
회의
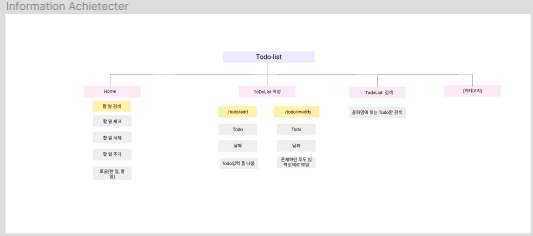
오늘은 대부분 구현할 기능을 정하는데 시간을 사용했다. figma를 사용하여 Architecture를 만들었다.

각 컴포넌트를 3팀으로 나눠 진행하는데 검색기능 부분을 맡았다 scss와 eslint를 처음 사용하기 때문에 폴더구조나 css파일을 새로 만들어 코드를 짜는게 어려웠다 잘하는 팀원이 많이 있는거 같으니 물어보며 지식을 쌓아야겠다...
구현해본 것

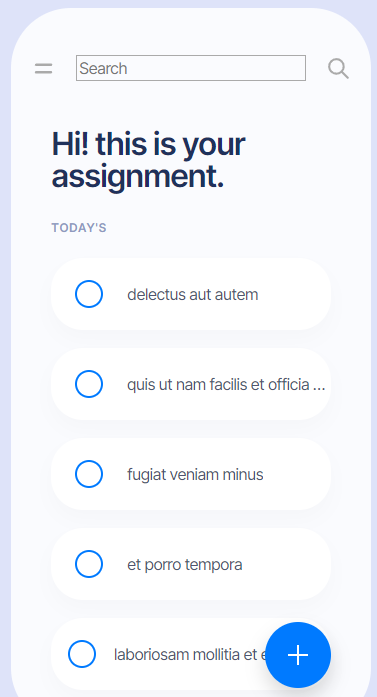
헤더 부분에 svg파일로 아이콘과 input 박스를 만들고 돋보기 아이콘을 클릭했을때 나타나고 다시 클릭하면 없어지도록 useState와 삼항연산자를 사용하여 구현하였다. input이 활성화됐을때 animation으로 border-radius를 다르게 만드는 것도 적용시켜봤다.
검색 필터 기능을 넣어야하는데 filter와 includes,toLowercase를 사용하여 선발과제를 했던 기억이 있어 참고해서 구현해봐야겠다.
내일 할 일
- 10시 검색기능 진행상황 회의
- 4시 3팀원 회의
- 부가기능 정하기
