TIL
git
브랜치 만들기
git branch 브랜치명
브랜치 확인
git branch
브랜치 옮기기
git switch 브랜치명
브랜치 옮기기
git checkout 브랜치명
브랜치 만들고 바로 이동
git checkout -b 브랜치명
브랜치 삭제
git branch -d 브랜치명
고정된 크기 이외 모든 영역 차지하기
stash
현재 작업을 일시적으로 저장해두고 싶을때
git stash save
(savs는 생략가능 save뒤에 내용을 나타내는 메세지를 지정할 수 있다.)
일시적으로 저장해 둔 작업 목록을 확인하고 싶을때
git stash list
일시적으로 저장해 둔 작업을 되돌리고 싶을때
git stash pop
일시적으로 저장해 둔 작업을 삭제하고 싶을때
git stash drop
일시적으로 저장해 둔 작업을 모두 삭제하고 싶을때
git stash clear
CSS
flex-grow: 1;
(flex-grow기본값은 0이다.)
preload prefetch
link태그는 웹 페이지와 외부 리소스의 관계를 나타낸다.
preload

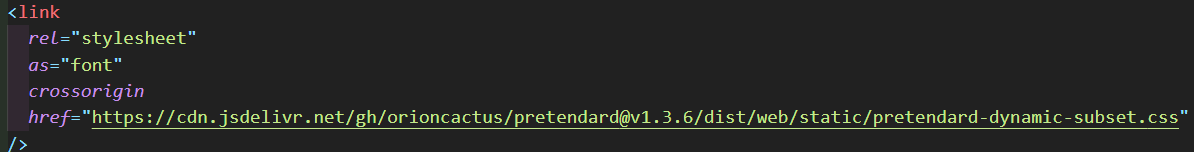
font를 link태그로 적용시키고 확장팩을 통해 Validate Local HTML을 실행시켜봤다.

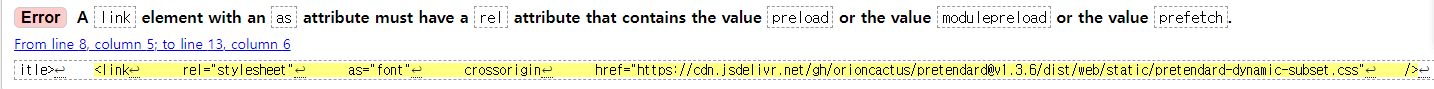
그런데 font도 잘 불러오고 문제도 없다 생각했는데 떡하니 Error가 떠있었다..
정확한 error 내용을 이해하기 어려워 preload와 prefetch를 찾아보았고 이유를 찾았다.
일단 preload는
<link rel="preload">현재 불러오려는 해당 리소스가 필요하고 가능한 빠르게 가져오도록 설정하는 것이라고 한다.
preload를 rel에 설정해주지 않으면 font 요청 시 텍스트 렌더링이 지연될 수 있다고한다.
font요청은 DOM,CSSOM트리 생성 후에 시작되기 때문이다.
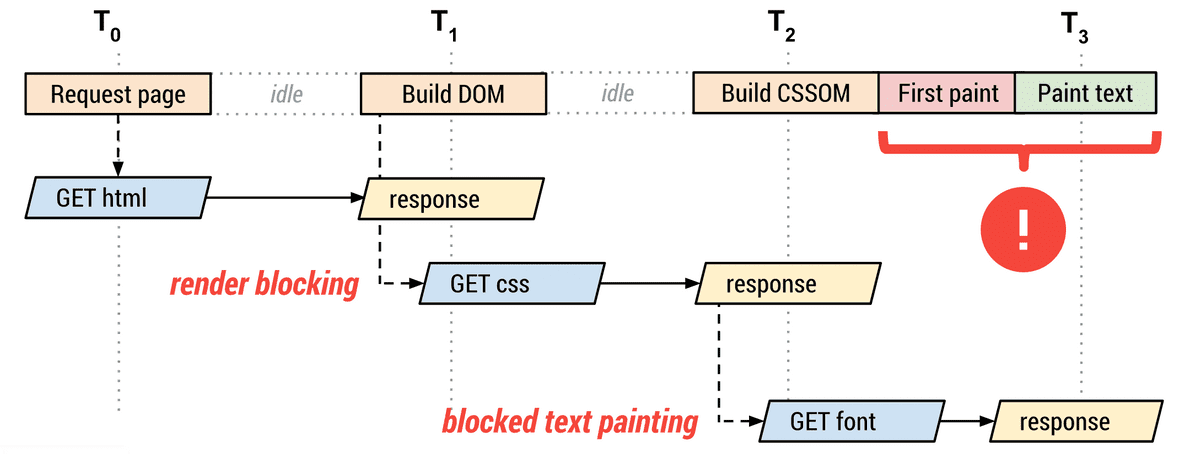
font요청 과정

