'김영한'님의 모든 개발자를 위한 HTTP 웹 기본 지식을 듣고 정리한 내용입니다.
HyperText Transfer Protocol
✔️ 모든 것이 HTTP
- 기존에는 HTML만을 전송하였으나, 지금은 모든 것을 HTTP에 담아서 전송한다.
(Image, 음성, 영상, 파일, API 등) - 거의 모든 형태의 데이터 전송이 가능하다
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP를 사용한다
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014) - HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3 도 점점 증가
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜 지향, 비연결성
- HTTP 메시지를 통해서 통신한다.
- 단순함, 확장 가능
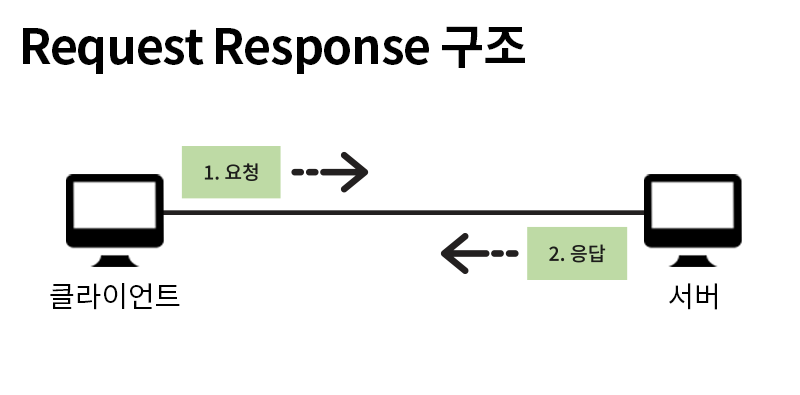
✔️ 클라이언트 서버 구조

- 클라이언트는 서버에 요청을 보내고, 응답을 대기한다
- 서버가 요청에 대한 결과를 만들어서 응답한다
👉 클라이언트와 서버가 각각 독립적으로 발전할 수 있다
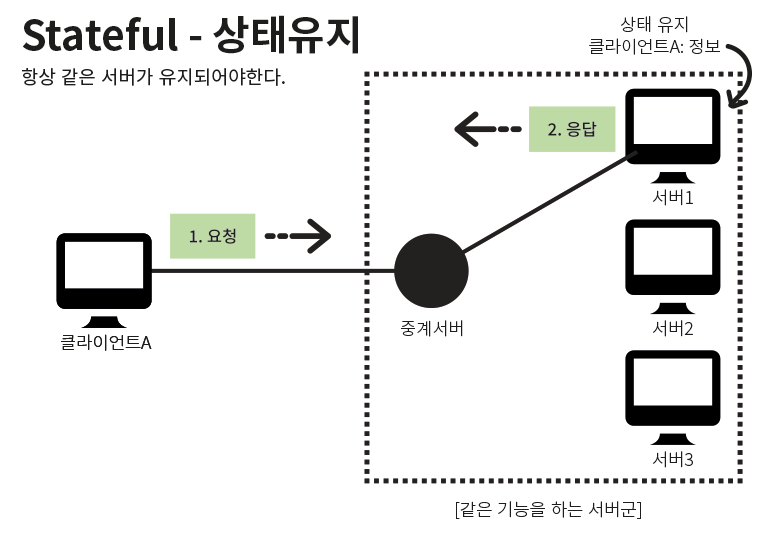
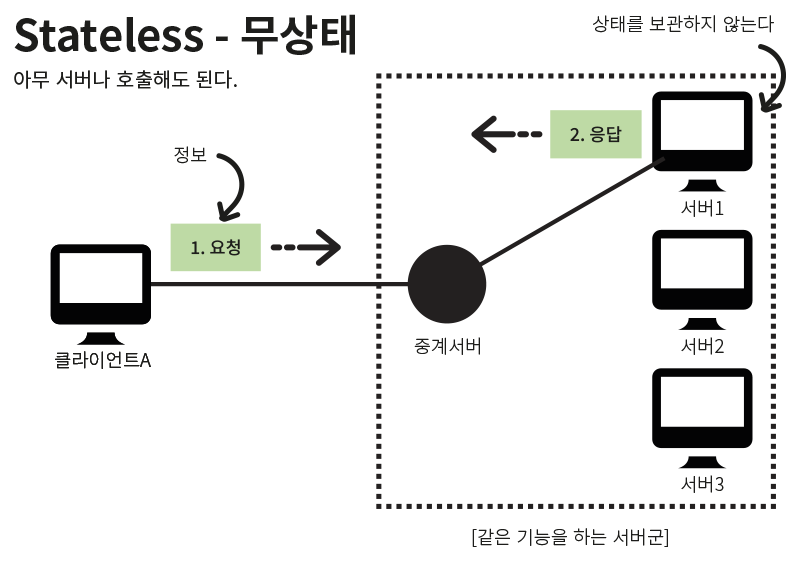
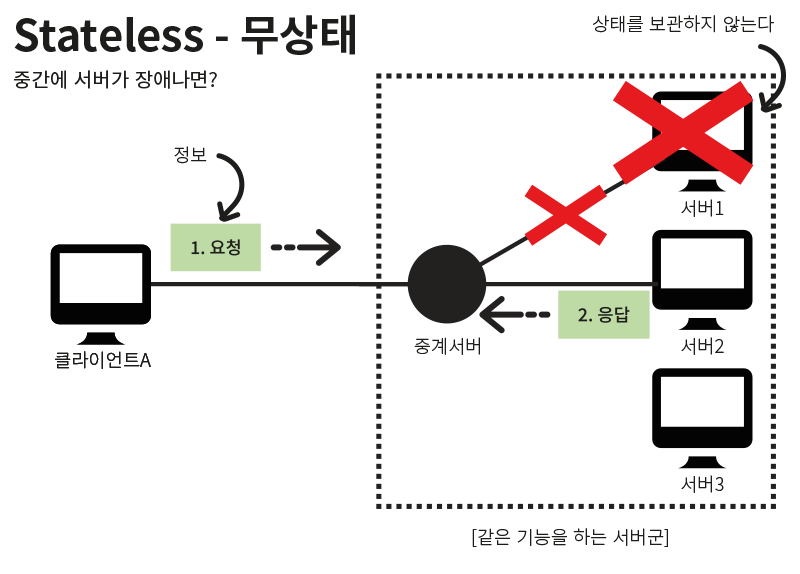
✔️ Stateful, Stateless
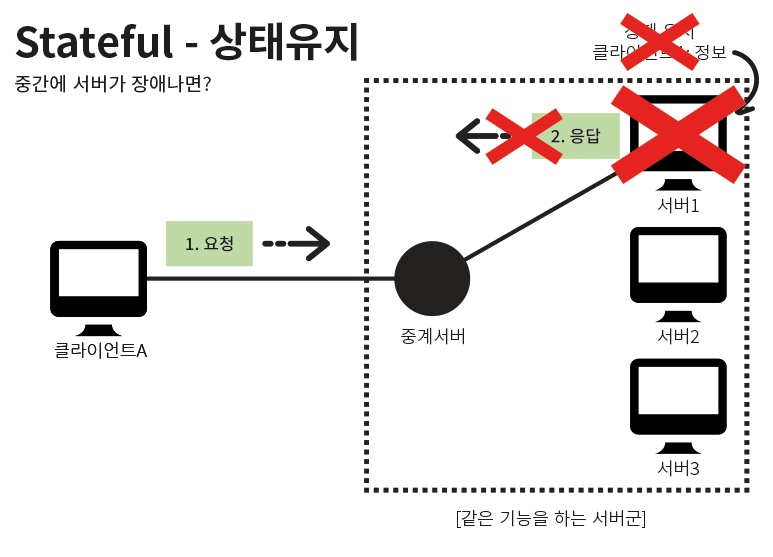
- 상태 유지(Stateful): 중간에 다른 서버로 바뀌면 안된다.
(중간에 다른 서버로 바뀔 때 상태 정보를 다른 서버에게 미리 알려줘야 한다.) - 무상태(Stateless): 중간에 다른 서버로 바뀌어도 된다.
