🌎 React 네이버,카카오,구글 소셜로그인 OAuth
네이버와 카카오 그리고 구글 3사의 소셜로그인 방법을 지극히 프론트엔드의 입장에서 기록하고자 한다.
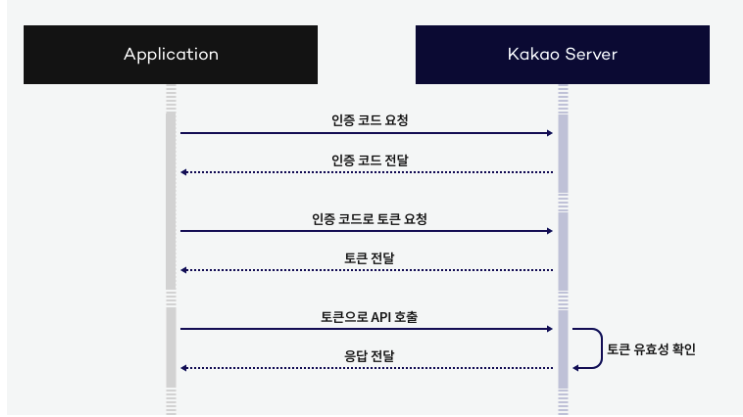
kakao developers 문서에서 제공되는 카카오 로그인 과정은 아래와 같으며 방식은 3사 모두 동일하다.


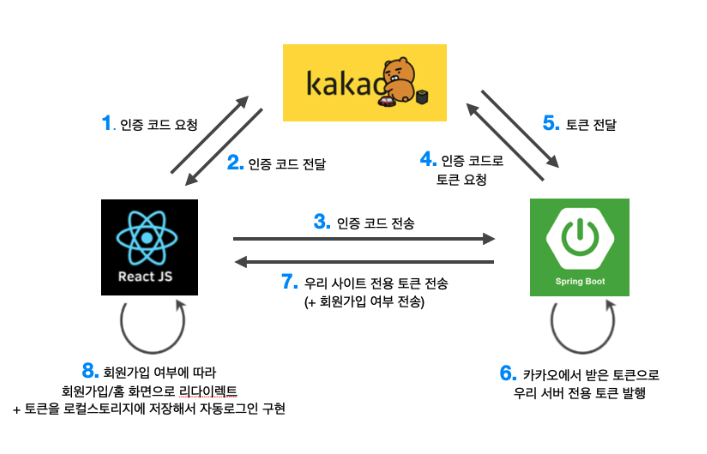
요약하자면 프론트에서 카카오 인증코드를 가지고 카카오 유저의 정보가 담긴 토큰까지 받을 수 있지만 우리는 코드까지만 받고 코드를 백엔드에 전달해준다.보안과 카카오토큰에 담긴 데이터를 얻기위해 프론트에서 진행하지 않는다. 백엔드에서 코드를 이용해 카카오에서 토큰을 받는다. 그리고 이 토큰에 담긴 유저정보를 바탕으로 데이터와 함께 우리 서버 전용 토큰을 발급해준다.
이미 OAuth에 대해 공부했어! 그래서 어떻게 하는거야? 라는 사람들을 위해 준비했다.
그대로만 따라하자.
🌞 카카오 소셜로그인(REST API)
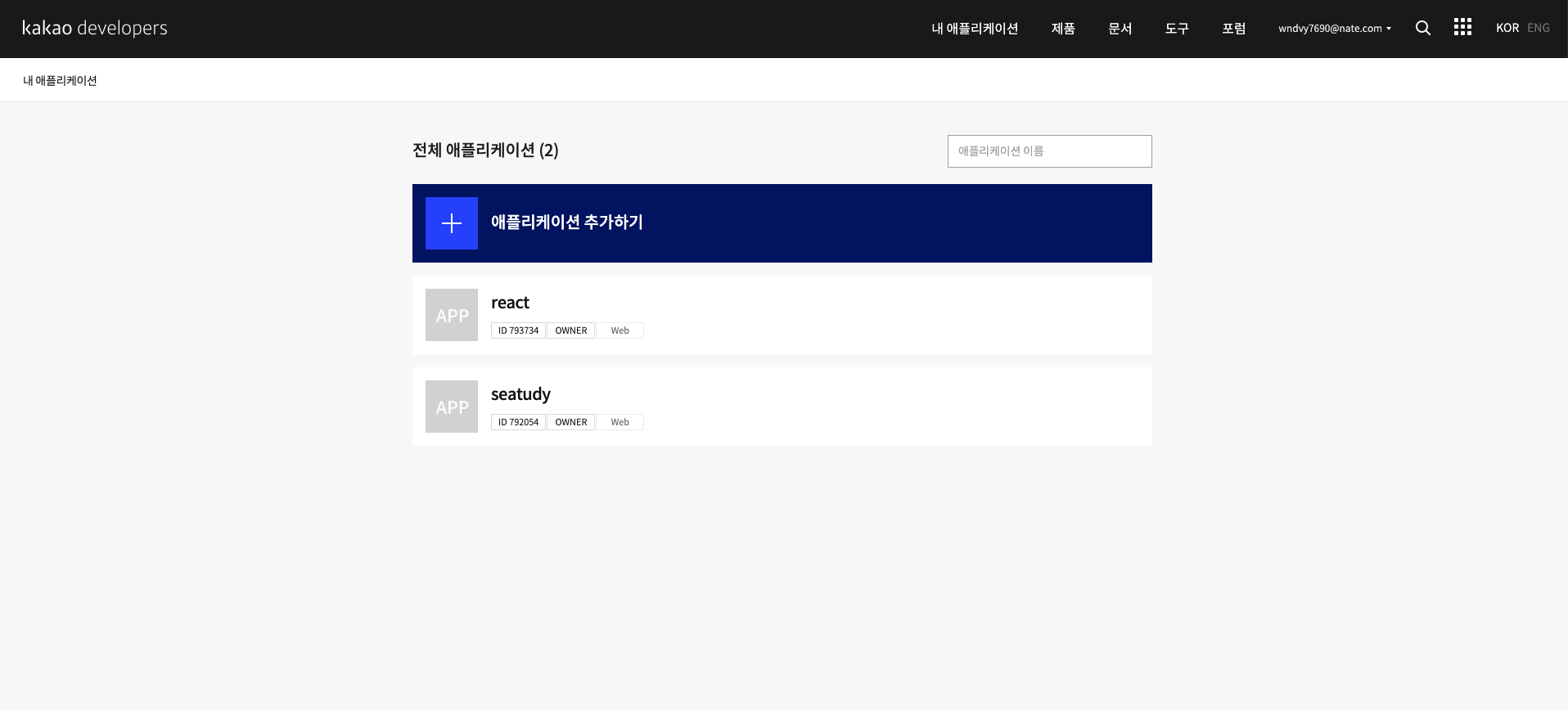
🌧 1. 나의 애플리케이션 등록하기
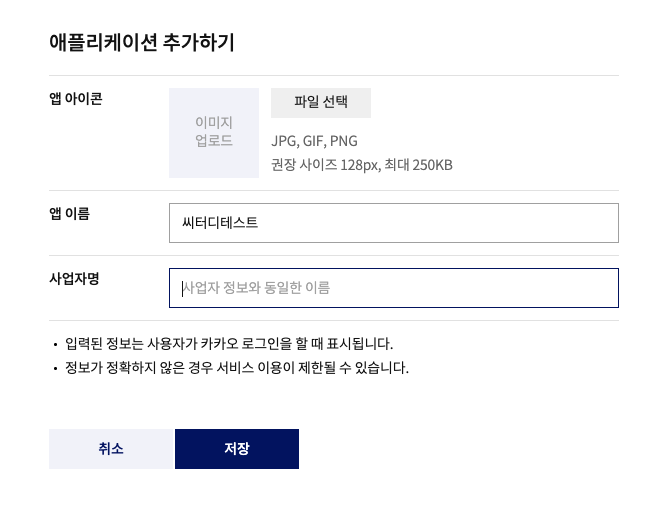
- kakao developers 홈페이지에 접속하여 애플리케이션을 추가한다.
- 사업자명은 본인 이름으로 진행해도 된다. 정식 배포가 아니기 때문에 무방하다.
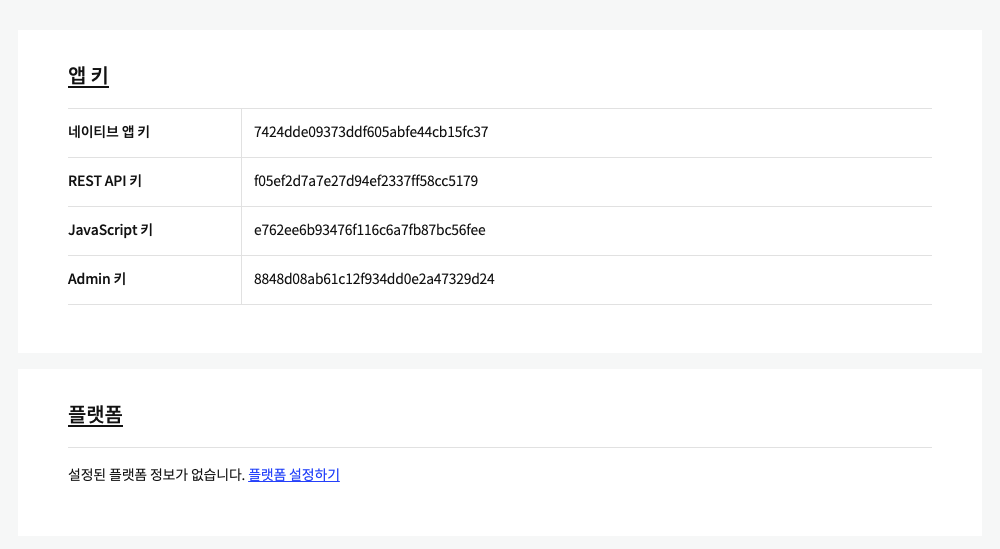
- 이렇게 애플리케이션을 등록하면 가장 첫 화면에 REST API 키를 받을수 있다.
