기본 배치 (Static / Normal Positioning)
위치에 관한 속성에 별다른 값을 부여하지 않는 한, 각 요소들은 브라우저의 기본 배치대로 위치해있음
inline 요소: 왼쪽 → 오른쪽으로
block 요소: 위 → 아래로 배치
position 속성을 활용한 배치 변경
위와 같은 기본 배치를 position을 활용하여 변경 가능하다.
position: relative 속성 값을 부여하면, 기본 배치에 따른 방식으로 배치되지만 대략적인 위치를 주게 됨
#landscape {
width: 250px;
position: relative;
}브라우저에서 특정 위치를 주기위해 지정하려면, top, bottom, left, right 속성으로 된 조합을 활용
#landscape {
width: 250px;
position: relative;
top: 20px;
left: 10px;
}position: absolute를 활용하면, 기본 배치 규칙을 벗어나 요소를 화면 어디든지 놓을 수 있게 해줌
#landscape {
width: 250px;
position: absolute;
top: 20px;
left: 10px;
}
#winston {
position: absolute;
top: 50px;
left: 50px;
}
#hopper {
position: absolute;
top: 30px;
left: 80px;
}
z-index를 활용한 요소 순서 변경
HTML에서도 태그 순서 변경을 통해 요소들의 앞 뒤 순서를 변경 가능하지만,
CSS에서 z-index 속성을 활용해 요소의 순서를 바꾸는 것이 더 나은 방법
#landscape {
width: 250px;
position: absolute;
top: 20px;
left: 10px;
z-index: 1;
}
#winston {
position: absolute;
top: 50px;
left: 50px;
z-index: 2;
}
#hopper {
position: absolute;
top: 30px;
left: 80px;
z-index: 3;
}
스크롤에 따른 요소 이동 고정
absolute 속성은 '웹페이지(Web Page)'의 상단과 상대적이기 때문에, 스크롤을 내리면 보이지 않게 됨 (절대 위치)
position: fixed 속성을 통해 특정 요소를 '창(Screen, Window)'의 맨 위와 상대적으로 바꿀 수 있으며, 스크롤을 내리더라도 위치가 고정된 것으로 나타남 (고정 위치)
h1 {
position: fixed;
z-index: 4;
left: 30px;
}위와 같은 절대 위치, 고정 위치는 게임 등을 만들 때 활용할 수 있으며, 팝업(절대위치), 검색창(고정위치) 등을 필요에 따라 웹페이지에 배치할 수 있음
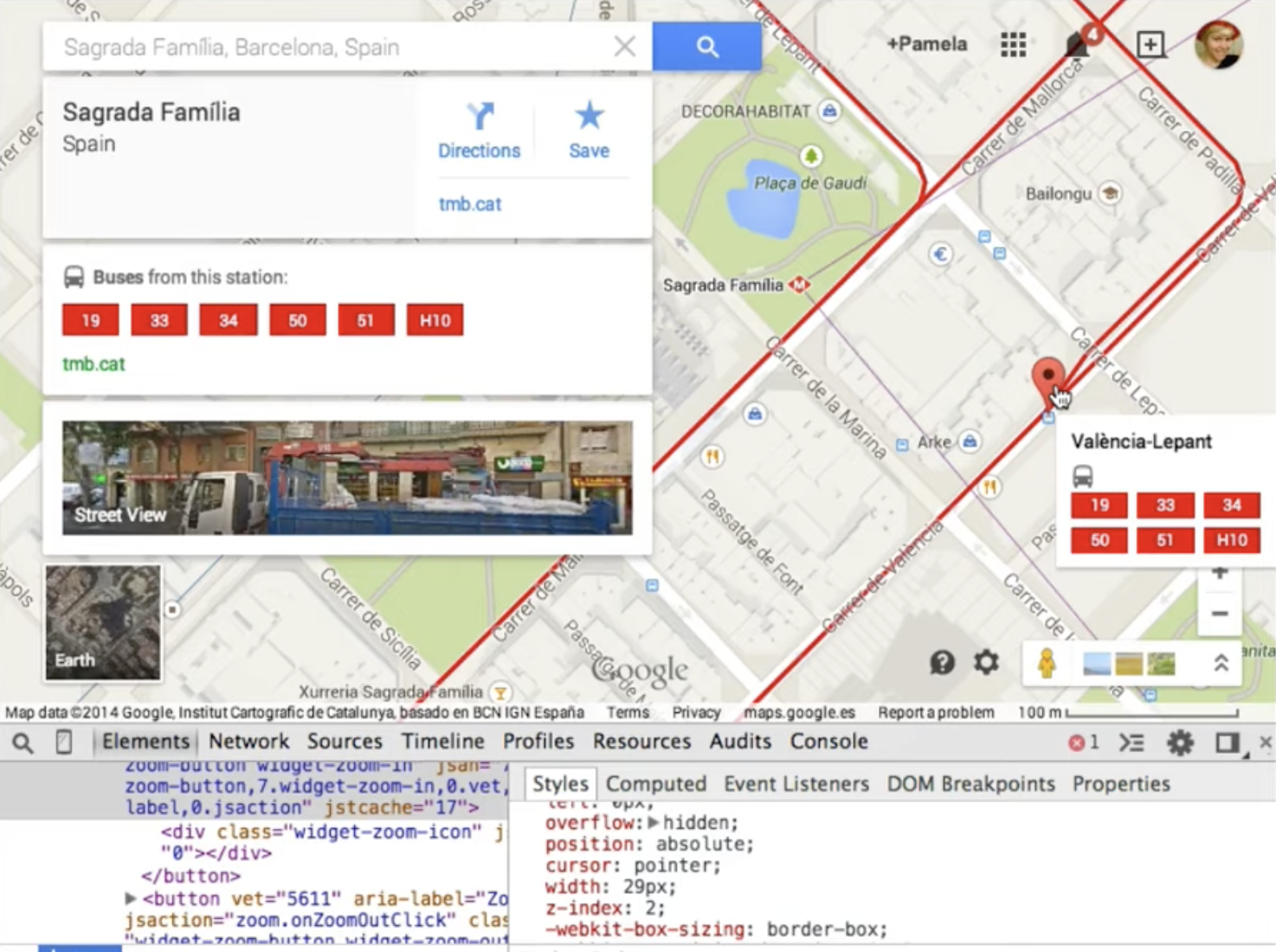
적용 사례: Google Map

지도를 포함하여 다양한 조작버튼, 정보 창을 배치하기 위해 z-index를 활용함