TIL
기업과제를 조금이라도 더 구현해보려 했는데 타입스크립트에서 props를 넘기는데 막히고 recoil 사용하는데 한번 더 막혔다.. 제출시간이 거의 다가와서야 방법을 찾았고 어쩔 수 없이 기능없는 빈 껍데기만 제출했다. 타입스크립트 강의도 보며 나름 열심히 찾아보며 했지만 진도가 상당히 느려 많이 우울했다 다음주 기업 팀 과제는 더 열심히해야겠다.
recoil
리덕스를 사용해봤고 너무 어렵다 생각해서 그런지 recoil을 사용해보며 이렇게 쉽게 사용해도되는건가? 생각이 들었다.

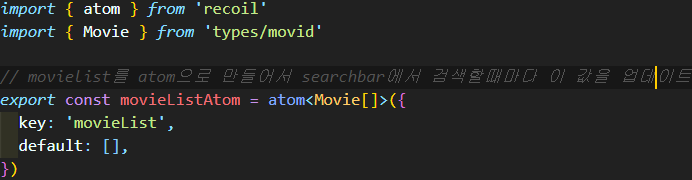
일단 key 값을 movieList라 정하고 list이기 때문에 default 값에 빈배열을 넣어주었다.

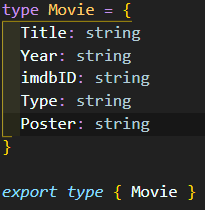
타입스크립트에서 type 지정을 해주고 사용해야한다해서 Movie라는 곳에 axios 통신에서 받아올 데이터 타입들을 지정해서 사용했다.

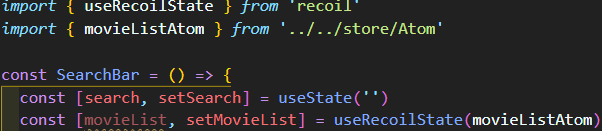
이게 정말 신기했는데 useRecoilState를 임포터해서 useState처럼 사용할 수 있고 기본값을
movieListAtom으로 사용했다 setMovieList에 axios 통신해서 불러온 데이터들을 담아주어 전역에서 갖다 쓸 수 있도록 하였다.
props

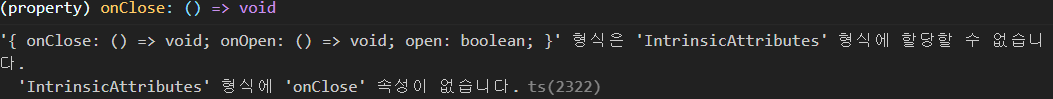
평소에 사용했던대로 props를 전달하려니 이런 오류가 떳다. 타입스크립트를 처음 쓰다보니 어떻게
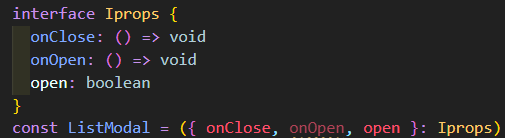
할줄 몰라 찾아보니 interface로 props로 받아올 데이터들의 타입을 지정해줘서 사용해야했다.
근데 바보같이 자식컴포넌트에 지정을 해줘야하는데 부모컴포넌트에 지정하여 오류가 계속 뜨고있었다.

onClose와 onOpen은 함수이기 때문에 return하지 않는 void로 지정을 해주었다. (자식컴포넌트에서)

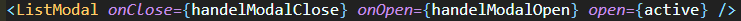
저렇게 타입을 지정하고 동일하게 props를 보내주니 자식컴포넌트에서 잘 받아오는 것을 확인했다.