테스트 용이라 가리지 않았다. 바로 아래에 있는 플랫폼 설정하기로 들어가자.
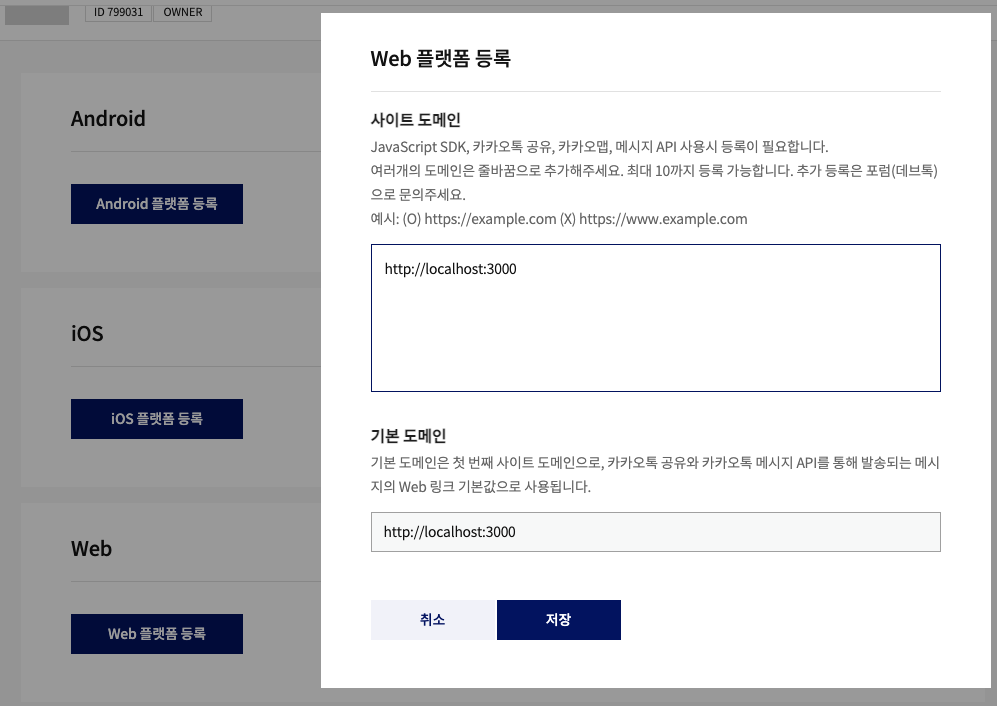
- 아직 개발단계이기 때문에 사이트 도메인은 localhost:3000으로 진행한다. 이후 프로젝트 배포시 배포한 도메인 주소로 수정해주어야 한다.
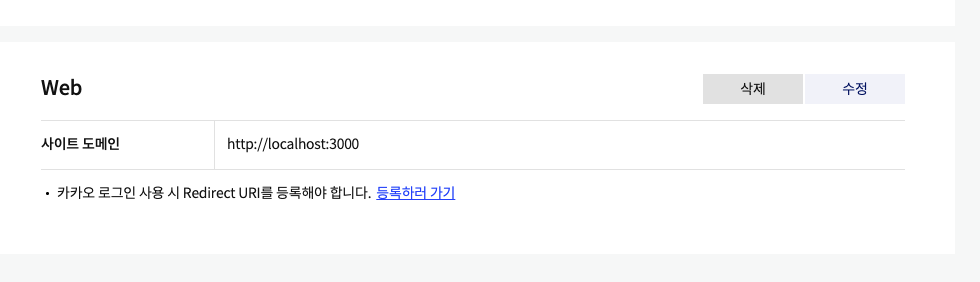
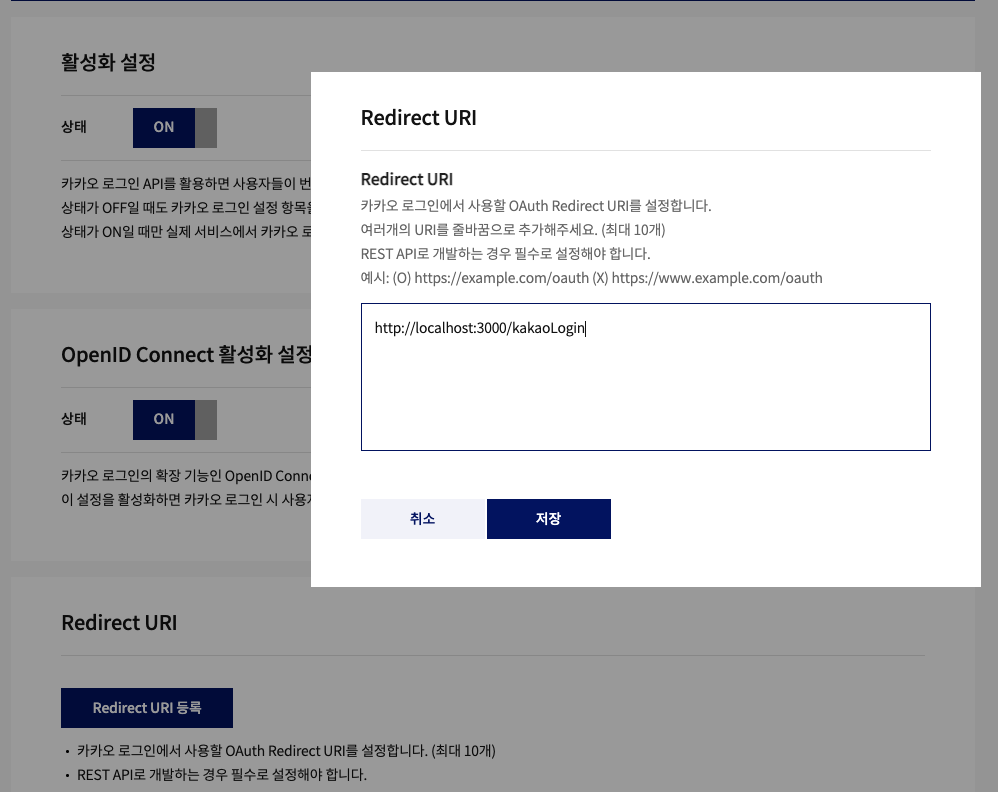
- 저장 후 바로 아래에 Redirect URL을 등록하러 가자.
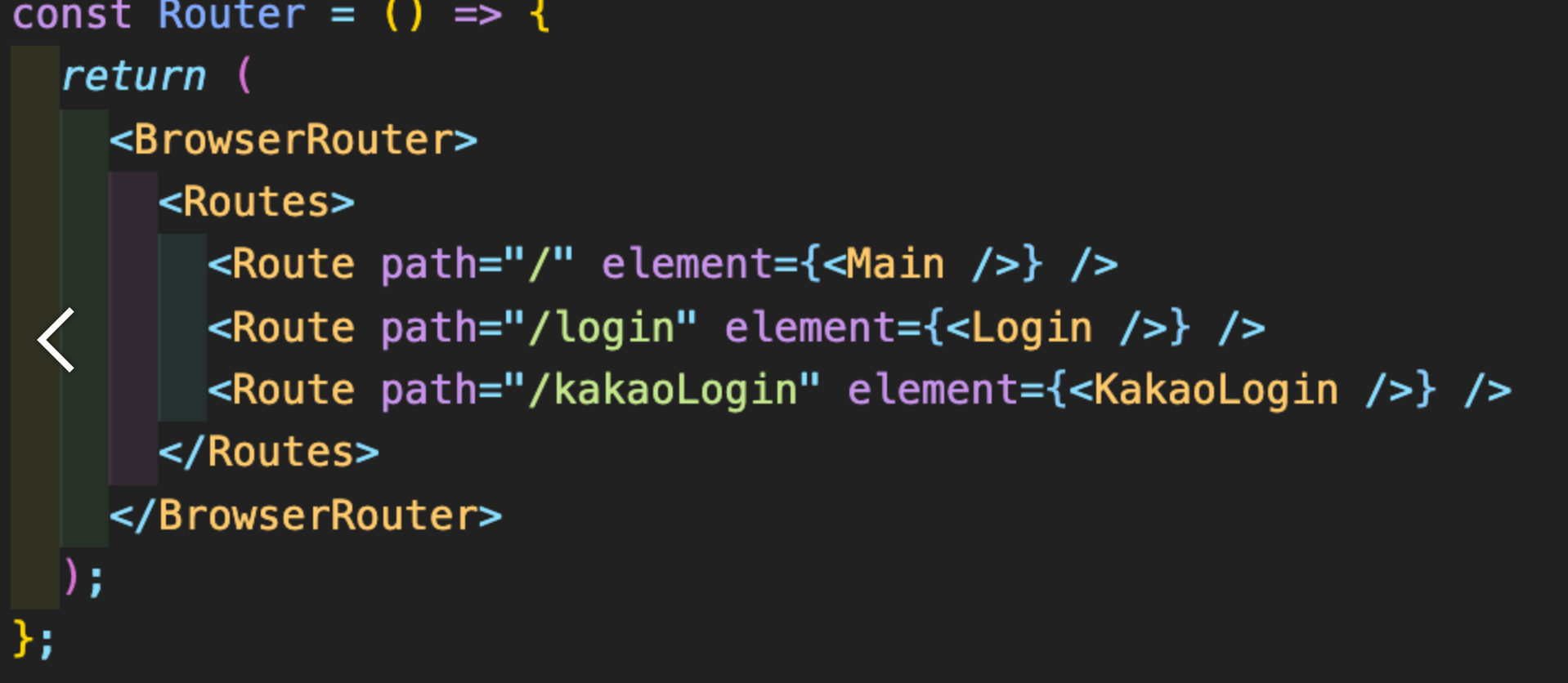
- Redirect URL은 라우터를 이용해 페이지를 생성하고 그 URL을 적어준다.
