clear:both;
float에 영향을 받고 싶지 않을때 뜨는 것을 방지하기 위한 속성이라고 한다.
강의만 들어서는 이해가 잘 가지 않았는데 직접 만들어 적용해보고 깨달았다.

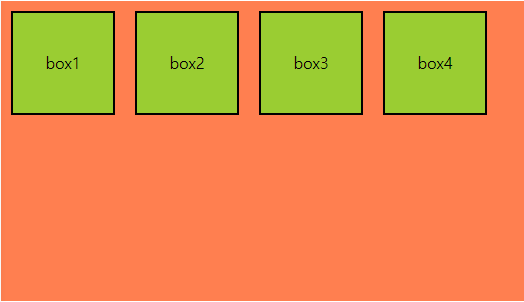
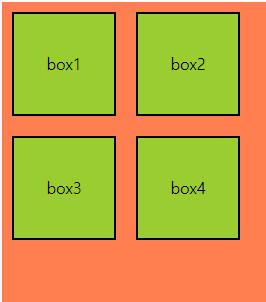
float를 left 방향으로 흘러가게하고 box3에 clear:both 속성을 적용시켜 보았다.

원래대로라면 width 값이 충분하기 때문에 첫 번째 사진처럼 옆으로 붙는게 맞지만 clear:both; 속성을 bot3에 줌으로 float영향을 받지않아 box1,2 밑으로 box3,4가 붙는 것을 확인하였다.