Today
새로운 기업과제를 받았다 이번엔 팀 과제인데 react query와 redux를 사용해서 구현해야한다. redux는 써봤지만 경험이 너무 적어 이번에 많이 알고싶다. react query는 이번에 처음으로 들어보고 공부해봤는데 알면 생각보다 쓰기 쉽지 않을까?..라는 건방진 생각을했다.
오늘은 팀원들과 전체적인 뷰를 완성시켰고 각자 react query를 공부하고 내일부터 사용하여 코드를 짜볼예정이다.
캐시(Cache)?
캐시는 자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소를 일컫는다.
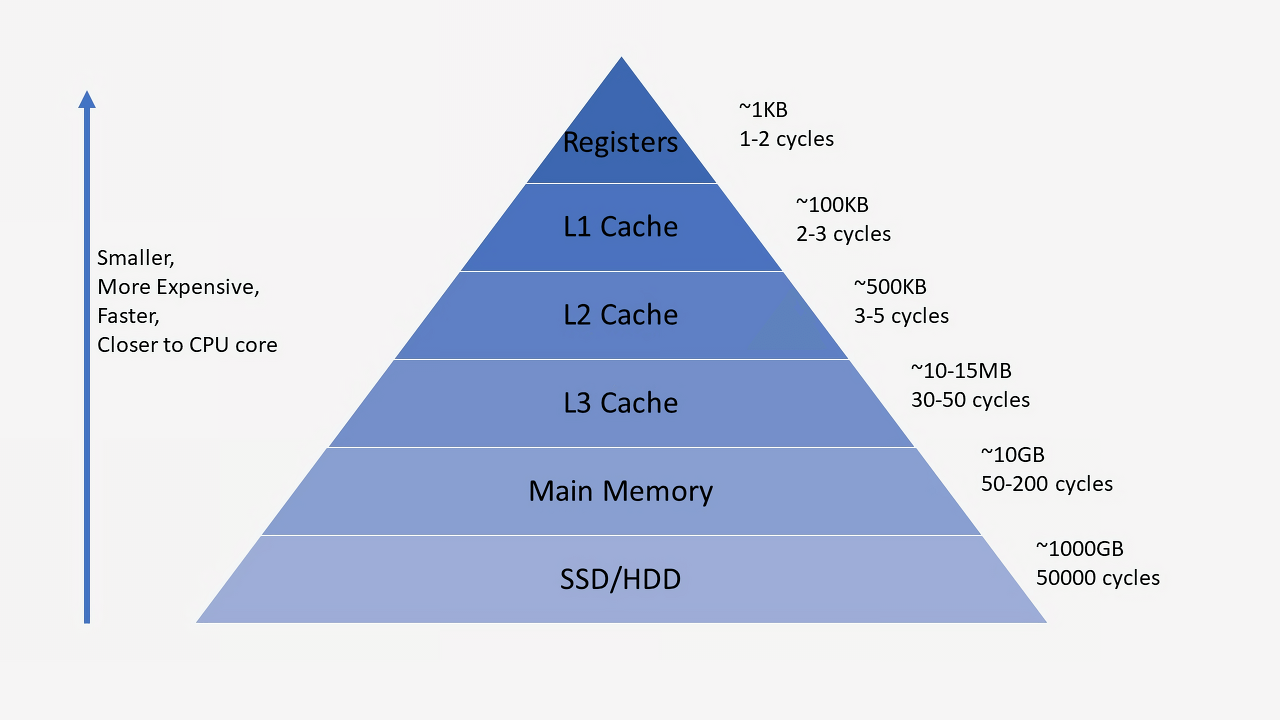
저장공간 계층구조 !

캐시를 사용하기 좋은 경우
- 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우(API 데이터)
- 반복적으로 동일한 결과를 돌려주는 경우(이미지. 썸네일)
캐시에 데이터를 미리 복사하면 계산이나 접근 시간을 단축 시켜 빠른 속도로 데이터를 가져다 쓸 수 있다.
원하는 데이터가 캐시에 존재할 경우 해당 데이터를 반환한다(Cache Hit)
원하는 데이터가 캐시에 존재하지 않을 경우 DBMS, 서버에 데이터를 요청해야한다(Cache Miss)
캐시는 저장공간이 작기 때문에 지속적인 Cache Miss가 발생하는 데이터의 경우 저장 중인 데이터를 변경해야한다.
React-Query
- 서버 데이터 캐싱
- 데이터 패칭 시 로딩, 에러 처리를 한 곳에서 처리가능
- 다양한 옵션
- 상태관리가 쉽다한다..
-
fetching : 데이터 요청 상태
-
fresh : 데이터가 프레시한(만료되지 않은) 상태
- 컴포넌트의 상태가 변경되더라도 데이터를 다시 요청하지 않는다.
