TIL
emmet
웹 개발자를 위한 필수 툴킷
emmet적용
shift + contrl + p 명령팔레트
open user settings
추가
"emmet.syntaxProfiles": {
"attr_case": "lower",
"attr_quotes": "double",
"html": "xhtml",
"inline_break": 3,
"self_closing_tag": "xhtml",
"tag_case": "lower"
},
BFC(Block Formatting Context)
블록 서식 맥락(block format context)은 웹 페이지를 렌더링하는 시각적 CSS의 일부로서, 블록 박스의 레이아웃이 발생하는 지점과 플로팅 요소의 상호작용 범위를 결정하는 범위입니다. -MDN
라고 공식문서에 나와는 있는데 이해가 잘 가지 않아서 코드를 짜서 눈으로 확인해보면서 익혀봤다.
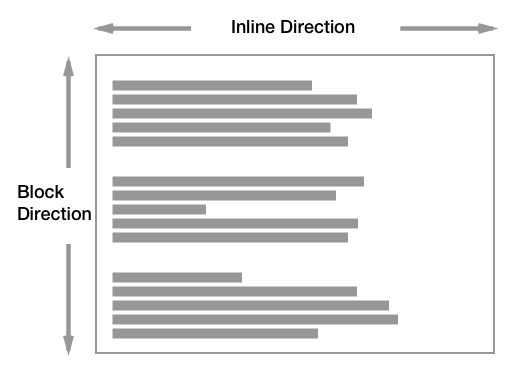
Normal Flow
일반적으로 각각의 요소들이 배치되는 순서를 말한다.

사진과 같이 Block의 방향은 아래로 inline요소들은 왼쪽부터 오른쪽으로 배치된다.
이 Normal Flow의 배치방식에 BFC와 IFC방식이 존재하는데
IFC는 부모요소에 포함된 요소들을 가로로 배치할 수 있게 해주고
BFC는 세로로 배치할 수 있도록 도와주는 역할을 한다.
BFC 생성시 자식 요소들은 Block Context안에 속하게 된다고한다.
이렇게 글로만 BFC를 익혀보려니 크게 의미가 와닿지 않았다.
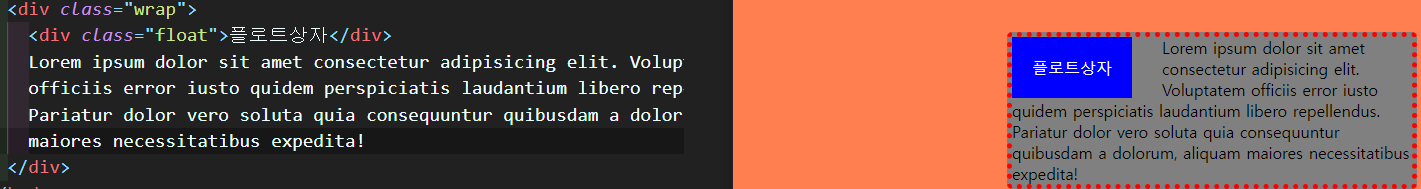
Float BFC

위처럼 레이아웃을 짜면 옆에 더미 텍스트들이 잘 담겨 있는 것을 볼 수 있다 하지만!

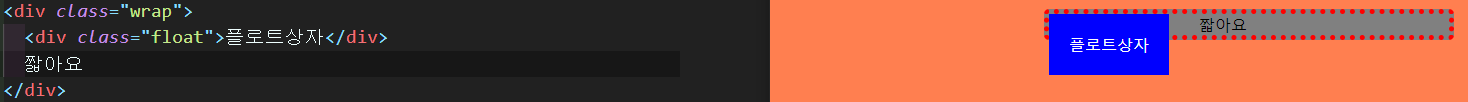
짧은 텍스트라면 분면 Wrap이 부모요소인데도 float요소가 담기지 않는 것을 볼 수 있었다.
해결책으로 부모요소인 Wrap에 overflow:hidden, display: flow-root를 사용하여 해결할 수 있다. flow-root는 아직 정확하게 어떤 css인지 잘 모르겠지만 block conainer을 생성하여 요소 시작점의 위치를 변경시킬 수 있다고한다.
overflow:hidden을 많이 사용하지만 height가 지정돼있다면 긴 글이 보이지 않을 수 있다.
Wrap에 BFC를 명시하여 독립된 블록영역으로 만들어 float를 포함시키는 것이라고 생각했다.
