React
1.State, Props, 리렌더링 발생 조건

State, Props, 리렌더링 발생 조건
2.Redux란 ?

리덕스란? 개념정리와 사용법
3.리액트 Hooks ?

React Hooks 정리
4.Redux의 미들웨어 Thunk

리덕스에서 미들웨어 청크의 역할
5.styled-components

styled-components 사용법
6.React.memo & useMemo & useCallback

React.memo & useMemo & useCallback
7.React 네이버,카카오,구글 소셜로그인 OAuth

네이버와 카카오 그리고 구글 3사의 소셜로그인 방법을 지극히 프론트엔드의 입장에서 기록하고자 한다.
8.모달창 팝업시 뒷배경 스크롤 막기

모달창 팝업시 뒷배경 스크롤 막기
9.[more button] 더보기 기능 useState 이용하기

[more button] 더보기 기능 useState 이용
10.Scroll 에 따른 fixed 구현하기

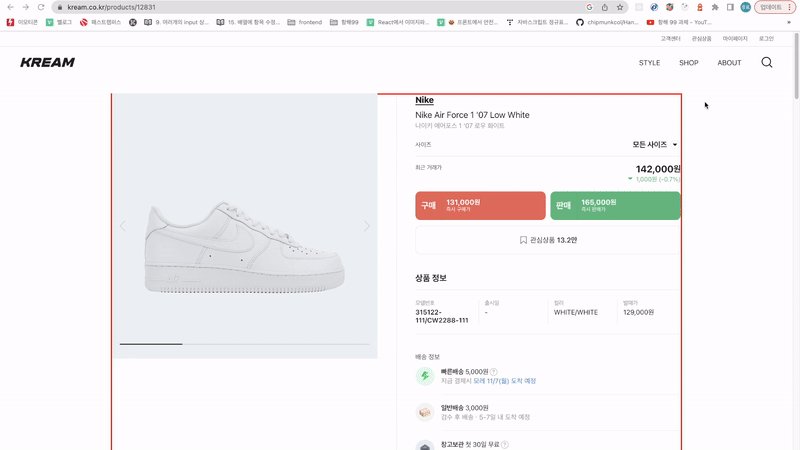
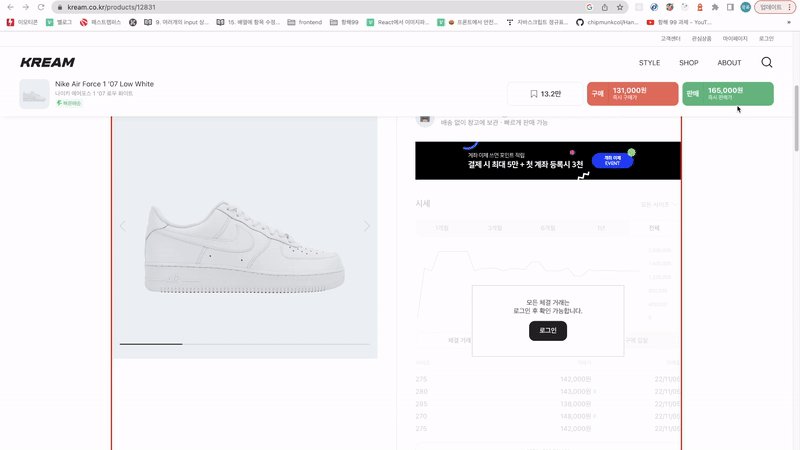
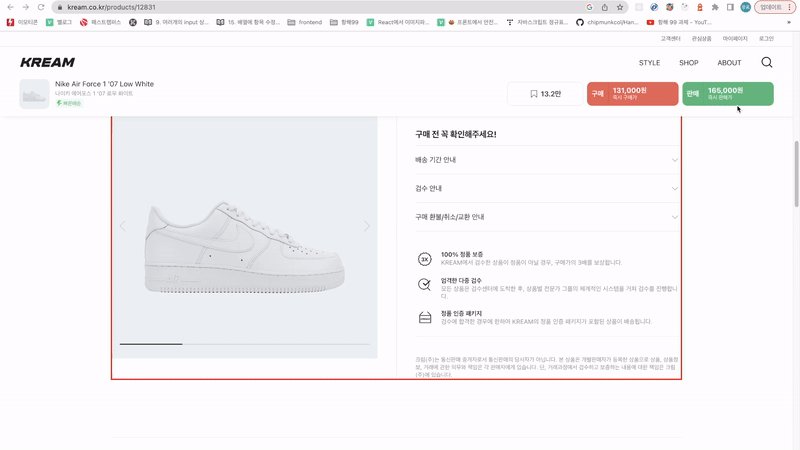
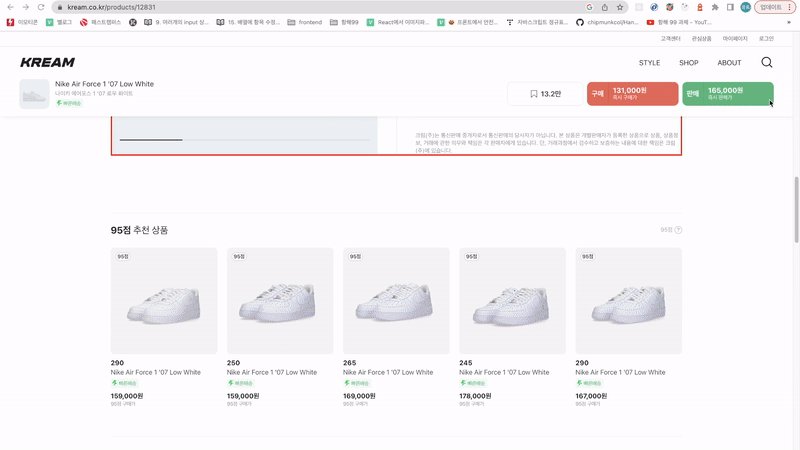
Kream 클론 코딩 중 Scroll 에 따른 fixed 구현하기
11.React 클립보드 복사 구현하기

