
Level 1
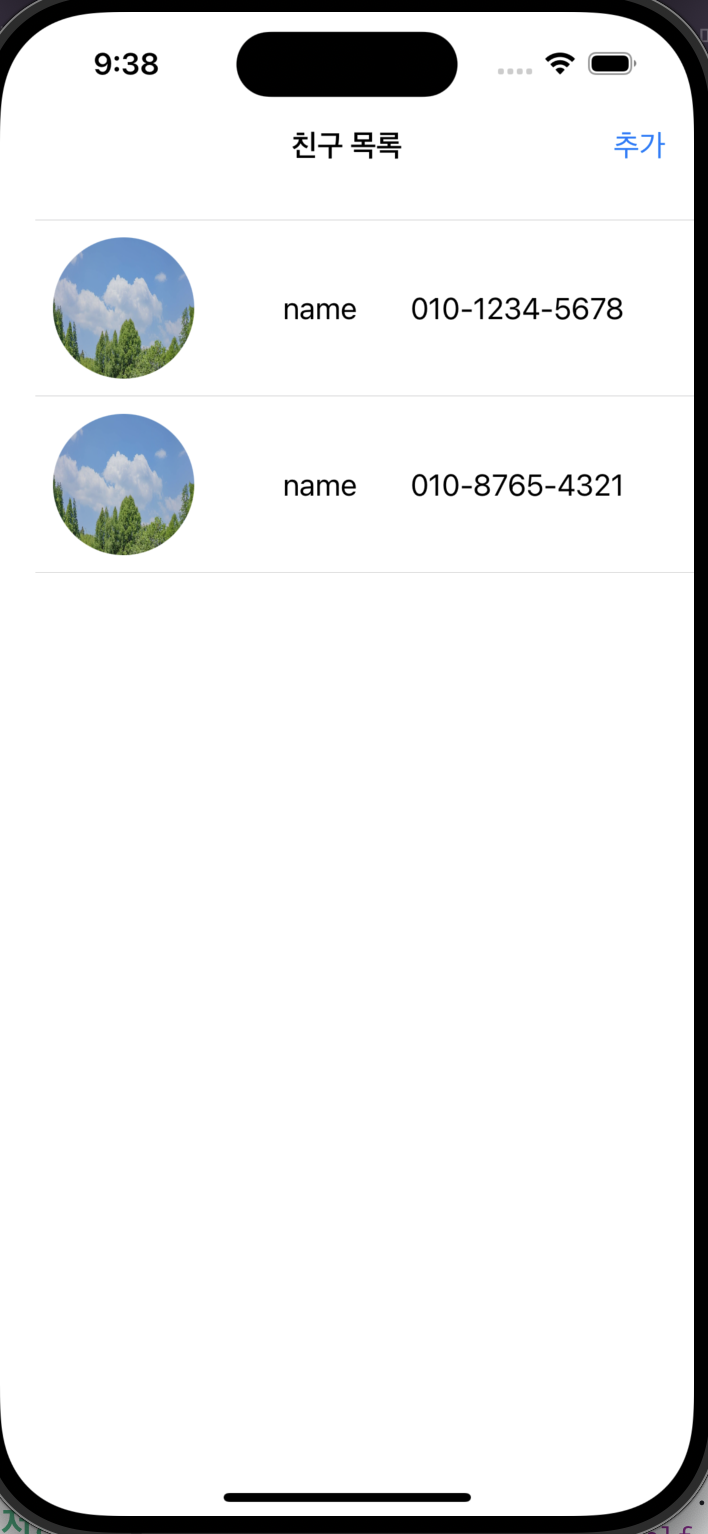
🧑🏻💻 **Level 1 -** 왼쪽 캡처 모습과 같게 UI 를 구현합니다.
UILabel,UITableView,UIButton을 이용해서 기본적인 UI 를 구성합니다.UITableViewCell에는 프로필 이미지를 보여줄UIImageView와 이름을 보여줄UILabel을 넣습니다. 전화번호를 표시할UILabel도 넣습니다.- 프로필 이미지는 원모양이 되도록 합니다.
- “추가” 버튼을 우상단에 위치 시킵니다.
- Cell 의 높이는 80으로 지정합니다.
- 원의 테두리는
layer.borderColor,layer.borderWidth개념을 사용하면 구현할 수 있습니다. - 캡처된 화면은 임의의(더미) dataSource 를 끼워넣어 UI 를 확인한 모습입니다.
//
// MainVC.swift
//
// Created by Lee-Juhee on 7/16/24.
