
함수
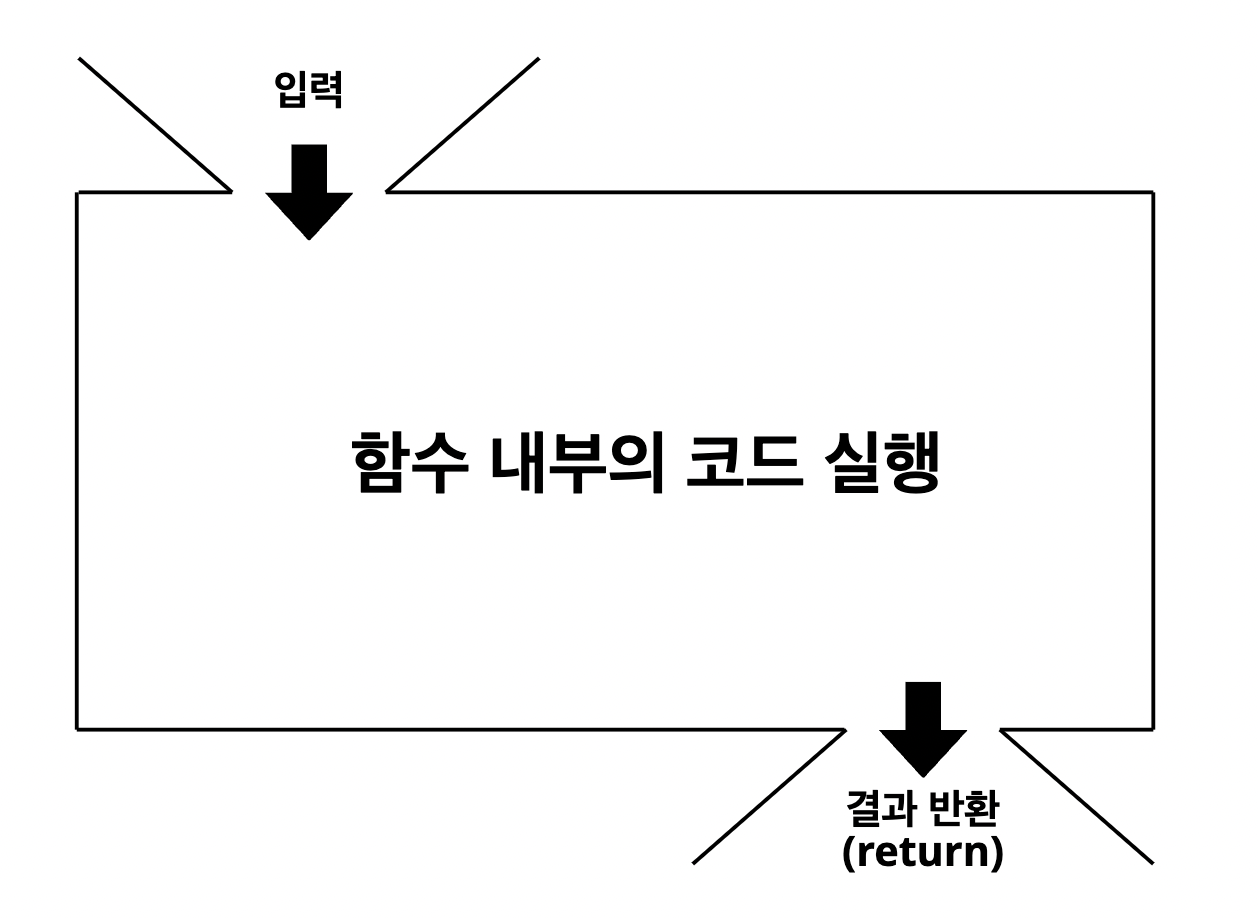
함수는 입력을 받아서 코드블록 내부의 코드를 실행한 후 함수의 실행결과를 반환하는 일련의 과정의 묶음이다.

함수 외부에서 특정한 입력값을 전달하여 호출할 수 있으며, 함수가 호출되면 함수 내부의 코드가 실행된다. 그리고 함수의 실행결과는 다시 함수 외부로 반환할 수 있다.
함수를 사용한다는 것은 특정한 코드실행 과정을 하나의 묶음으로 묶어서 필요할 때마다 호출하여 실행한다는 것을 의미미하고 특정한 코드실행을 묶어 함수를 생성한다는 것을 함수를 정의한다고 한다.
함수선언문과 함수표현식
JS에서 함수를 정의하는 방법은 여러 가지 있지만, 그중에서도 가장 대표적인 함수 정의 방법은 함수선언문과 함수표현식 이다.
함수선언문 사용법
함수를 정의할 때는 function 키워드를 사용하고 functon 키워드 다음에는 함수명을 지정해준다. 그 뒤에 소괄호를 입력하고 소괄호 안에는 함수 내부에서 사용할 수 있는 매개변수를 상황에 맞게 넣어줄 수 있다. 마지막으로 실행할 코드를 코드블록 {} 내부에 넣어주면 된다.
function greeting () {
console.log('hello world')
};
함수표현식 사용법
함수표현식은 변수를 선언할 때 사용했던 let 키워드를 사용해서 변수를 선언하고, 함수를 할당하는 형태로 코드를 작성한다. 이때, 함수선어문과 달리, 함수에 특별한 식별자를 지정할 필요가 없다. 이처럼 함수를 변수에 할당하는 형태로 정의하는 것을 함수표현식이라고 한다.
let greeting = function () {
console.log('hello world')
};함수 호출
함수는 호출 되었을 때만 코드블록 내부의 코드가 실행되기 때문에 함수를 사용하려면 함수를 반드시 호출해야 한다.
함수선언문 호출
function greeting () {
console.log('hello world')
};
greeting() // 'hello world'함수표현식 호출
let greeting = function () {
console.log('hello world')
};
greeting() // 'hello world'매개변수와 전달인자
매개변수는 함수를 정의할 때 선언하고, 함수 코드 블록 안에서 변수처럼 취급된다. 앞에서 설명한 것처럼 함수를 정의할 때 소괄호에 매개변수를 추가할 수 있고, 이렇게 추가된 매개변수는 함수 내부에서 마치 변수와 같은 역할을 하게 된다.
function greeting (name) {
console.log('hello ' + name);
}
greeting('jungho');greeting 이라는 이름의 함수가 name이라는 매개변수를 가지고 있다. 함수를 호출할 때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당할 수 있고 이를 전달인자라고 한다.
return 문
함수의 실행결과를 외부로 반환하기 위해서는 return문을 사용해야 한다. 함수 내부의 코드가 실행되다가 return문을 만나면 뒤에 나오는 코드는 실행되지 않는다.
function add (x, y) {
return x + y; // 반환문
console.log('실행되지 않습니다');
}또한, return 문에 작성된 코드를 함수 외부에서 사용할 수 있다.
function add (x, y) {
return x + y; // 반환문
}
console.log(add(3, 2)); // 5