React 클립보드 복사 구현하기
12.React 모달 밖 영역 클릭시 닫기

React 모달영역 밖 클릭시 닫기
13.React 스크롤이벤트를 이용한 무한스크롤

React Infinite Scroll ( Scroll Event )
14.Swiper 옵션 정리

그동안 늘 캐러셀을 구현하기 위해 swiperjs 라이브러리를 사용했었다.다행히도 입사한 회사에서도 swiperjs를 쓰고 있기에 어렵지 않게 적용하였다.이참에 옵션들을 정리 해보려 한다.초기화 설정 방법은 2가지가 있다. swiper가 초기화 될 때, 초기화 된 후
15.jQuery Youtube 임베드 (youtube api)

jQuery Youtube 임베드 (youtube api)
16.React api 통신 로딩,에러처리

React api 통신 로딩,에러처리
17.[React18] 디바운스(Debounce)와 스로틀(Throttle) 을 대체할 HOOK

디바운스(Debounce)와 스로틀(Throttle) 을 대체할 수 있는 react hook인 useDeferredValue와 useTransition를 알아보겠습니다.
18.React18 <Suspense> 는 단순한 로딩 컴포넌트가 아니다? with SSR

React18 <Suspense> 는 단순한 로딩 컴포넌트가 아니다?!
19.React Custom Suspense

suspense 의 구조를 이해할 수 있다.
20.Axios와 Zustand를 활용한 인증 및 API 관리

kasina apishopby api
21.React Query의 캐시타임(Cache Time)과 스테일타임(Stale Time), 포커스 속성에 대한 이해

React Query의 캐시타임(Cache Time)과 스테일타임(Stale Time), 포커스 속성에 대한 이해
22.React 리렌더링 최적화의 오해 - 리렌더링이 많다고 느린 게 아니다.

많은 React 개발자들은 “리렌더링을 막아야 성능이 좋아진다”는 말로 시작하지만, 실제로 애플리케이션을 느리게 만드는 건 리렌더링 그 자체가 아니라 “느린 렌더링”입니다.리액트 프로젝트를 하다 보면 이런 말을 자주 듣습니다.“리렌더링이 너무 많아요.”“useCallb
23.React 컴파일러 정식 출시: 자동 최적화의 시작

🧩 "리렌더링은 문제인가? 아니면 렌더링 중 실행되는 코드가 문제인가?"이 문장은 제가 지난 벨로그 글에서 강조한 핵심 메시지였습니다. 🔗 리렌더링 최적화의 오해 - 리렌더링이 많다고 느린 게 아니다 글에서, 저는 React의 Virtual DOM이 렌더링을 줄이는