검색기능
검색기능을 구현해 봤다 아직 컴포넌트 쪼개는 것이 어려워 쪼개지 않고 메인화면 컴포넌트에서 구현을 했다.
1. e.currentTarget.value에 작성된 내용을 걸러줄 Array.filter함수
2. 걸러준 값을 map으로 뿌려주기
(filter,includes,toUppercase)사용
깃허브
commit, pull, push 하는데 익숙해지다보니 브랜치를 만들고 conflict 났을때 사용하는 명령어를 기억하지 못하고 있었다. git checkout -b 브랜치명, git diff --name-only(충돌난 코드 출력)
rebase? merge?
팀원 한 분께서 merge보다 rebase사용시 conflict가 나올 시 히스토리관리를 편하게 할 수 있다고 말씀하였다. rebase를 처음 들어봐서 찾아봤다.
1. git에서 브랜치에서 다른 브랜치로 합치는 방법
2. 실행결과는 같지만 히스토리가 다르다
3. merge는 코드를 덮어쓰는 느낌(편하긴 하지만 커밋히스토리가 지저분 할 수 있다.)
4. rebase는 커밋히스토리를 깔끔하게 관리할 수 있음
(예시)
$ git checkout joo $ git rebase master First, rewinding head to replay your work on top of it... Applying: added staged command
joo 브랜치로 이동한 뒤에 master를 base로 하고 rebase한다는 의미.
라는데... 정확한 사용법을 숙지하고 사용해봐야겠다.
react router
react-router 훅 중에 history.push,history.replace를 사용하여 페이지를 이동시켰었는데, 버전6부터 navigate로 바뀌었다고 한다. 새로운 버전이 등장하며 바뀌는 명칭들 때문에 항상 사용하던 버전을 다운로드해서 사용했는데, 다른 사람코드를 읽으려면 새로운 버전도 알아야겠다는 생각이들었다.(navigate('/')가 뭐지.. 생각하여 바로 검색해서 바뀐 것을 알았다.)
fomat라이브러리
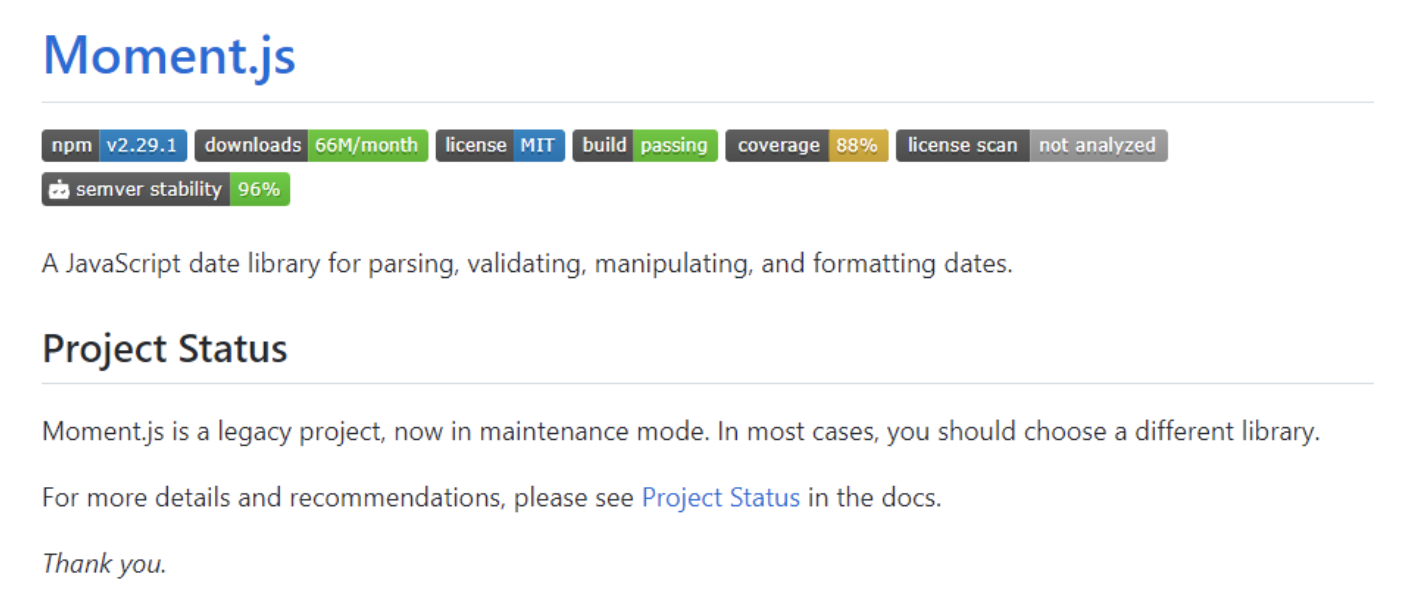
날짜,시간 fomat을 위해 moment라이브러리를 사용했었는데 한 팀원분이 이제 moment라이브러리는
서비스를 종료했다는 말씀을 하였다 찾아보니..

사용은 가능하지만 추후 업데이트가 없다는 것 같았다.
대안으로 date-and-time라는 라이브러리를 사용했는데 직접 사용해보진 못했다. 주말을 이용해 써볼 생각이다!
(https://www.npmjs.com/package/date-and-time)
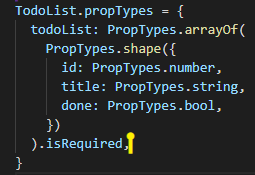
prop.types
prop.types라는 라이브러리를 처음 사용해보았다. prop로 넘겨받는 값이 어떤 타입인지 정의해주어 버그를 방지해주는 라이브러리라고 한다.
useEffect
useEffect를 두번 사용하는 경우가 있었는데,
useEffect(()=>{
동기
setState()
},[])
useEffect(()=>{
동기
},[])이런 구조였다 선언 순서대로 작동하기 때문에 위에 useEffect 실행 후 밑에 useEffect가 실행 될 줄 알았는데 동기적 통신을 끝낸뒤 비동기통신인 setState가 실행돼 원하는대로 나오지 않았다.전에 이벤트 루프를 공부한 적이 있는데 자바스크립트는 동기적 통신을 하기 때문에 하나의 stack을 가지고있고 setTimeout,EventLisner,Ajax를 사용하여 비동기 통신을 하는 것으로 알고있다. 동기적 통신을 끝낸뒤 stack이 비었을때만 Queue에서 기다리던 비동기 작업들이 stack으로 올려보내지게 된다고 알고있다. 아마도 이번 이슈도 비슷한 상황이 아니었을까 생각했다.