새로운 줄이 생기지 않음: a, image<span>등
block: 요소 다음에 새로운 줄로 넘어감: h3, line<div>등
<div>는 기본적으로 전체 폭의 100%를 차지하여, 전체 페이지에 걸쳐 있음 만약에 이를 한정지어서 300px만큼 차지하게 만들고자 한다면, 다음과 같은 CSS 속성을 통해 수정할 수 있다.
#official-info{
width: 300px;
}#official-info{
width: 70%;
}<div>를 활용하여 높이(height) 또한 width 처럼 지정할 수 있음
#official-info{
height: 180px;
}overflow
위와 같이 임의의 width, height를 지정한 경우, 내부 요소가 틀 밖으로 벗어나는 현상이 다음 그림과 같이 발생할 수 있음. 이는 overflow라는 property 때문이다.

overflow는 default값이 visible이며, 이를 hidden으로 바꿈으로써 틀 밖으로 벗어나는 내용을 경계에서 잘라서 표현할 수 있음
#official-info{
overflow: hidden;
}
overflow에 auto를 만들면, 내용이 넘치는 경우 해당 <div>파트에 스크롤 바를 만들어 상자 안에서 스크롤하여 내부의 컨텐츠를 모두 볼 수 있음
#official-info{
overflow-y: auto;
overflow-x: hidden;
}CSS: Codacaemy
Border 생성
CSS에서 Border의 속성값을 지정해주기 위해서는, 세 가지 파트로 구성됨
- 두께 (thickness): border의 두께를 지정, pixels, ems,rems를 활용
- 타입 (type): border 타입을 지정, 일반적으로 'solid', 'dotted','dashed'를 많이 활용하며, 다른 옵션도 많이 있음
- 색 (color): border의 색상을 지정, HEX, RGB value를 활용
아래 CSS 코드는 단락 요소는 2pixels 두께의 solid black border를 주는 식이다.
p {
border: 2px solid black;
} Padding 작업
CSS Padding 속성은 Border와 페이지 요소의 컨텐츠 간의 공간을 조정한다.
페이지 요소의 padding을 증가시키면 컨텐츠 주변의 공간이 늘어나며, 반대의 경우 줄어든다.
p {
padding: 20px;
}Margin 작업 (1)
CSS Margin 속성은 웹페이지 내 각기 다른 HTML 요소 간에 공간을 조정한다.
페이지 요소에 대해 마진을 활용하면, 요소 간의 거리를 줄이거나 늘릴 수 있다.
.answer {
margin: 2rem;
}위 코드의 경우, answer class와 주변의 다른 페이지 요소들간의 공간은 2rem으로 조정한다.
Margin 작업 (2)
Margin 속성은 페이지 요소의 모든 방향에서 공간을 조정한다.
만약에 페이지 요소의 특정 방향에 대한 공간을 조정하고자 한다면, 아래 속성을 사용할 수 있다.
margin-top
margin-bottom
margin-left
margin-rightSummary: Understanding Display
