CSS 박스모델
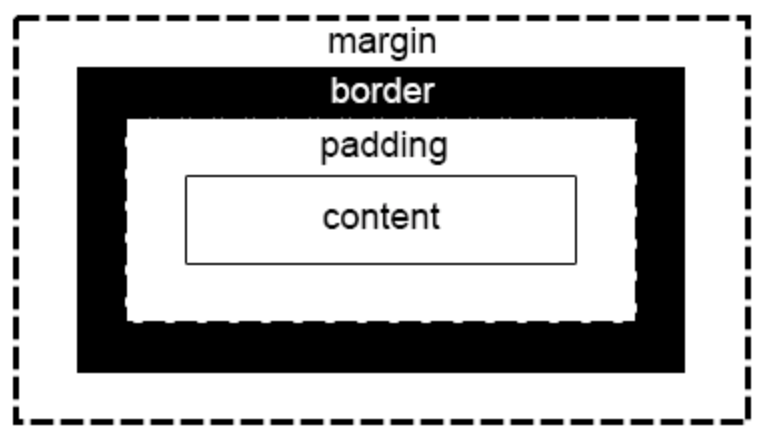
Box Model
<span>, <div>를 포함한 <h>, <p> 등 웹페이지의 모든 요소는 박스로 취급된다.
모든 요소 박스는 네 개의 파트로 구성된다.
- content: 실제 내용
- padding: 안쪽 여백
- border: 테두리
- margin: 바깥 여백

CSS를 활용해 padding과 margin을 수정 가능하다.
margin
margin 속성 및 margin 값 부여
박스 주변의 투명한 영역으로, 박스를 다른 요소들과 나누는 영역
margin은 pixel로 지정할 수 있음
아래와 같이 margin속성 값을 변경함으로써 사방의 바깥 여백 영역을 수정할 수 있다.
#official-info {
background: rgb(230, 230, 230);
width: 70%;
height: 180px;
overflow-y: auto;
overflow-x: hidden;
margin: 15px;
}방향별 개별 margin 부여
만약에 상하좌우 여백을 각각 다르게 주고 싶다면,
margin활용: 위 - 오른쪽 - 아래 - 왼쪽 순(시계방향)으로margin값을 줄 수 있다.margin-(방향)활용:margin-right,margin-bottom등을 활용해 여백을 줄 수 있다.
아래와 같은 CSS 코드를 작성 시, official-info id 영역의 상단에 15px, 오른쪽에 0px, 아래쪽에 10px, 왼쪽에 6px의 바깥 여백을 준다.
#official-info {
margin: 15px 0px 10px 6px;
}혹은 아래 코드와 같이 각 면에 대한 속성값을 부여할 수 도 있다.
#cute-cat {
width: 120px;
margin-right: 10px;
margin-bottom: 10px;
}자동 margin 부여
양쪽 여백이 같게 정렬 (즉 중앙 정렬)하기 위해서는 margin: auto를 작성
#container {
width: 400px;
margin: auto;
}border
border 속성 및 border 값 부여
테두리 지정을 위해서는 border 속성을 활용하며, 두께, 스타일, 색상 순서로 값을 부여
#container {
width: 400px;
margin: auto;
border: 1px solid rgb(145, 0, 0);
}border에서 활용되는 스타일 값은 아래와 같은 것들이 있음
- solid
- groove
- double
- ridge
- dotted
- dashed
방향별 개별 border 값 부여
margin과 마찬가지로 방향별 속성을 아래와 같이 부여할 수 있음
#container{
border-top: 10px solid, purple;
}padding
padding 속성 및 padding 값 부여
박스 안쪽 여백을 조정하기 위해서는 padding 속성을 활용하며, 다른 속성과 마찬가지로 pixel을 활용할 수 있음
#official-info{
padding: 6px;
}