벌써 끝난것과 다름없다.
2.🌧 네이버에서 인가코드받고 백엔드에서 토큰받기
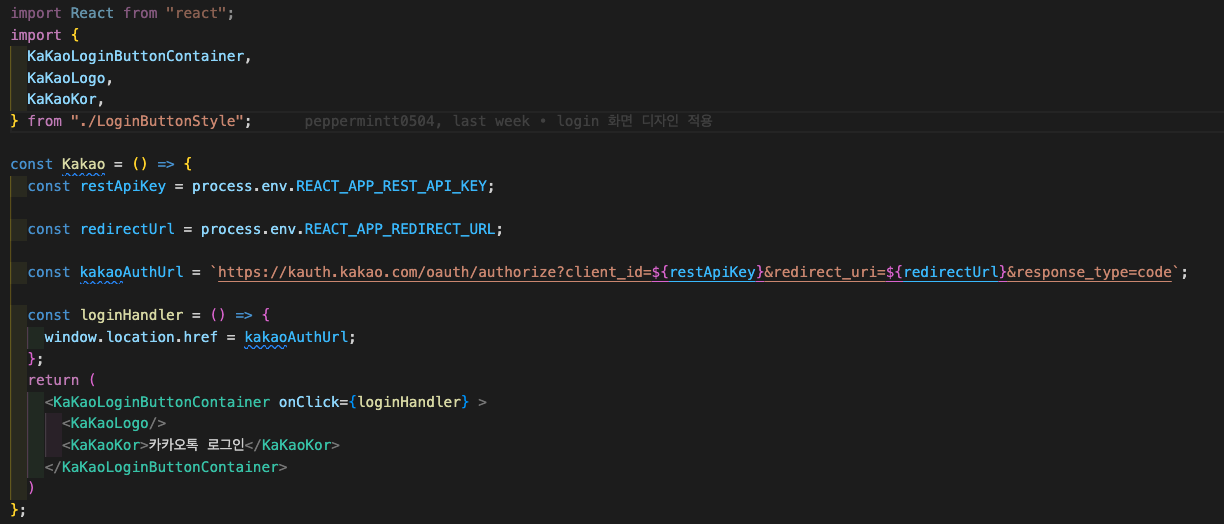
- 유저가 카카오로그인 버튼을 누른다면 우리는 카카오에서 제공하는 URL에 restApiKey 와 redirectUrl 를 담아 유저를 해당 URL로 보내준다..
https://kauth.kakao.com/oauth/authorize?client_id=${restApiKey}&redirect_uri=${redirectUrl}&response_type=code;`
- 그럼 우리에게 익숙한 카카오 로그인 동의 화면이 나오고 수락할경우 카카오에선 미리 등록했던 redirectUrl로 유저를 보낸다.
- 코드예제
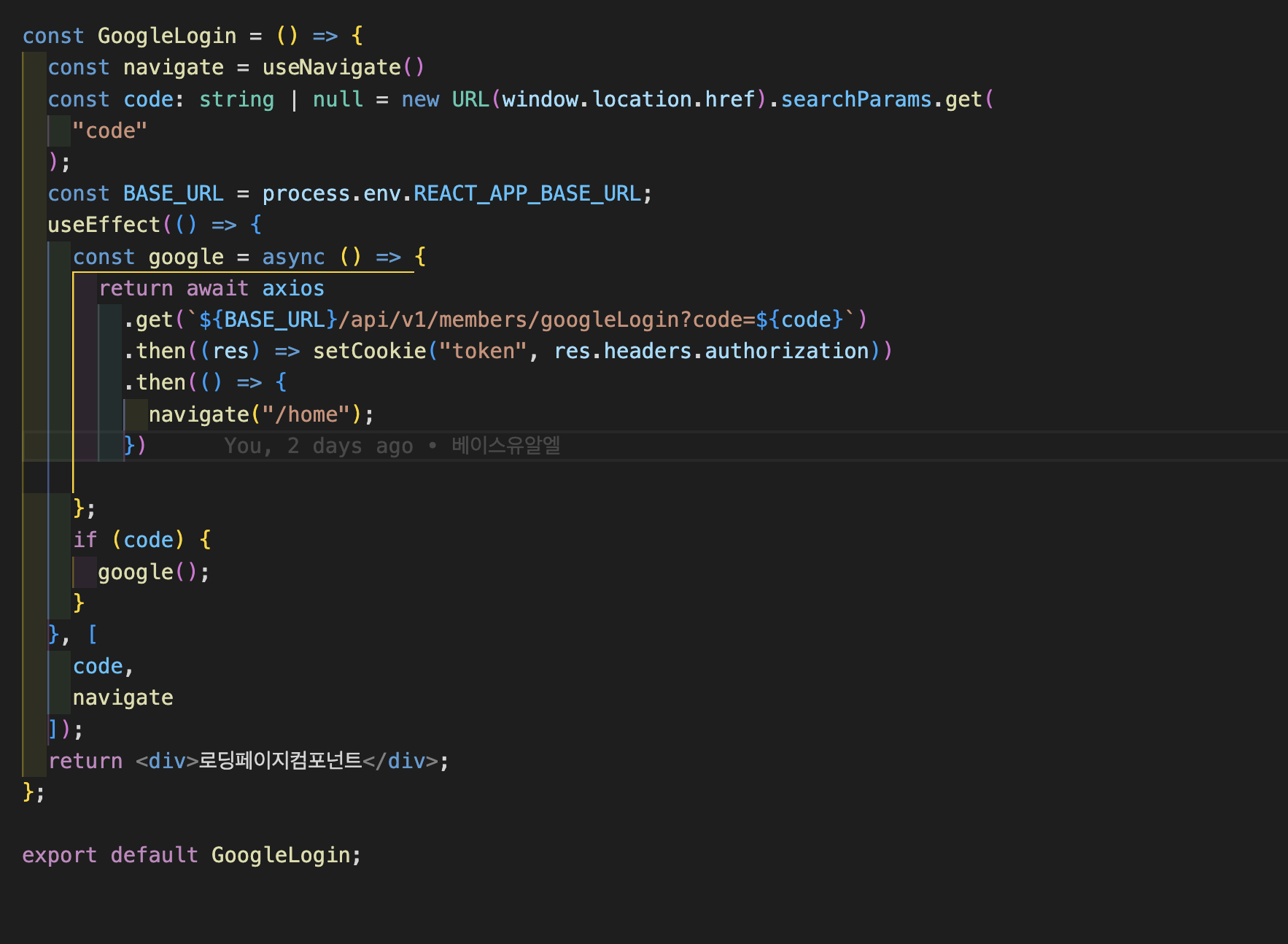