Borders, Padding, Margins 는 바운더리를 조정하고, 개별 HTML요소의 공간을 조정할 수 있도록 함.
페이지 내 요소를 이동시키고 유니크한 페이지 레이아웃을 만들려면, Display와 Position 속성을 이용
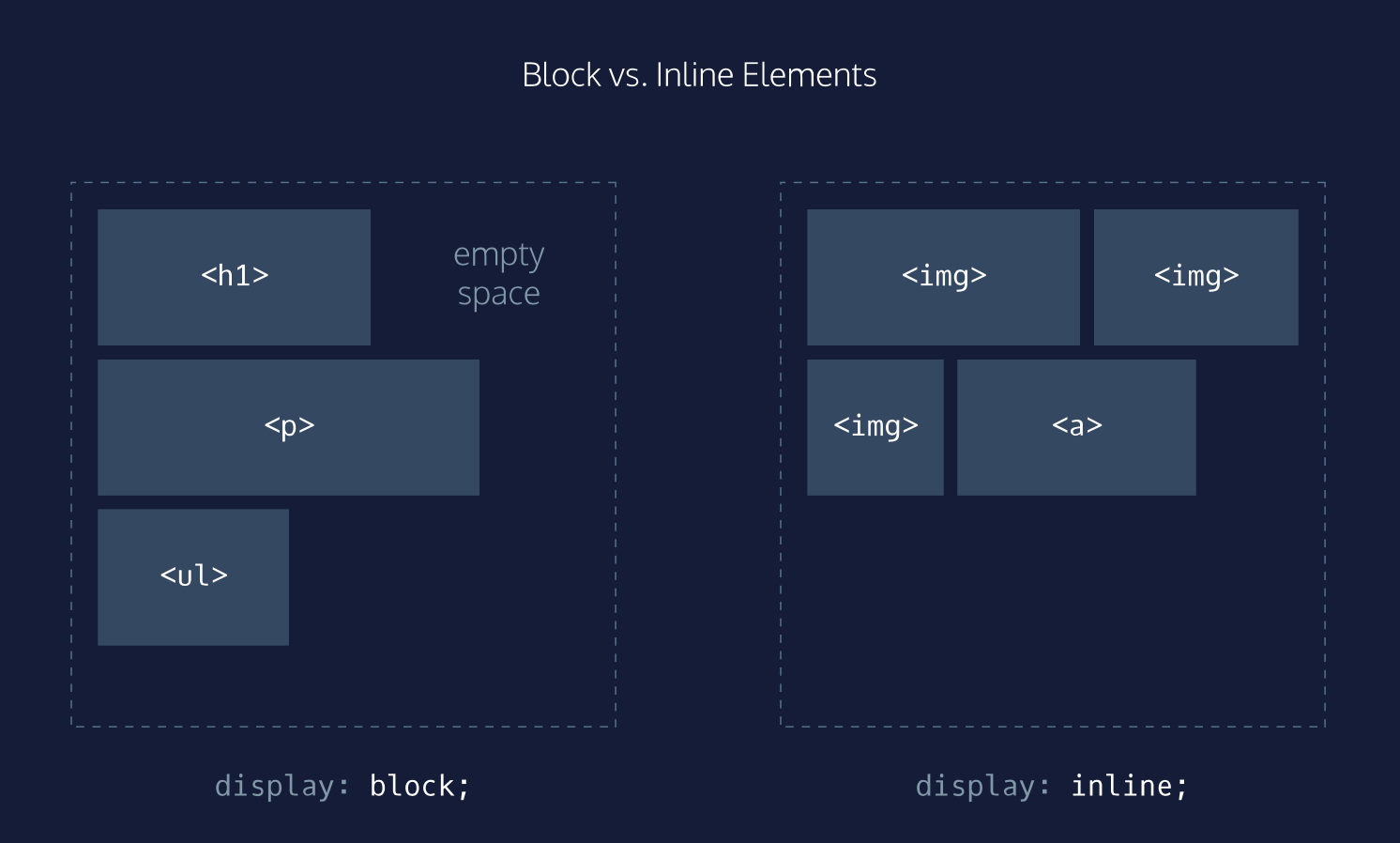
Display
페이지 내 HTML의 모든 요소가 같은 방식으로 표시되는 것은 아니다.
Display 타입은 HTML 요소 간의 관게에 의해 어떻게 정렬되는지를 정의한다.

위 그림은 block, inline display 타입일 때 어떻게 정렬되는지를 보여준다.
Display : Inline
Display 타입은 display 속성을 활용해 CSS에서 덮어쓸 수 있다.
예를들어, display를 inline으로 설정함으로써 list의 item을 한 줄로 표현할 수 있다.
li {
display: inline;
}Float 활용
CSS Float 속성을 활용하여 요소를 왼쪽 혹은 오른쪽에 띄울 수 있다.
.logo {
float: left;
}
#search-bar {
float: right;
}Display : Flex
세로로 일렬로 왼쪽으로 정렬된 요소들을 flex를 활용해 재배치할 수 있다.
flex를 활용한다면 다른 방법들보다 요소들을 수평적으로 쉽게 재배치할 수 있다.
.parent {
display: flex;
flex-wrap: wrap;
justify-content: center;
}위 코드를 활용한다면, parent class 내의 Children 요소들은 수평적으로 재배치 된다. 또한 flex-wrap: wrap 속성값을 부여함으로써 Child 요소들이 페이지 밖으로 나가지 않도록 하며, justify-contenct: center를 통해 수평으로 정렬된 children 요소들이 중앙에 위치하도록 재배치할 수 있다.
Position 작업
CSS의 Position 속성을 활용해 웹페이지에서 HTML 요소가 정확한 위치에 오도록 할 수 있다. property 값 중 유용하게 사용되는 값 중 하나가 relative이다. 이 값은 페이지 요소가 일반적으로 나타나는 위치에 상대적인 웹페이지 요소들을 배치한다.
position: relative를 부여함으로써, CSS 값 top, left, bottom, right를 활용할 수 있으며 이 요소들을 활용해 웹페이지 내에서 일반적으로 나타는 위치에서 위치를 변경할 수 있다.
.container {
position: relative;
top: 10px;
left: 20px;
}위 코드를 활용하면, container class를 위에서 10px, 왼쪽에서 20px 떨어지도록 한다.
웹페이지에서 아래로 이동한 다음 위로 다시 올라가는 버튼을 본 적이 있을 것이다. 이런 기능 또한 position 속성을 활용함으로써 구현할 수 있다.
:active
psuedo-class selector로, 요소가 클릭되는 동안 변화되는 스타일을 지정해줄 수 있음
참고
https://www.zerocho.com/category/CSS/post/582ddf81d4416a001860e75d