TIL
CSS
line-height
줄의 높이를 정하는 속성이다. 상속이 가능하고 애니메이션에서 활용이가능하다.
기본적으로 line-height는 1.2이며
-
length : 길이로 줄 높이를 정함
-
number : 글자 크기의 몇배인지에 따라 줄 높이를 정함
-
percentage : 글자 크기의 몇 %로 줄 높이를 정함
-
initial : 기본값으로 설정
-
inherit : 부모요소를 상속받음
white-space
pre요소처럼 요소의 공백을 어떻게 처리할지를 정의한다.
white-space속성값 -
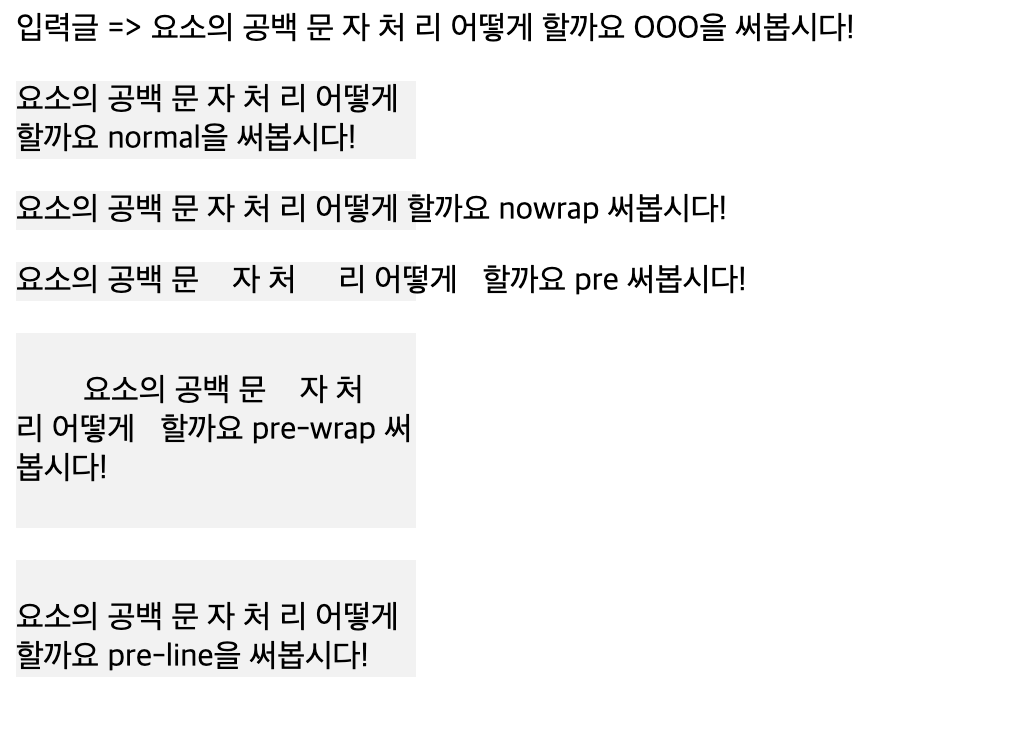
normal : 연속된 공백과 줄 바꿈은 메꾸어져서 하나의 공백으로 표시된다
-
nowrap : normal과 같이 공백을 채우지만 가로로 긴 줄에서도 줄 바꿈을 하지 않고 표시한다.
-
pre : 연속된 공백을 그대로 표시한다. 긴 줄도 줄바꿈하지 않고 표시
-
pre-wrap : 연속된 공백을 그대로 유지한다. 행의 줄 바꿈은 행의 박스를 채우기 위해 필요한 경우에 실행
-
pre-line : 연속된 공백은 메꾸어져 하나의 공백이 된다. 행의 줄 바꿈은 행의 박스를 메꾸기 위해 필요한 때에 실행

-
keyFrame
keyframe 선언
@keyframes moveEffect {
0% {
font-size: 12px;
color: rgba(0, 0, 0, 0.2);
transform: translate(0, 0);
}
100% {
font-size: 24px;
color: rgba(0, 0, 0, 1);
transform: translate(400px, 75px);
}
}
.visual-text {
font-family: Georgia, "Times New Roman", Times, serif;
background-color: pink;
animation-name: moveEffect; => 선언된 keyframe 이름
animation-duration: 2000ms; => 속도
animation-fill-mode: forwards; => 애니메이션이 끝났을때 어느지점을 유지할 것인가
display: inline-block;
}animation적용시
margin, height 등을 사용하면 reflow가 일어나 성능에 영향을 미친다
