TIL
웹 표준 ?
W3C의 토론을 통해 나온 권고안(강제성x)을 말하는데
HTML,CSS, javascript, DOM들이 웹에서 표준적으로
사용되는 기술을 의미한다.
시멘틱 마크업?
사람과 기계 둘다 이해할 수 있는 마크업 언어
웹접근성 ?
모든 사용자가 신체적,환경적 조건에 관계없이 웹에
접근하여 이용할 수 있도록 보장하는 것
(다양한 플랫폼, 장치,웹브라우저등)
RIA기술(wai-aira)
접근성과 상호 운용성을 향상시키기 위한 WAI-ARIA는
역할(Role), 속성(Property), 상태(State) 등의 3가지 기능을 제공
역할- 유저 인터페이스에 포함된 특정 컴포넌트의 역할을 정의
속성- 해당 컴포넌트의 특징이나 상황을 정의하며 속성명으로 "aria-*"라는 접두사를 사용
상태- 해당 컴포넌트의 상태 정보를 정의
interactive 태그는 같이 사용 불가함.
EX) a태그 button태그 등
css 3가지 개념
- css는 상속을 받는다
- 겹친다.
- 우선순위기 다를 수 있다.
git
삭제
rm -rf 폴더이름
원격 저장소 연결
git remote add origin https://github.com/leejh4197/HTML5.git
clone시 .git 삭제
rm -rf .git
defer async 차이
<기본 Html구성>
<!DOCTYPE html>
<html>
<title>타이틀</title>
<link href="stylesheet.css" rel="stylesheet" type="css파일경로"/>
<script scr="script.js"></script>
<body>
body 코드 생략
</body>
</html>
위처럼 stript는 head안에 작성하게 되는데 head에 작성할 시 외부로부터 불러오는 리소스 파일을 한 곳에서 관리할 수 있는 장점이 있다.
단점은 브라우저가 html을 랜더링 할 시 영향을 준다고 한다. 브라우저가 html 마크업을 읽어 파싱하고 DOM트리를 구성해 페이지를 띄우는데 html을 파싱하는 동안 브라우저는 script를 만날때 마다 파싱을 중지하고 스크립트를 실행한 뒤 렌더랑하게 되는데 외부스크립트를 실행하는 네트워크 왕복시간, 자바스크립트를 실행하는 시간만큼 렌더링이 지연된다.
script

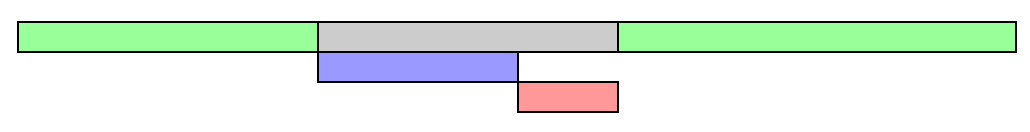
자바스크립트는 parsing blocking resource이다.
기본모드는 브라우저는 문서를 파싱하다 script(외부문서)를 만나면 진행하던 HTML 파싱을 멈추고 스크립트를 다운로드하고 파싱하고 실행한 뒤 다시 HTML을 파싱하게 된다.
기본모드의 단점을 여기서 볼 수 있는데 HTML 파싱 중 script로 인해 멈춰 script가 실행되기까지 HTML 파싱이 멈춰있으므로 화면 랜더링 시간이 더 소요되게 된다.
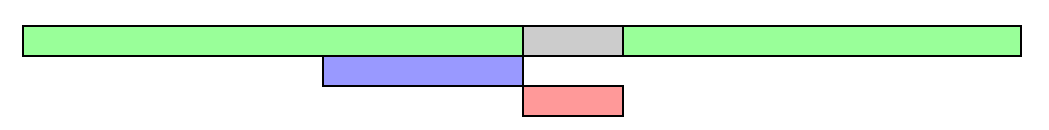
script async

async 속석 입력시 HTML를 파싱하는 동안에 script를 만나면 HTML파싱+script를 다운받고 script 다운이 완료되면 즉시 스크립트를 실행한다. 중간에 script를 다운로드와 HTML 파싱을 같이 진행하지만 스크립트르 실행하는 동안엔 HTML 파싱을 멈추고 스크립트 실행이 끝난 시점부터 다시 남은 HTML 파싱한다.
<script src="1second.js" async>
<script src="2seconds.js" async>
<script src="3seconds.js" async>예시로 이런 스크립트를 작성했다고 가정해볼때 다운로드의 시간에 따라 스크립트 실행순서가 달라지게 된다.
모든 script에 async속성을 적었다면 모듈 스크립트와 모든 의존 지연큐에서 실행되어 함께 병렬로 불러오며 스크립트를 다운받고 실행한다.
중간에 스크립트가 먼저 실행될 경우 HTML을 아직 파싱하지 못했는데 스크립트가 DOM을 참조하려하면 당연하게도 오류가 발생할 것이다.
이말은 async 속성은 DOM을 조작하지 않고 스크립트 의존성이 없는 코드에만 쓰는게 적합하다는 소리다.
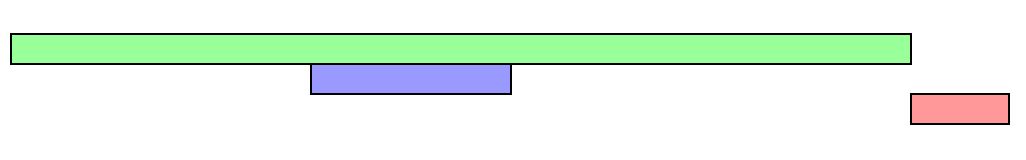
script defer

브라우저가 defer 스크립트를 만났을때는 스크립트를 다운로드하지만 HTML 파싱을 멈추지않고 끝까지 수행한 뒤 마지막 html태그를 만났을때 실행한다. DOMContentLoaded발생 이전에 실행해야 하기때문에 boolean속성이다.
- DOMContentLoaded=> 말그대로 DOM에서 content를 실행하기 전에
defer를 사용하지 않으면 기본적으로 true 사용하면 false가 된다.
defer는 DOM을 조작하거나 스크립트 의존성이 있을때 HTML을 모두 파싱한 후 실행되야하는 경우에 사용하기 적합하다.
(출처:https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html)
- Parsing = 문서나 HTML 등 어떤 큰 자료에서 내가 원하는 정보만 가공하고 추출해서 원할 때 불러올 수 있는 것을 말함.
추천책
제프리 젤드만의 웹표준가이드(책)