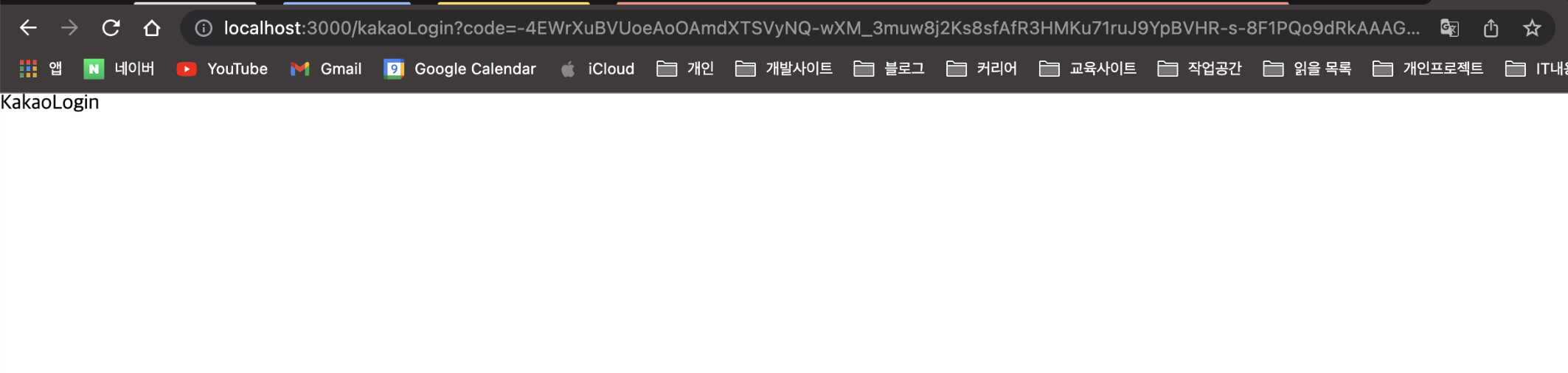
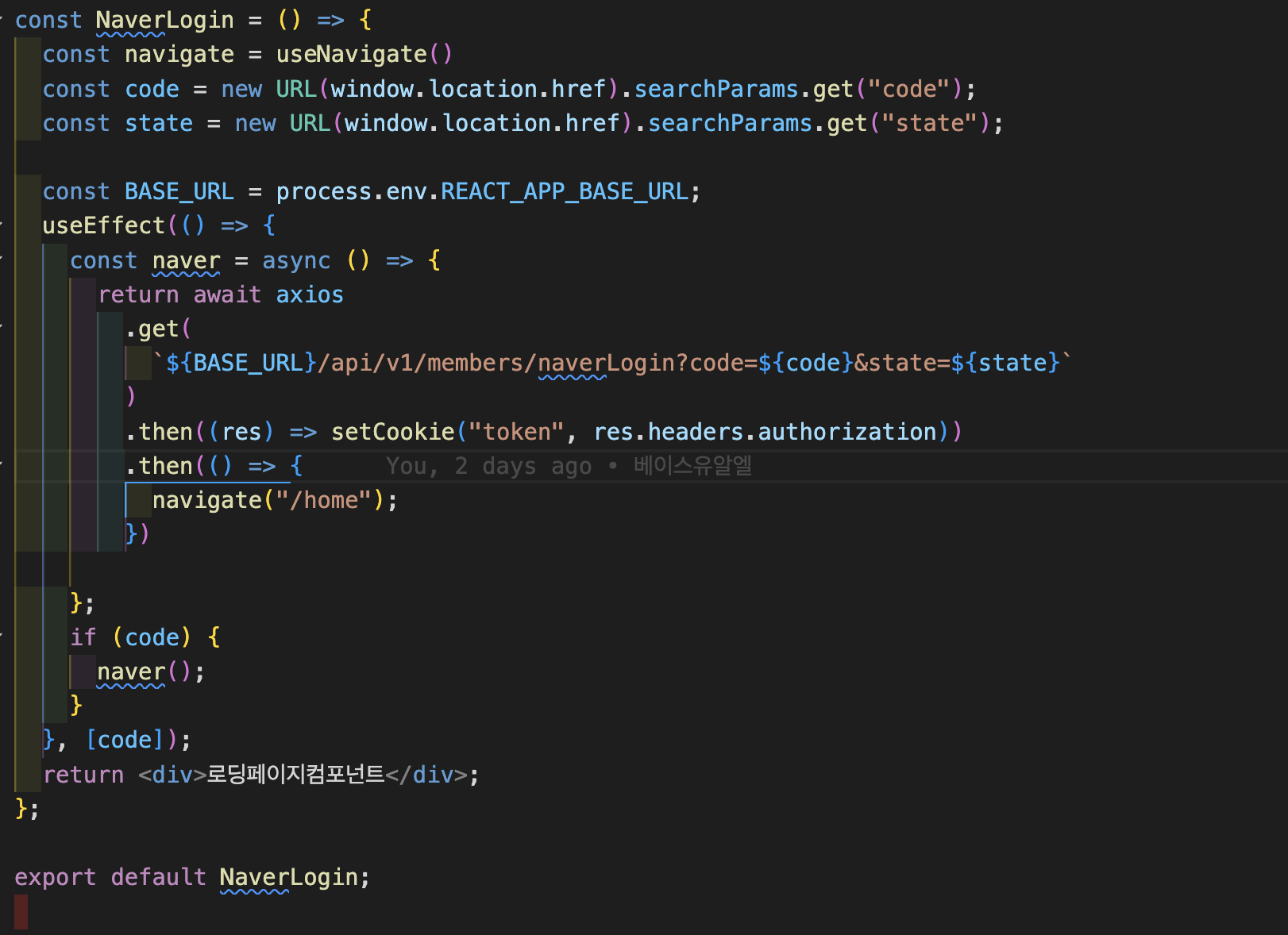
- 그렇게 도착한 redirectUrl로 등록한 페이지엔 URL 뒤에 토큰을 받을수 있는 인가코드가 담겨온다. 우린 그 코드를 변수에 할당하고 백엔드에 그대로 넘겨주면 끝이다.
즉 이 페이지에선 카카오에서 인가코드를 받고 백엔드에 코드를 보내주고 우리가 사용할 토큰을 받는 일이 순식간에 일어난다.
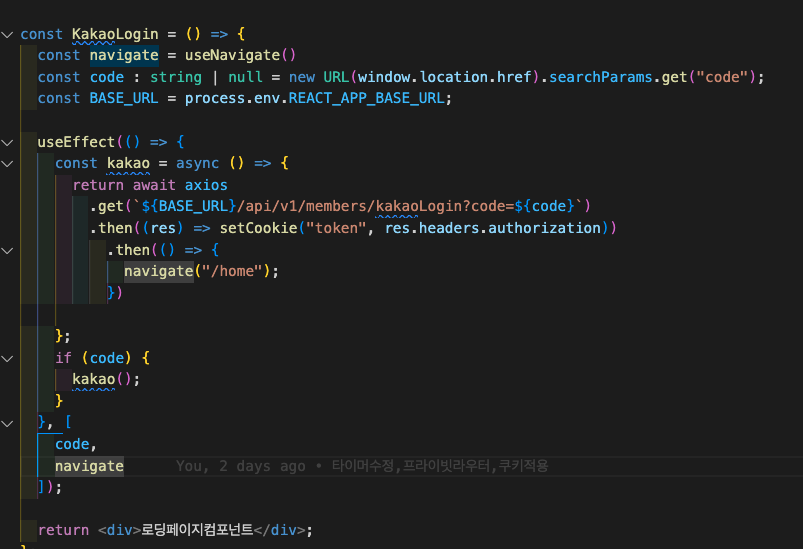
- 코드예제
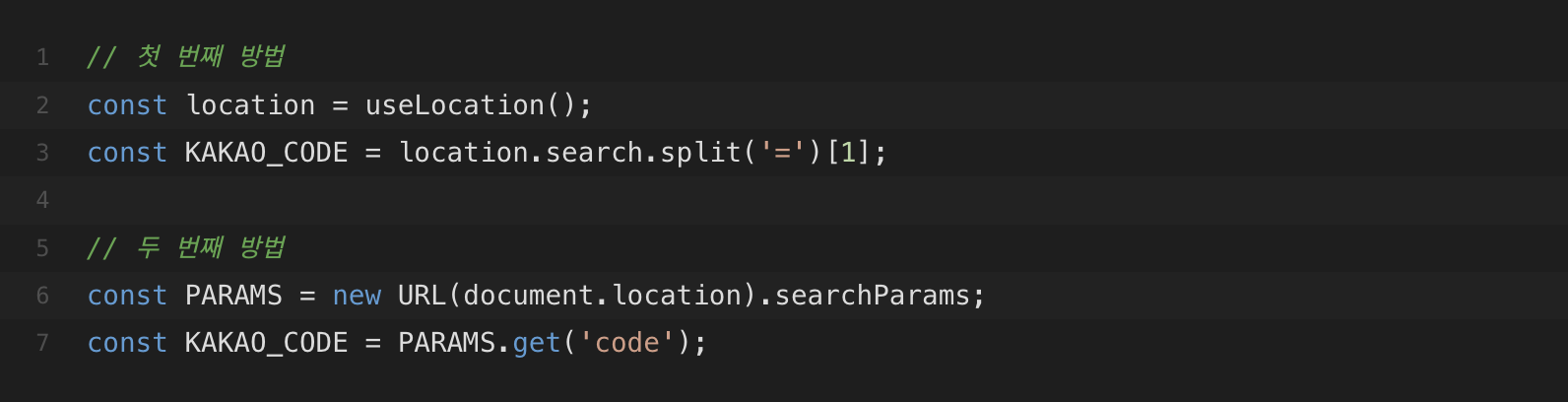
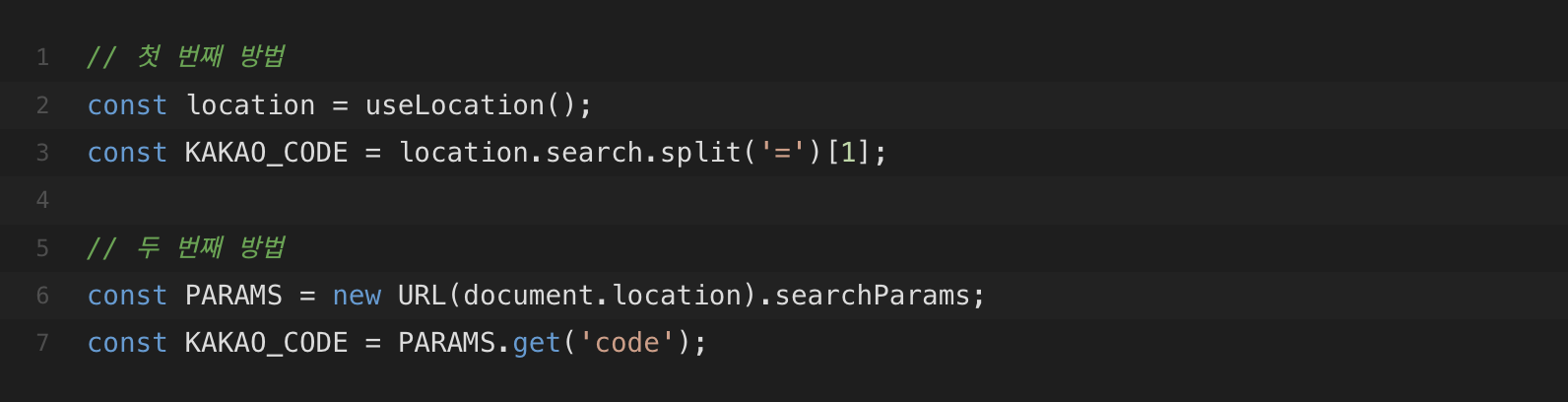
- URL에 담긴 인가코드를 취득하는 두가지 방식 Location과 Params.
