float 속성
float속성을 활용하여, 한 요소를 다른 요소들 주변에 띄울 수 있다.
ex. 이미지 주변에 글을 두르기 등
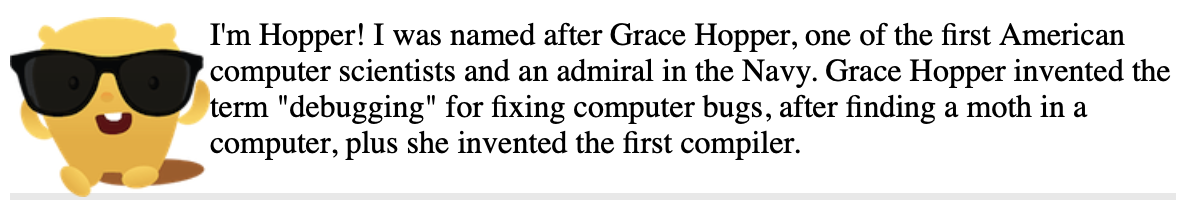
아래와 같이 float에 left값을 부여한다면, 그리이 글의 왼쪽에 위치한다.
#hopper-pic {
width: 100px;
float: left;
}
위에서 그림과 글의 간격을 조정하기 위해 margin을 통해 그림의 외부 여백의 크기를 조정할 수 있음
#hopper-pic {
width: 100px;
float: left;
margin-right: 6px;
margin-bottom: 6px;
}float된 개체가 차지하는 범위를 width 속성을 통해 제한할 수 있음
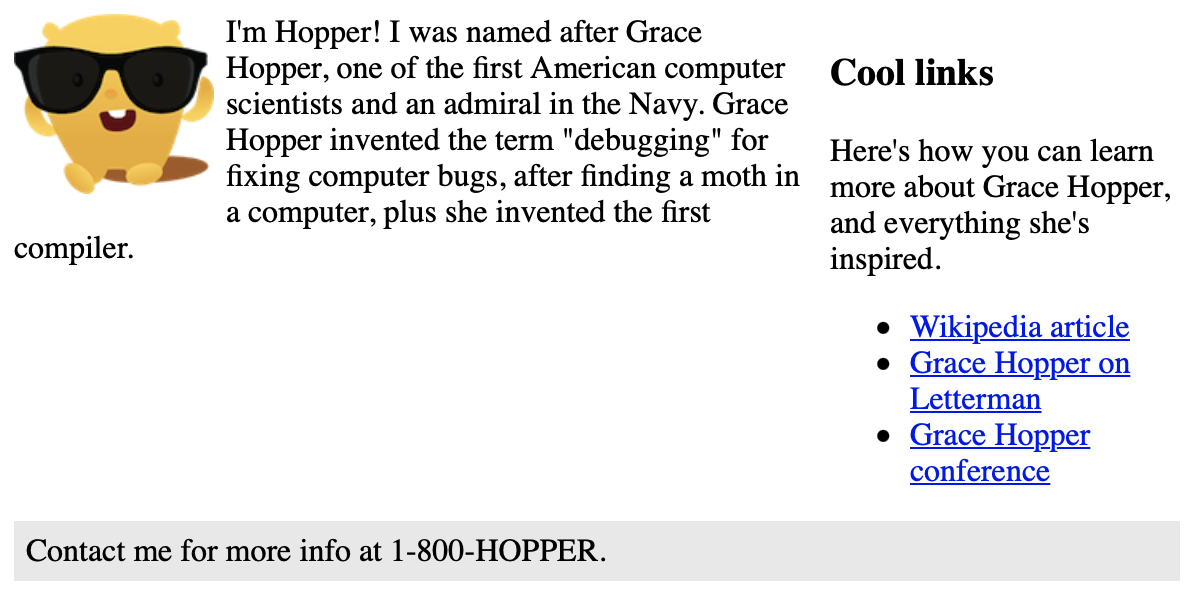
#hopper-links {
float: right;
width: 30%;
}
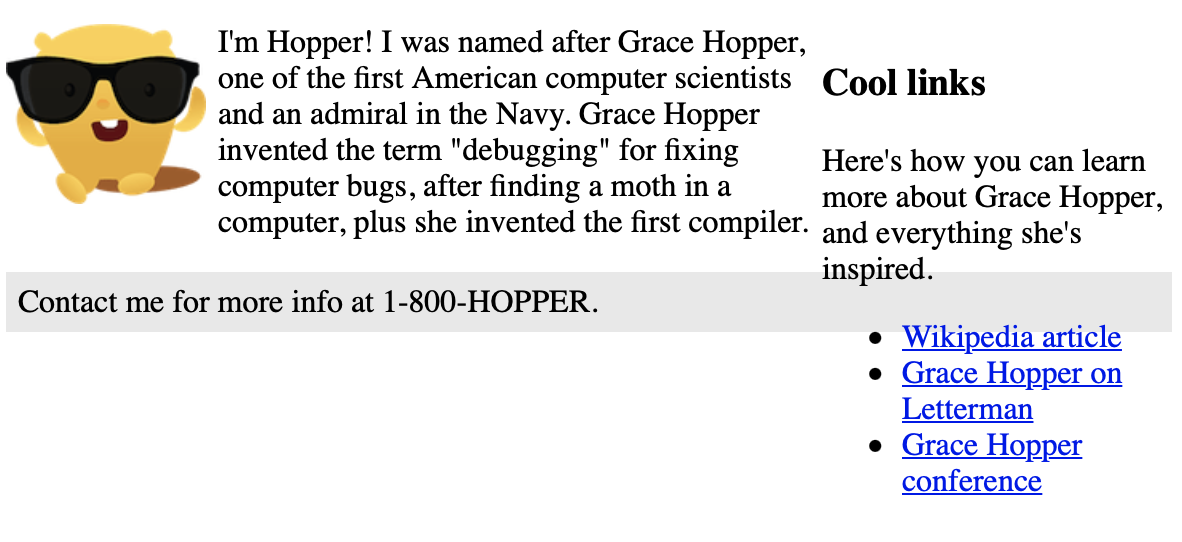
clear 속성을 활용한다면, 개체가 float에 의해 둘러쌓이지 않도록 변경할 수 있다. both, left, right로 요소를 두르지 않는 방향을 값으로 지정할 수 있다.
#hopper-footer {
background-color: rgb(232, 232, 232);
padding: 6px;
clear: both;
}