1. 브라우저가 HTML 파일을 요청
2. 브라우저가 HTML 응답 파싱과 DOM(화면) 구성
3. CSS,js,리소스 등을 발견하고 요청
4. 브라우저가 모든 CSS 콘텐츠가 수신된 후 CSSOM을 생성하고 DOM트리와 결합하여 렌더링 트리를 생성
(CSSOM? CSS의 객체모델 자바스크립트에서 CSS를 조작할 수 있는 API의 집합 HTML의 DOM이아닌
CSS가 대상인 DOM이라고 생각하면 편한 것 같다.)
5. 렌더링 트리가 필요한 font를 요청
6. 브라우저가 레이아웃 작업을 수행하고 콘텐츠를 화면에 뿌려준다
렌더링 트리 생성 이후 font 적용이 바로 되어야하는데 preload를 선언해주지 않게 되면 font가 늦게 적용돼 보일 수 있다.
이러한 이유로 필수적으로 사용되는 리소스는
<link rel="preload">preload를 적어줘 우선순위를 높어야한다. 그렇게되면 CSSOM 생성 완료를 기다리지않고 font를 요청하여 font가 늦게 적용돼 보이는 것을 막을 수 있다.따라서 첫 메인 페이지를 구성하고 있는 지금 rel="preload"를 적용시켜 error를 해결할 수 있었다.
prefetch
prefetch는 우선순위가 높은 리소스들을 모두 요청한 후 나머지 리소스들을 idle time( CPU 유휴시간(idle time)이란 CPU의 처리 시간과 입/출력 장치에서의 처리 시간 차이로 CPU를 사용할 수 있는 상태임에도 CPU가 작업을 하지 않고 쉬고 있는 시간을 말합니다.)에 가져와 브라우저 캐시에 저장하는 것이다.
prefetch는 이러한 이유로 첫 페이지에 바로 필요한 리소스에 적합하지 않다.
prefetch의 3가지 종류
1. Link Prefetching
2. DNS Prefetching
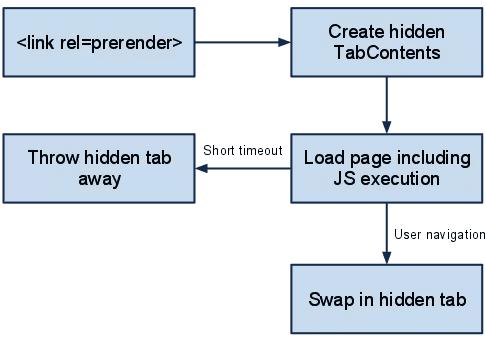
3. Prerendering
- Ling Prefetching
리소스를 fetch학고 그 결과를 브라우저 캐시에 저장한다. - DNS Prefetching
백그라운드에서 DNS Lookup을 수행하는 것 이다.
리소스가 필요할때 DNS Lookup에 소요되는 시간을 없앰으로써 리소스를 더 빠르게 가져올 수 있다.
<link rel="dns-prefetch">- Prerendering
필요할 수도 있는 리소스를 미리요청한다 prefetch와 비슷하지만 실제로 전체 페이지를 백그라운드에서 렌더링한다는 점이 다르다.

외부 리소스를 요청할때 cressorigin 항목이 없다면 로드된 리소스를 무시하고 새로 가져온 다른 속성이 적용된다. 외부 도메인에서 요청시 필요한 정보이고 가능한 값은
anonymous: cors 요청 시 별도의 요청 값이 필요하지 않다는 뜻
user-credentials: 쿠키, 인증 서 등의 증명이 성공하면 cross-origin 요청이 수행된다
성능검사 접근성 검사
Lighthouse 확장프로그램
오늘의 추천책
css flex tricks(책)