🌞 네이버 소셜로그인
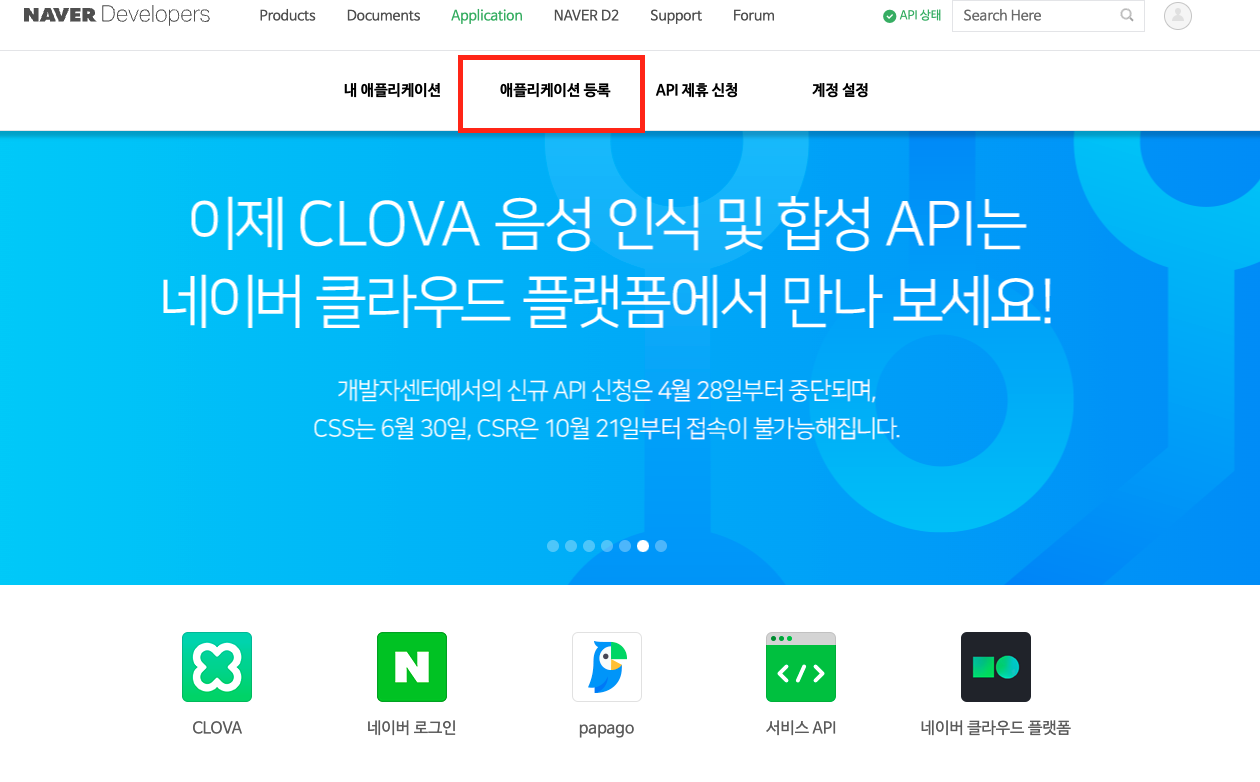
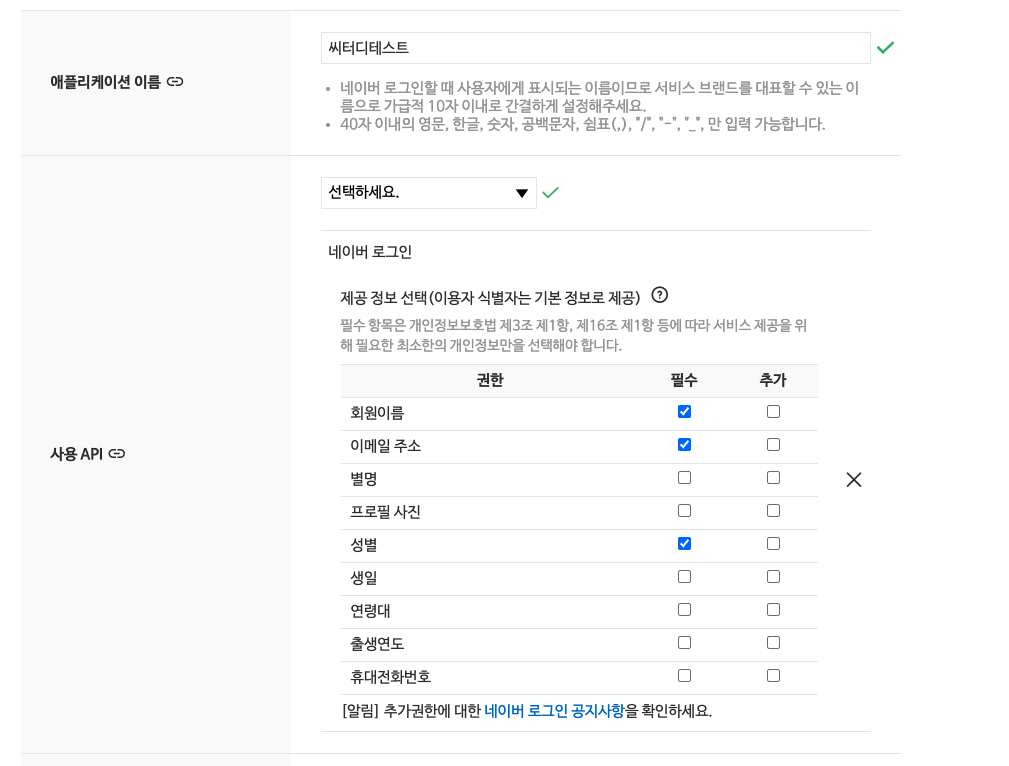
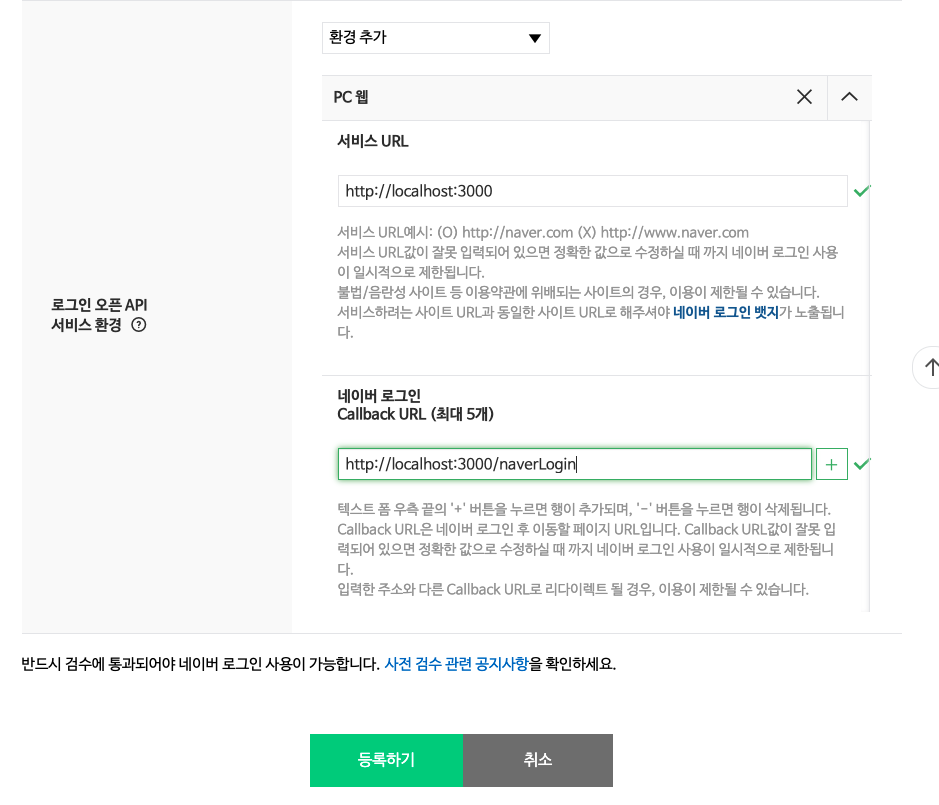
카카오를 잘 따라했다면 네이버나 구글도 똑같기에 사진만 첨부한다.