- 새로고침 시 다시 fetching한다. -
stale : 데이터가 만료된 상태.
- 서버에서 데이터를 받으면 유저가 데이터를 추가,수정,삭제를 할 수 있기 때문에 만료되었다고한다.(최신화가 필요한 상태의 데이터)
- 컴포넌트가 마운트, 업데이트되면 데이터를 다시 요청한다.
- fresh에서 state로 넘어가는 시간(기본값=0) -
inactive : 사용하지 않는 상태
- 일정 시간이 지나면 garbage collector가 캐시에서 제거한다.
- 기본값이 5분 -
delete : garbage collector에 의해 캐시에서 제거된 상태
-
isFetching : 데이터가 fetch될때, 캐싱 데이터가 있어서 백그라운드에서 fetch될때 => true
-
isLoading : 캐싱된 데이터가 없을때 fetch 중에 => true
-
refetchOnMount : 컴포넌트 마운트시 새로운 데이터 패칭
- 기본값 : true
- false 지정시 마운트 될때 새로운 데이터를 가지고 오지 않는다. -
refetchOnWindowFocus : 브라우저 클릭 시 새로운 데이터 패칭
- 기본값: true
- false 지정시 브라우저가 포커싱돼도 데이터를 가지고오지 않음 -
refetchInterval: 지정한 시간 간격만큼 데이터 패칭
- 기본값(시간): 0
- 브라우저에 포커스가 없을 때 실행되지 않음 -
refetchIntervallnBackground : 브라우저에 포커스가 없어도 refetchInterval에서 지정한 시간 간격 만큼 데이터 패칭
- 기본값: false -
enabled : 컴포넌트가 마운트돼도 데이터를 패칭하지 않는다.
- 기본값 : true
- useQuery의 반환 값 중 refetch를 활용하여 데이터 패칭을 할 수 있다.
const { data, isLoading, refetch } = useQuery('example'(키), fetchExample(axios, fetch통신),{
enabled: false,
} );
return(
<button onClick={ refetch }>button</button>
)- onError : 데이터 패칭 실패
const { data, isLoading } = useQuery('example', fetchExample, {
onError: (error) => {
console.log('데이터 요청 에러', error)
}
});- select: 데이터 패칭 성공 시 원하는 데이터 형식으로 변환 가능
데이터 불러오기 성공
const { data, isLoading } = useQuery('example', fetchExample);
console.log(data.data)
/*
[
{id: 1, Title: 'Aman'},
{id: 2, Title: 'Bman'},
{id: 3, Title: 'Cman'},
]
*/select 사용
const { data, isLoading } = useQuery('example', fetchExample, {
select: (data) => {
return data.data.map(Title => Title.name)
}
});
console.log(data) // ['Aman', 'Bman', 'Cman']여러 데이터 패칭 시
쿼리 수가 많아지면 useQueries를 사용하면 된다
const datas = useQueries([
{
queryKey: ["example1"],
queryFn: () => fetchExample1()
},
{
queryKey: ["example2"],
queryFn: () => fetchExample2()
}
]);React Query의 라이프 사이클
- A라는 쿼리 인스턴스가 마운트 된다.
- 네트워크에서 데이터를 fetch하고 A라는 query key로 캐싱한다.
- 이 데이터는 fresh 상태에서 staleTime(기본값=0) 이후 stale 상태로 변경된다.
- A 쿼리 인스턴스가 언마운트된다.
- 캐시는 cacheTime(기본값=5분)만큼 유지되다가 garbage collector로 수집된다.
- 만일 cacheTime이 지나기 전에 A 쿼리 인스턴스가 새롭게 마운트되면 fetch가 실행되고 frech한 값을 가져오는 동안
캐시 데이터를 보여준다.
staleTime
- 데이터가 fresh에서 stale 상태로 변경되는데 걸리는 시간
- fresh 상태일때 쿼리 인스턴스가 새롭게 마운트돼도 네트워크 fetch가 일어나지 않음
- 데이터가 한번 fetch되고 나서 staleTime이 지나지 않았다면 언마운트 후 마운트 되어도 fetch가 일어나지 않는다
cacheTime
- 데이터가 inactive 상태일 때 캐싱된 상태로 남아있는 시간
- 쿼리 인스턴스가 언마운트 되면 데이터는 inactive 상태로 변경되고, 캐시는 cacheTime(5분)동안 유지된다.
- cacheTime이 지나면 garbage collector로 수집된다.
- cacheTime이 지나기 전에 쿼리 인스턴스가 다시 마운트 되면, 데이터를 fetch하는 동안 캐시 데이터를 보여준다.
- cacheTime은 staleTime과 관계없이 무조건 inactive 된 시점을 기준으로 캐시 데이터 삭제를 결정한다.