TIL
CSS
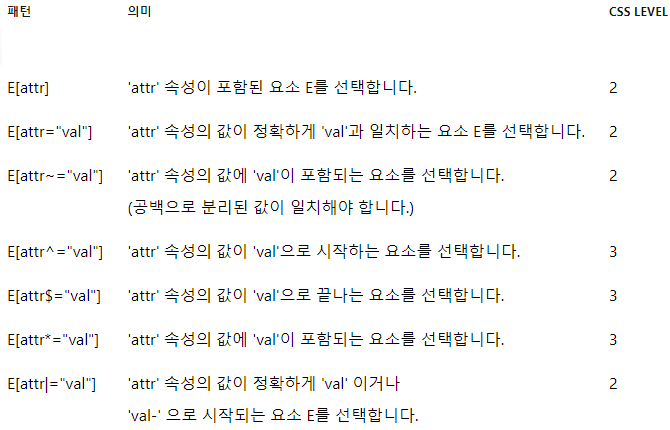
아래 처럼 css에 class="클래스명"을 지정해주면 class에 해당 클래스명이 포함된 것들의 스타일을 바꿀 수 있다!
[class="group"] {
}

(출처:https://www.nextree.co.kr/p8468/)
em과 rem
em은 부모요소에게 영향을 받고 rem은 최상단 부모요소에게 영향을 받는다.
em의 예로 부모요소의 font-size가 10px로 지정돼 있다면 1em이 10px이 된다.
rem은 최상단요소인 html의 font-size가 10px로 적용돼 있으면 1rem이 10px이 되는 것 이다.
만약 html font-size가 10인데 16px을 주고 싶다면 1.6rem으로 줄 수 있다.
사파리 input
input[type="search"] {
-webkit-appearance: none;
appearance: none;
}
이번 반응형을 배우며 멘토님이 위에 코드를 작성해 놓은 것을 볼 수 있었는데
코드를 작성하지 않은 경우 border-radius를 주지 않았음에도 불구하고 사파리 searchBar가 둥글게 돼있는 것을 볼 수 있었다.

코드를 다시 작성하고 확인해보니 사파리에 적용된 기본 스타일을 막아 해결 할 수 있었다.