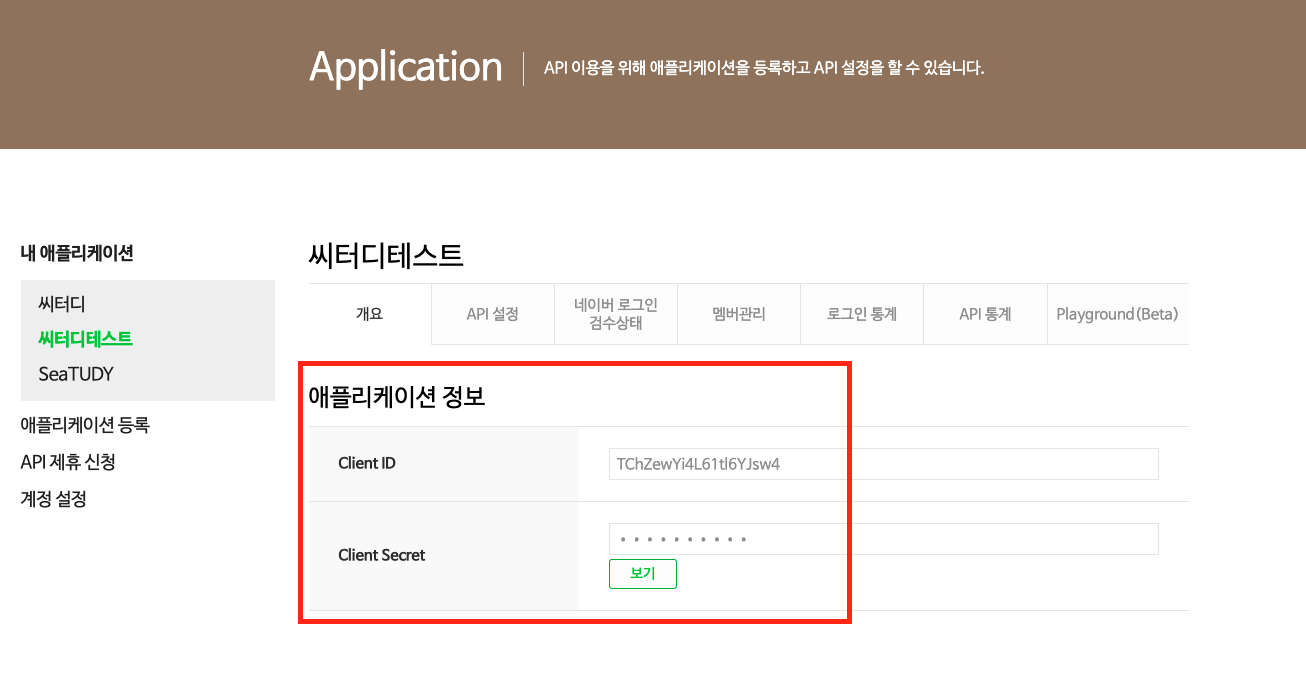
- 등록하면 받는 아이디와 시크릿키
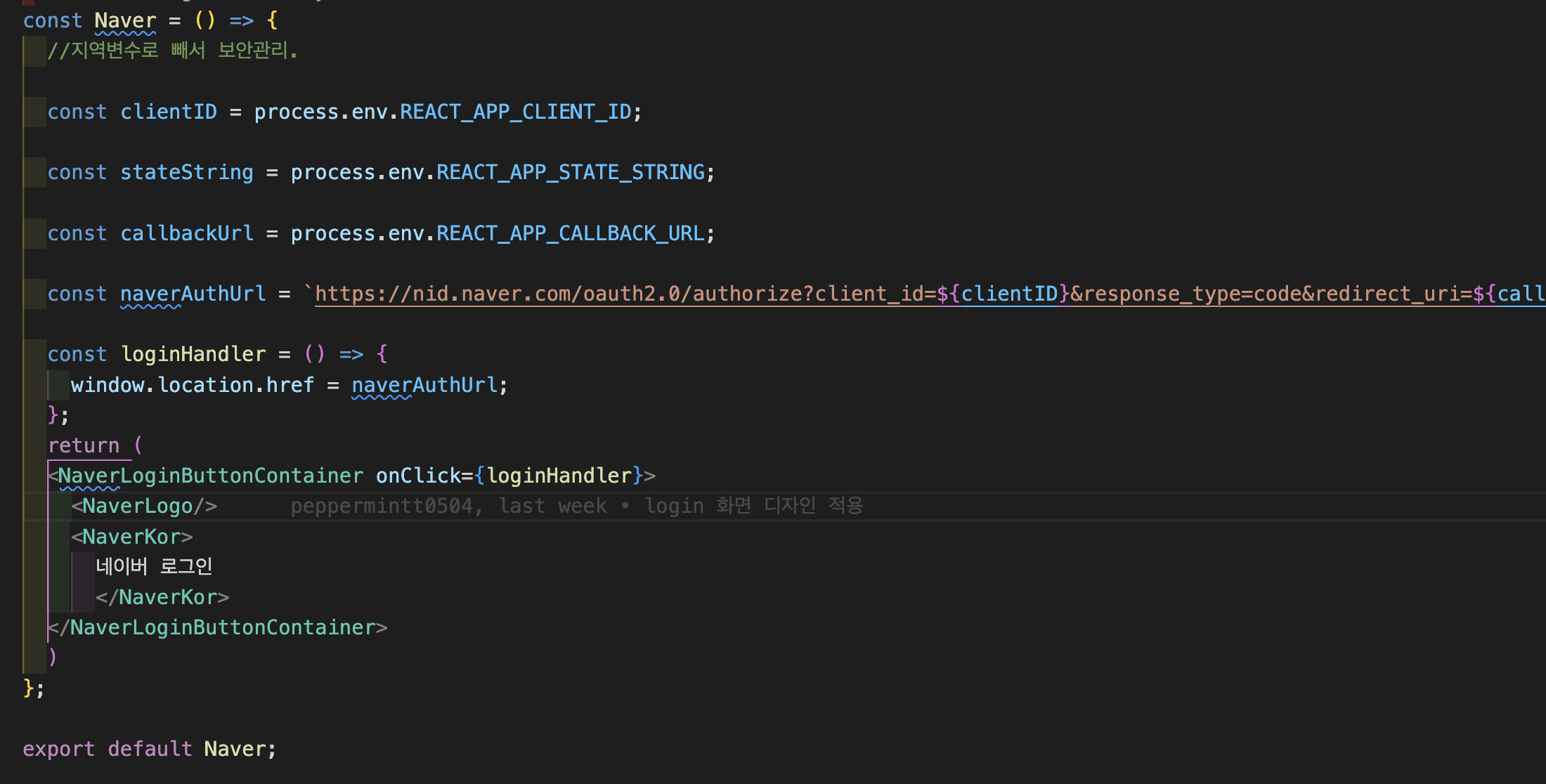
- 유저가 네이버 로그인 버튼을 누르면 아래의 URL로 보내준다.
여기서 stateString은 애플리케이션 등록시 받은 시크릿 키를 넣어준다.
https://nid.naver.com/oauth2.0/authorize?client_id=${clientID}&response_type=code&redirect_uri=${callbackUrl}&state=${stateString}