//
// 네비게이션바: 친구목록 타이틀, 추가 버틍 생성
// 테이블 뷰: 이미지 이름 번호
import UIKit
import SnapKit
class MainVC: UIViewController {
let mainTableView = MainTableView(frame: .zero, style: .plain)
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
view.addSubview(mainTableView)
navigationBarSetup()
setupConstraints()
mainTableView.userData = [
(userImage: UIImage(named: "image")!, userName: "name", userNum: "010-1234-5678"),
(userImage: UIImage(named: "image")!, userName: "name", userNum: "010-8765-4321")
]
}
//navigationBarSetup 설정
private func navigationBarSetup() {
// let navigationItem = UINavigationItem(title: "친구 목록")
let addBtn = UIBarButtonItem(title: "추가", style: .plain, target: self, action: #selector(addBtnTapped))
self.navigationItem.rightBarButtonItem = addBtn
self.title = "친구 목록"
}
private func setupConstraints() {
mainTableView.snp.makeConstraints {
$0.top.equalTo(view.safeAreaLayoutGuide.snp.top).offset(20)
$0.leading.equalToSuperview()
$0.trailing.equalToSuperview()
$0.bottom.equalToSuperview()
}
}
// addBtnTapped 메서드 생성
@objc private func addBtnTapped() {
let userEditVC = UserEditVC()
let backBtn = UIBarButtonItem()
backBtn.title = "Back"
self.navigationItem.backBarButtonItem = backBtn
self.navigationController?.pushViewController(userEditVC, animated: true)
}
}
// TableView.swift
import UIKit
class TableView: UITableView, UITableViewDelegate, UITableViewDataSource {
var contacts: [Contact] = []
override init(frame: CGRect, style: UITableView.Style) {
super.init(frame: frame, style: style)
setupTableView()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setupTableView()
}
private func setupTableView() {
rowHeight = 80
dataSource = self
delegate = self
register(TableViewCell.self, forCellReuseIdentifier: "cell")
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return contacts.count // 데이터 소스 배열의 개수 반환
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) as! TableViewCell
let contact = contacts[indexPath.row]
cell.userName.text = contact.userName
cell.userNum.text = contact.userNum
cell.userImage.image = contact.userImage
return cell
}
}// TableViewCell.swift
import UIKit
import SnapKit
class TableViewCell: UITableViewCell{
let userImage: UIImageView = {
let image = UIImageView()
image.contentMode = .scaleAspectFill
image.clipsToBounds = true
image.layer.borderWidth = 1
image.layer.borderColor = UIColor.gray.cgColor