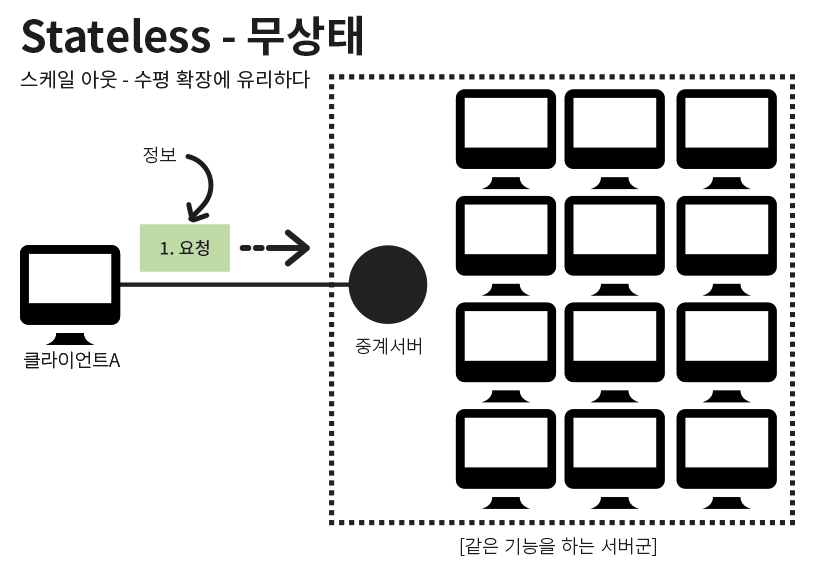
갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다. - 무상태는 응답 서버를 쉽게 바꿀 수 있다.
👉 무한한 서버 증설 가능





💡Stateless 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태(Stateless)
ex) 로그인이 필요 없는 단순한 서비스 소개 화면- 상태 유지(Stateful)
ex) 로그인- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
✔️ 비 연결성(connetionless)
연결을 유지하는 모델: 서버는 연결을 계속 유지하며, 서버 자원을 소모한다.
연결을 유지하지 않는 모델: 서버는 연결 유지X, 최소한의 자원을 사용한다.
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이
하로 매우 작음 - 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
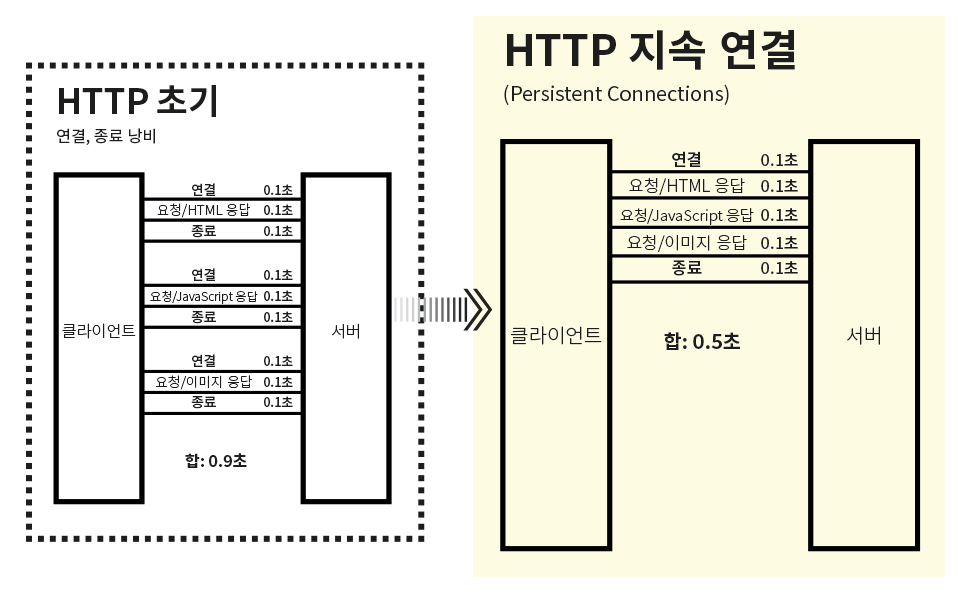
💡비 연결성 한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등
등 수 많은 자원이 함께 다운로드- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
💡Stateless를 기억하자!
서버 개발자들이 어려워하는 업무인
같은 시간에 딱 맞추어 발생하는 대용량 트래픽 처리
ex) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
👉 최대한 Stateless하게 설계를 하자!!