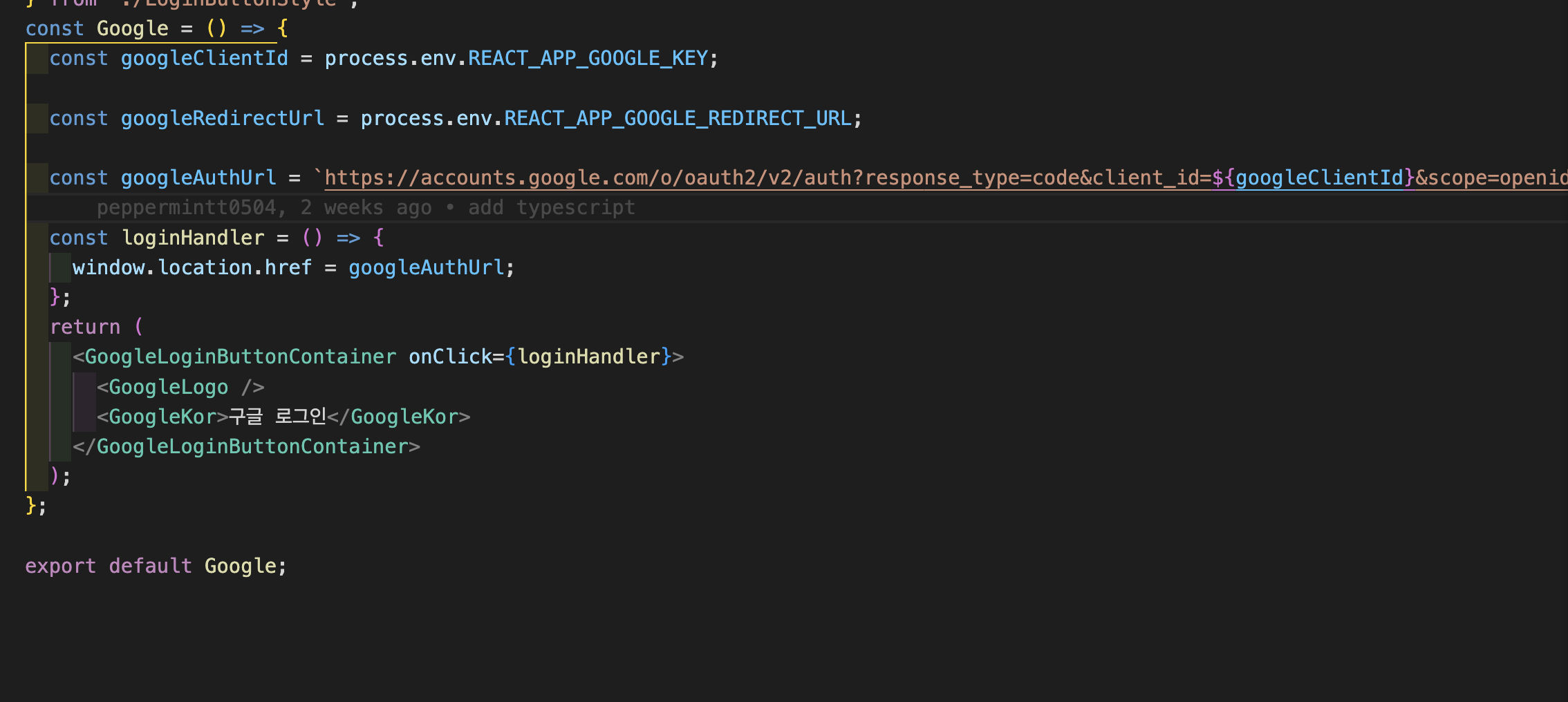
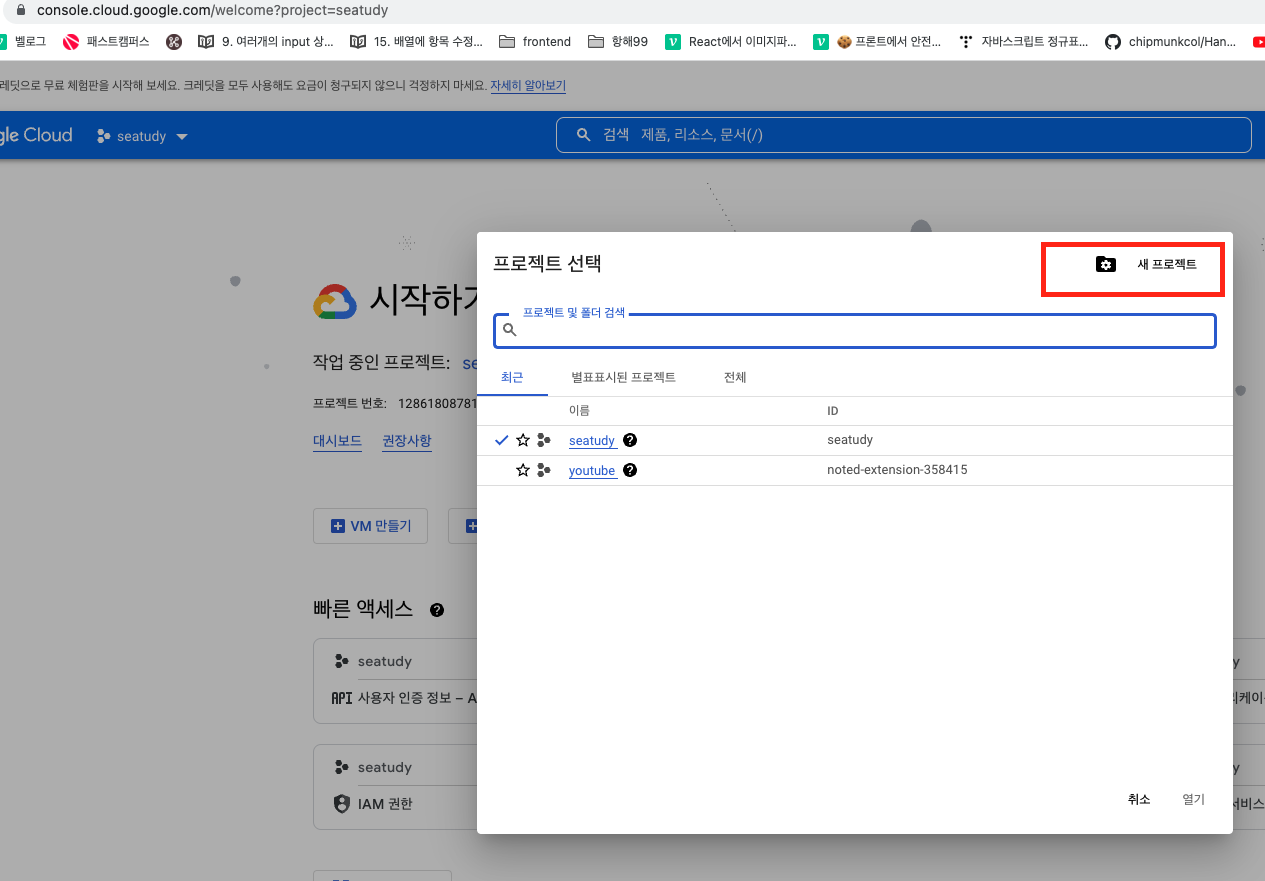
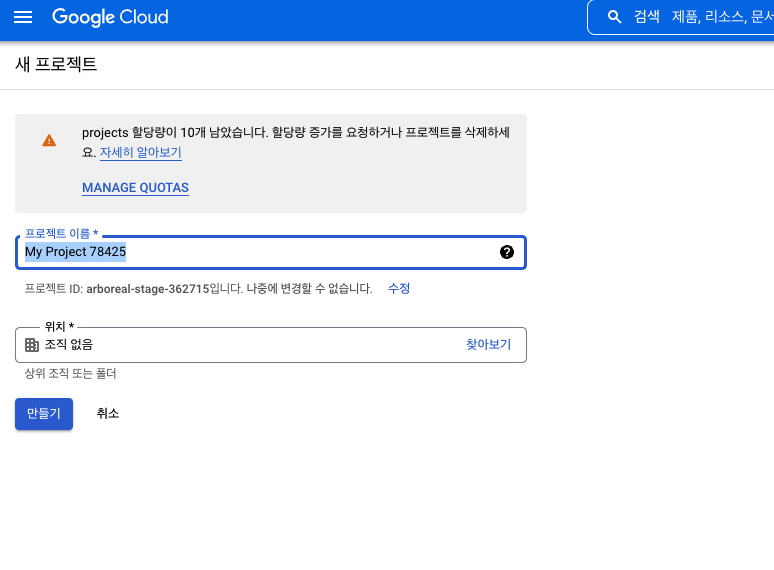
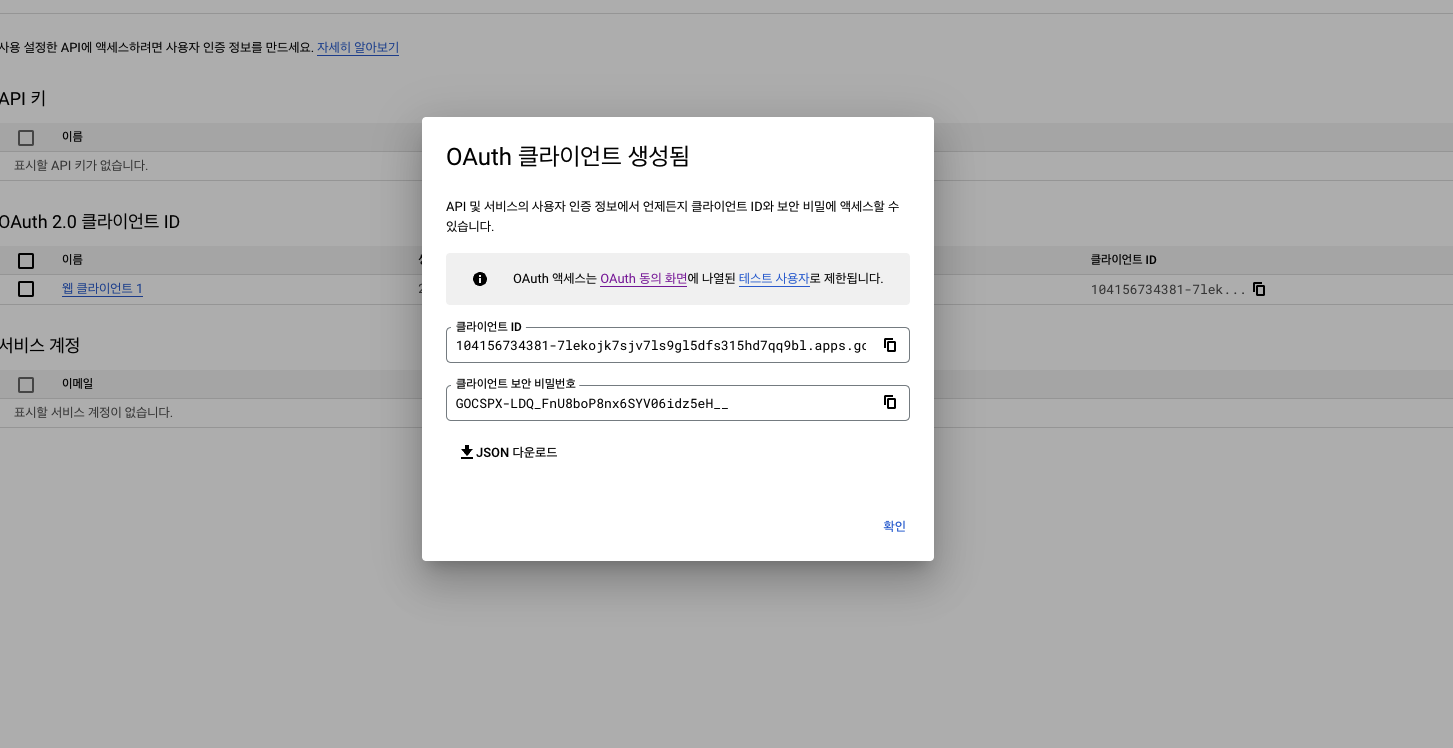
🌞 구글 소셜 로그인


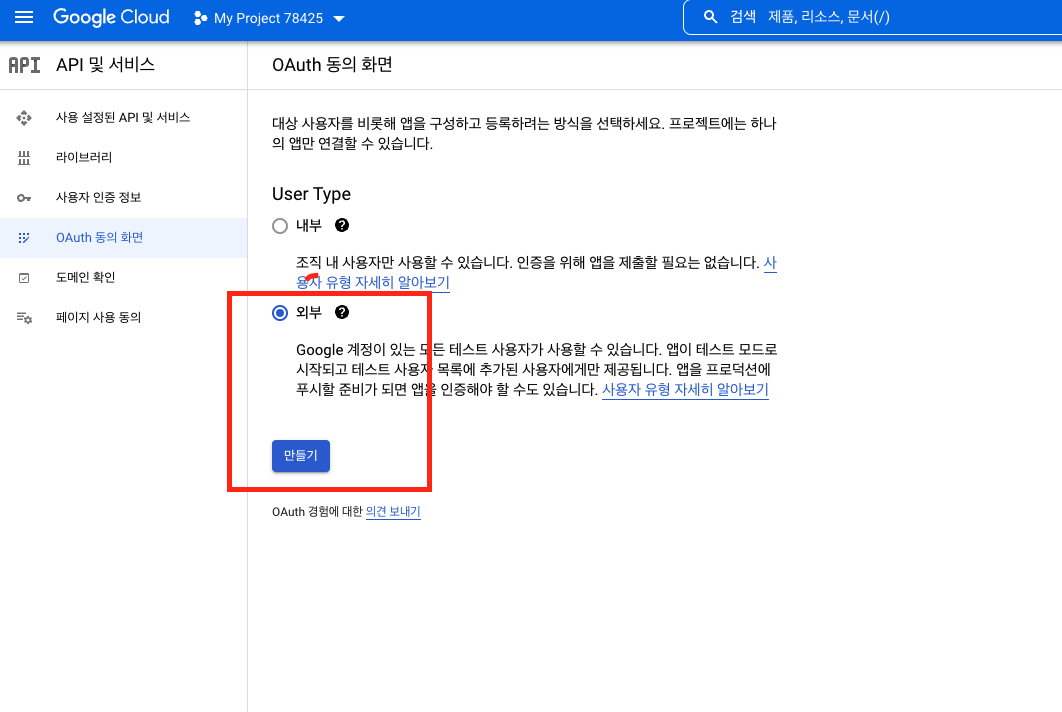
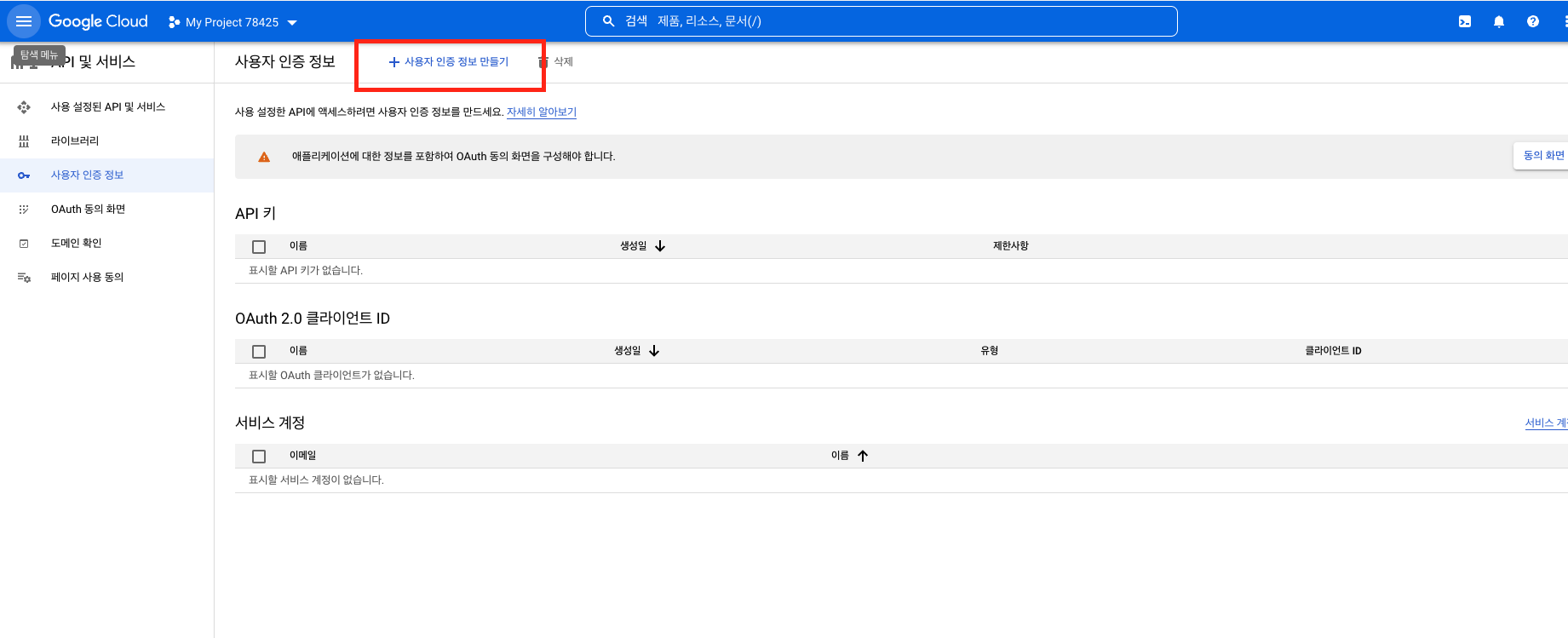