image.layer.cornerRadius = 40
return image
}()
let userName: UILabel = {
let label = UILabel()
label.textColor = .black
return label
}()
let userNum: UILabel = {
let label = UILabel()
return label
}()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
setupViews()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setupViews()
}
private func setupViews() {
contentView.addSubview(userImage)
contentView.addSubview(userName)
contentView.addSubview(userNum)
userImage.snp.makeConstraints {
$0.leading.equalToSuperview().offset(16)
$0.width.height.equalTo(80)
}
userName.snp.makeConstraints {
$0.leading.equalTo(userImage.snp.leading).offset(100)
$0.centerY.equalTo(userImage.snp.centerY)
$0.width.height.equalTo(80)
}
userNum.snp.makeConstraints {
$0.leading.equalTo(userName.snp.leading).offset(100)
$0.centerY.equalTo(userImage.snp.centerY)
$0.width.equalTo(200)
}
}
}

Level 2~3
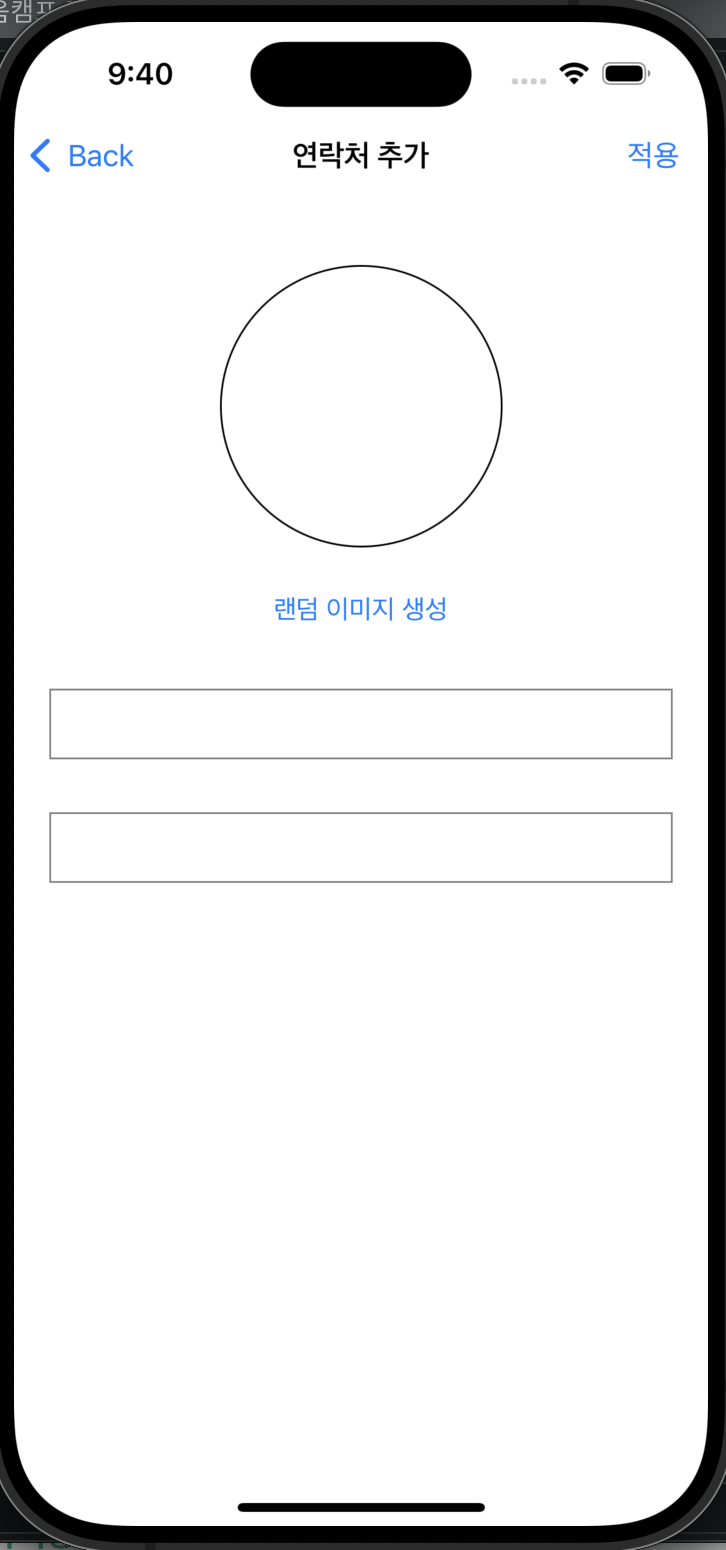
🧑🏻💻 **Level2 -** 연락처 추가화면을 구현합니다.
- 메인화면에서 “추가”버튼을 누르면 이 페이지로 이동하도록 합니다.
UINavigationController.push사용 - 연락처를 편집하거나 새롭게 추가할 페이지를 개발합니다. (
PhoneBookViewController.swift) - 프로필 이미지:
UIImageView - 랜덤 이미지 생성 버튼:
UIButton - 이름:
UITextView - 전화번호:
UITextView
Level 3 - 상단 네비게이션 바 영역을 구현합니다.
- 상단에 “제목” 과 “적용” 버튼을 개발합니다.
UINavigationController의 상단에는UINavigationBar가 자동으로 생성됩니다.UINavigationItem,UINavigationBar의 개념을 공부하면 개발할 수 있게 됩니다. 직접 공부하고 구현을 성공해봅시다.
// PhoneBookView.swift
import UIKit
import SnapKit
class PhoneBookViewController: UIViewController {
let titleLabel: UILabel = {
let label = UILabel()
label.text = "연락처 추가"
label.font = .boldSystemFont(ofSize: 20)
label.textColor = UIColor.black
return label
}()
let profileImage: UIImageView = {
let image = UIImageView()
image.contentMode = .scaleAspectFill
image.clipsToBounds = true
image.layer.borderWidth = 1
image.layer.borderColor = UIColor.gray.cgColor
image.layer.cornerRadius = 40
return image
}()
let randomImageBtn: UIButton = {
let button = UIButton()
return button
}()
let profileName: UITextView = {
let name = UITextView()
return name
}()
let profilePhNum: UITextView = {
let PhNum = UITextView()
return PhNum
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(titleLabel)
view.addSubview(profileImage)
view.addSubview(randomImageBtn)
view.addSubview(profileName)
view.addSubview(profilePhNum)
}
}
네비게이터 바 사용하는 방법 공부해야함!!
클릭하면 UINavigationBar에 관련한 게시물로 이동합니다