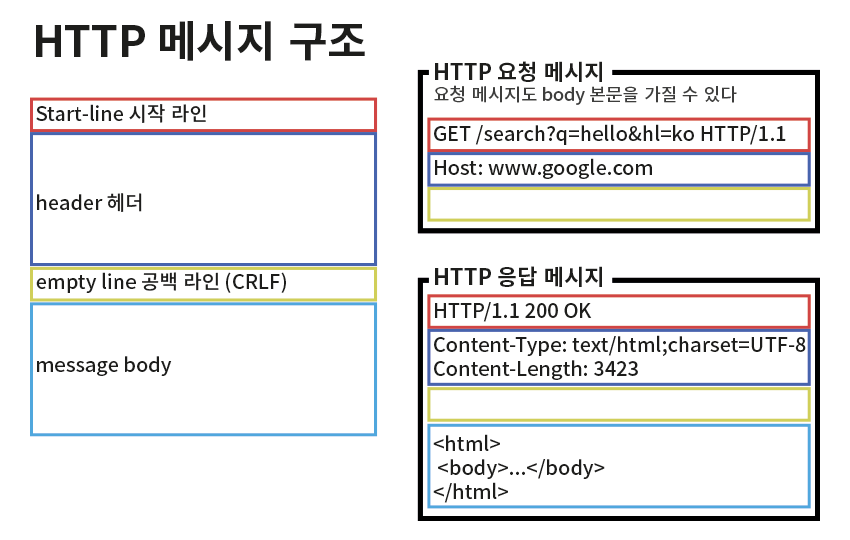
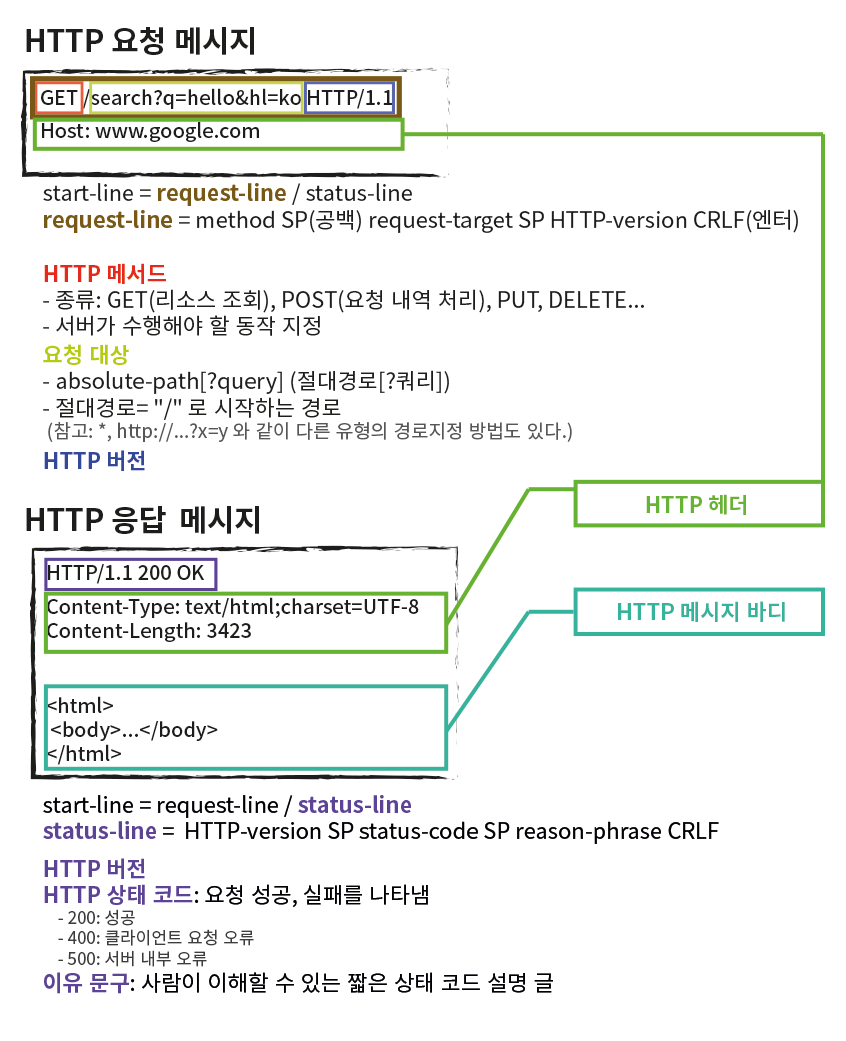
✔️ HTTP 메시지


HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
- field-name은 대소문자 구문 없음
- HTTP 전송에 필요한 모든 부가정보
ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보... - 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
HTTP 메시지 바디
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
단순함, 확장 가능
- HTTP는 단순하다.
- HTTP 메시지도 매우 단순하다
👉 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술이다