TIL
BEM방법론
Block,Element,Mddifier
'CSS클래스 네임 목적에 따라 짓기'
BEM은 기본적으로 class만을 사용한다.
<div className="header__navigation--nav-text"/>header => block
navigation => Element
nav-text => modifier
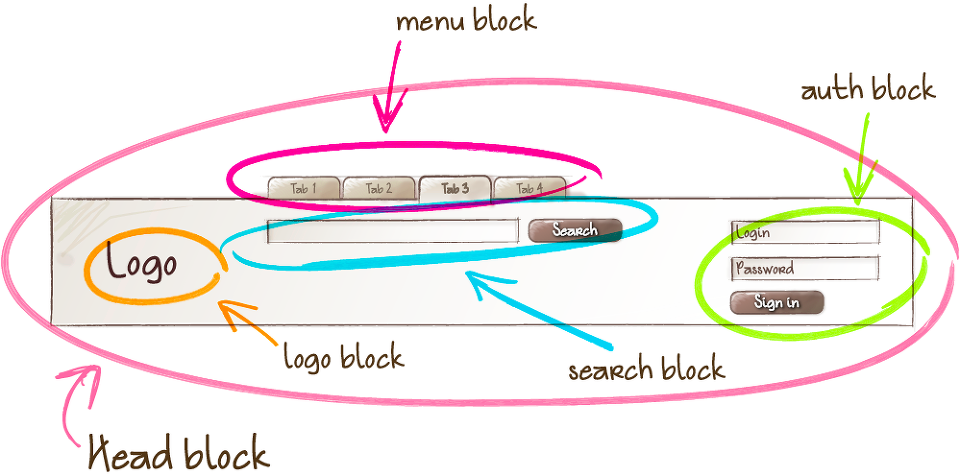
Block

(출처:https://nykim.work/15)
재사용 가능한 기능적으로 독립적인 페이지 컴포넌트(A functionally independent page component that can be reused)을 블럭이라고 부른다. 현재는 html로 파일을 만들어 연습하고 있지만 react로 들어가면서 component를 쪼개 재사용가능한 UI들은 필요할때 재사용하여 쓰는경우와 비슷하다는 생각이들었다.
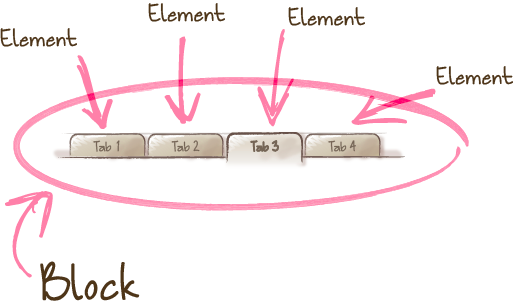
Element

(출처:https://nykim.work/15)
블럭을 구성하는 단위
블럭은 독립적인 형태이지만 엘리먼터는 의존적이다. 요소가 속해있는 블럭 내에서 의미를 가지고 있어 재사용이 불가능하다.
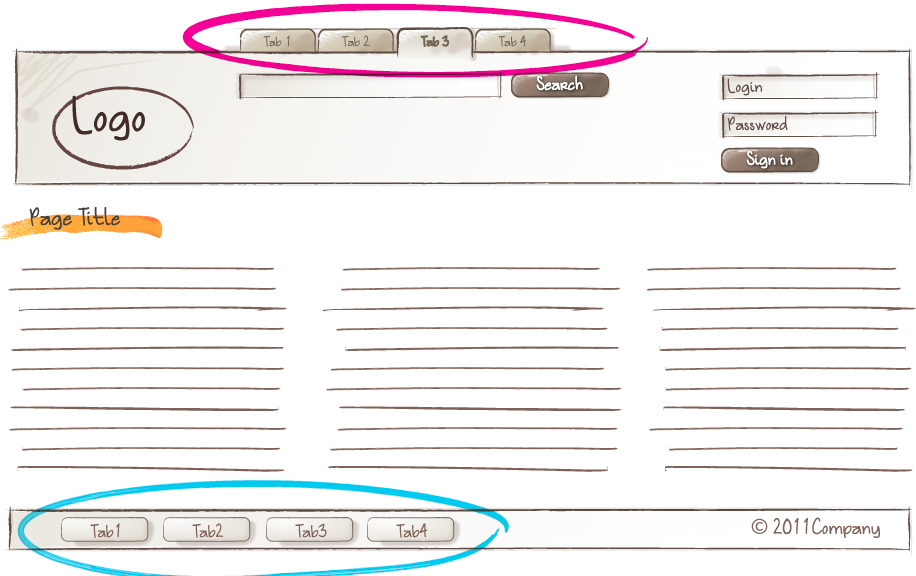
modifier

(출처:https://nykim.work/15)
모디파이어는 블럭이나 엘리먼트의 속성을 담당한다. 생긴 게 조금 다르거나, 다르게 동작하는 블럭이나 엘리먼트를 만들 때 사용하면 된다
CSS
background-color -> 배경색
background-image -> 배경 이미지
background-repeat -> 배경 이미지 반복
background-position -> 배경 이미지 위치
background-attachment -> 배경 이미지 고정 여부
background-size -> 배경 이미지 크기 조정
background -> 값과 값 사이를 공백으로 구분
https://www.colorzilla.com/gradient-editor/
(그라디언트)
책추천
CSS 설계
다양한 예제로 배우는 CSS설계 가이드