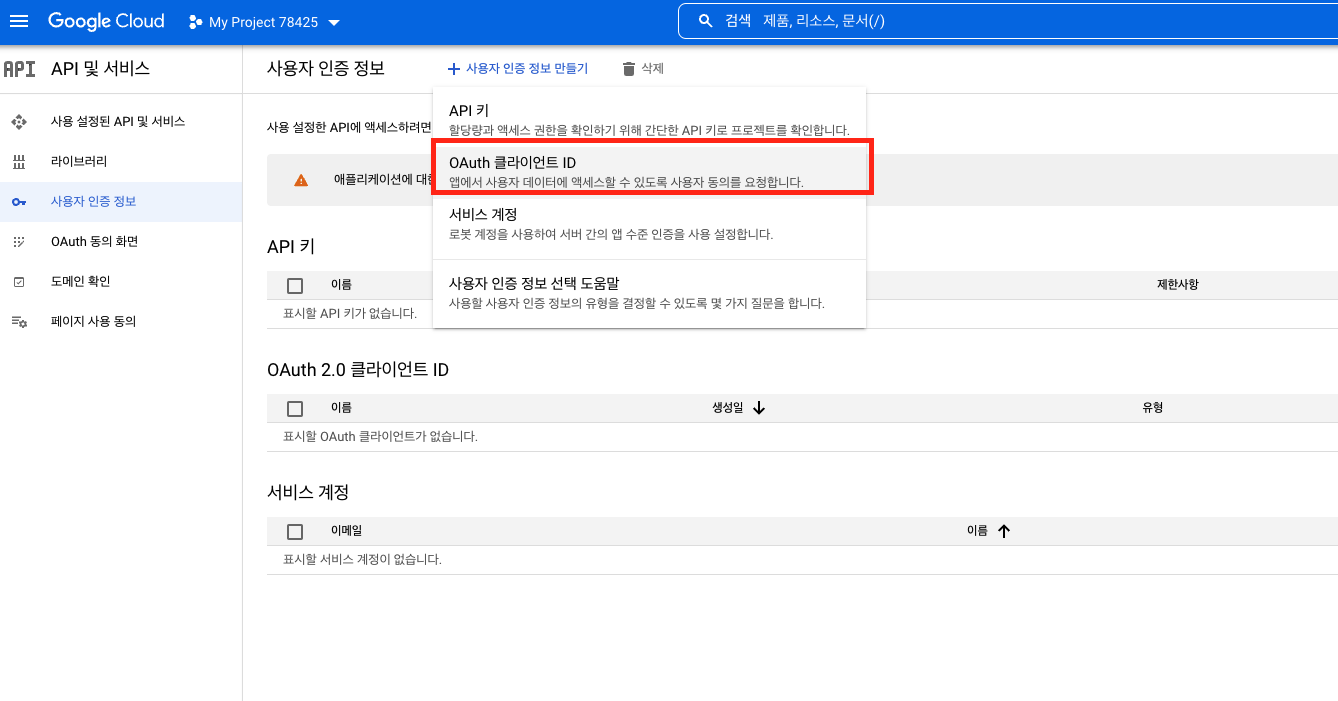
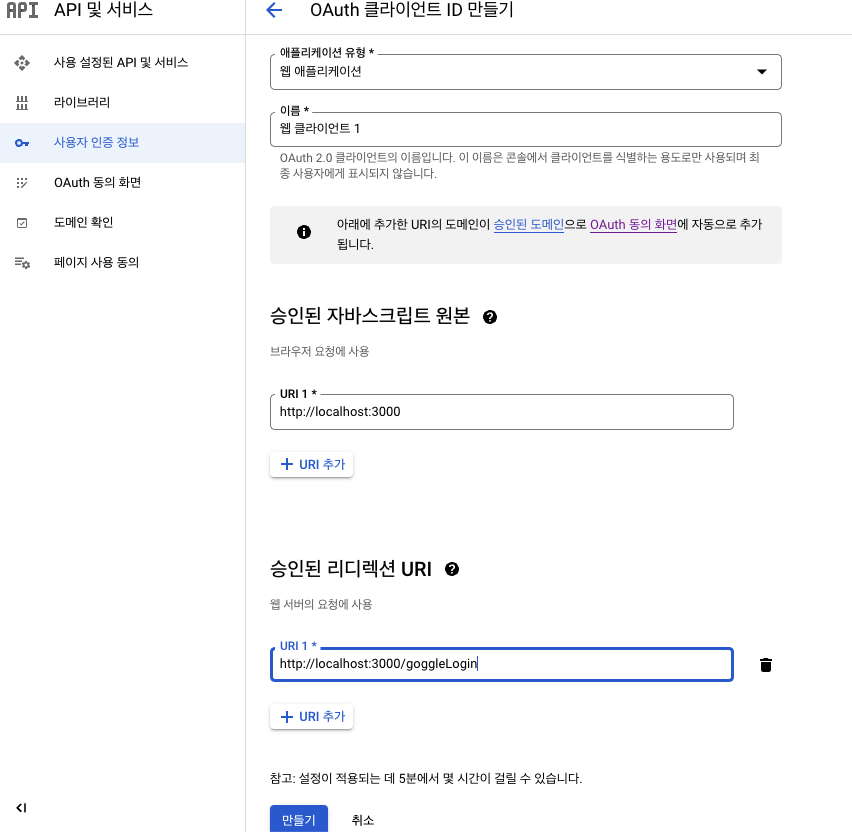
- 0Auth 동의 화면이란 유저가 구글로그인을 클릭했을시 나오는 로그인 동의화면이다. 꼭 먼저 설정해줘야 다음 단계가 가능하다.





https://accounts.google.com/o/oauth2/v2/auth?response_type=code&client_id=${googleClientId}&scope=openid%20profile%20email&redirect_uri=${googleRedirectUrl}