useQuery
options
- enabled: false값이 전달되면 쿼리 비활성화 요청에 사용할 파라미터가 유효할 때만 true 할당하는 식으로 활용 enabled: !!searchText
- retry: boolean | number | (failureCount: number, error: TError) => boolean 실패한 경우 재시도 유무, 횟수를 정할 수 있다.
- retryDelay: retry적용할 시간 설정
- staleTime: 쿼리 데이터가 fresh → stale로 전환되는데 걸리는 시간(밀리초) default 0
- cacheTime: unused/inactive 캐시 데이터가 메모리에 남아있는 시간 쿼리의 캐시가 사용되지 않거나 비활성화되면 가비지 컬렉터로 default 5 x 60 x 1000
- initialData: 쿼리가 아직 생성되거나 캐시되지 않은 경우 표시할 초기값 캐시에 유지된다 (placeholderData는 캐시에 지속되지 않음)
return
- data: 기본값은
undefined - isLoading, isSuccess, isError
공식 문서 확인해보세요
https://react-query.tanstack.com/reference/useQuery
Netlify
github repo를 가지고 쉽게 배포를 해주는 서비스.
간단한 웹을 배포할 때 유용하게 사용할 수 있다.
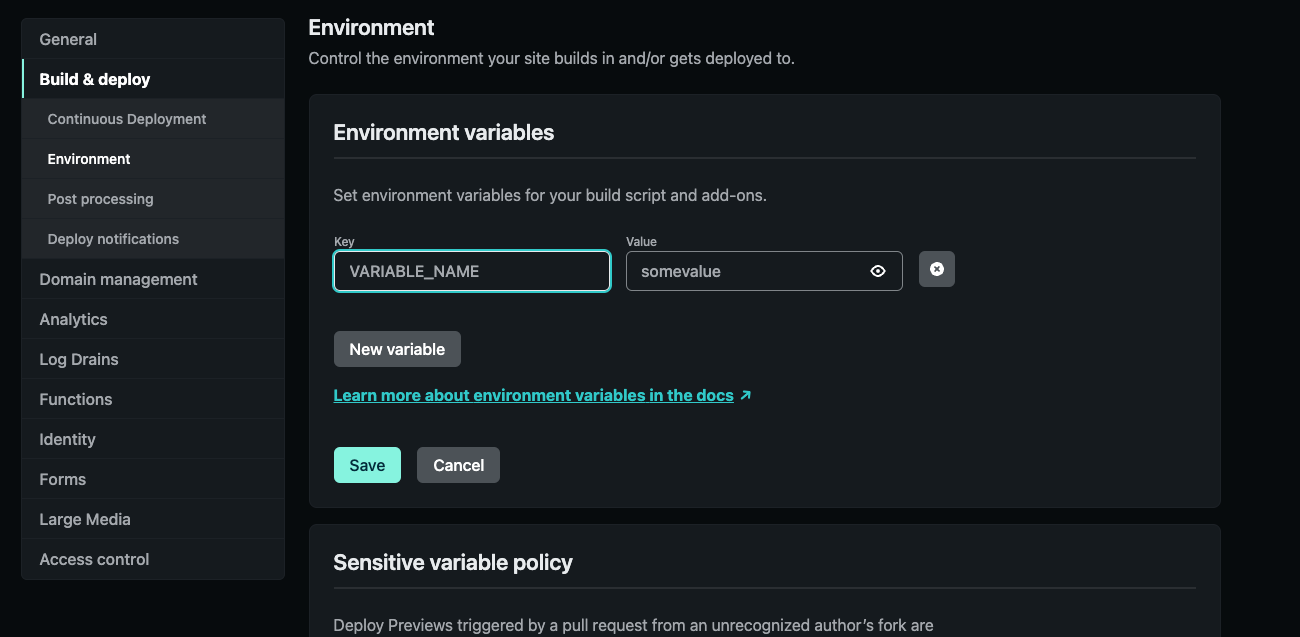
.env에 저장한 API key를 Netlify에서 등록을 해줘야한다.

위 화면에서 환경변수를 등록해주면 된다.
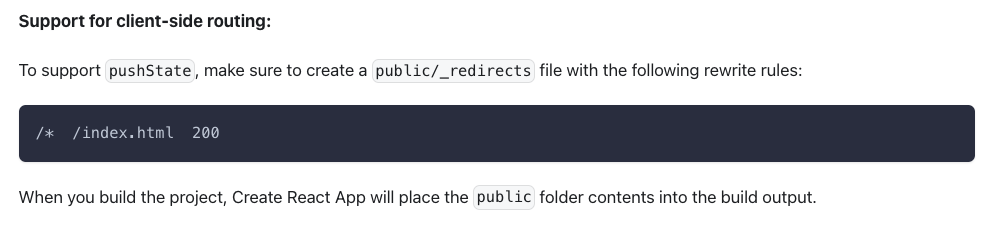
client-side routing을 지원하기 위해 아래의 방법을 적용한다.

https://create-react-app.dev/docs/deployment/#netlify
Webfont
노토 산스가 숫자가 안이뻐...
숫자 폰트는 lato나 open sans
스포카 한 산스가 노토 + lato 느낌?
웹폰트는 import해서 사용하는게 좋다
서브셋 파일 (경량화된 폰트)를 사용해 용량을 줄여준다.
woff, woff2만 사용해도 다 적용된다.
GA
dev, production 애널리틱스를 따로 만들어 구분
GA Event 등록해서 사용하는 방법을 익히자
많이 사용할 예정이기 때문에
