JavaScript
1.[JS] JavaScript 기초

오늘은 동영상을 보며 학습을 한 첫 날이다. 아직 정신없고 적응이 안돼서 8시 40분부터 Zoom 접속해서 기다렸는데 캘린더를 보니 제공된 동영상을 보며 개념학습을 하는 시간이었다.. 으이구
2.[JS] 조건문과 반복문

저번주 금요일에 Unit2 진도와 페어프로그래밍을 무사히 마치고 주말에 무조건 복습해야겠다고 마음먹었지만 기본적인 개발 세팅하느라 시간 다 버렸다 .. 특히 우분투 진짜 화가 발부터 머리 끝까지 난다.
3.[JS] 함수

함수는 입력을 받아서 코드블록 내부의 코드를 실행한 후 함수의 실행결과를 반환하는 일련의 과정의 묶음이다.
4.[JS] 배열

배열 배열은 순서가 있는 값을 말하고 배열 안의 값은 요소(elements)라고 부른다. 배열의 순서는 인덱스(index)라고 부르고, 1이 아닌 0부터 번호를 매긴다. 배열 인덱스로 접근 배열에 값 할당 이차원 배열 배열의 길이 : length > dot
5.[JS] 객체

객체 중괄호를 이용해서 객체를 만들고 키-값 쌍은 쉽표로 구분해줄 수 있다. 객체 값에 접근 1. Dot notation 2. Bracket notation > - Bracket notation 사용할 시 값은 문자열로 입력해야 함 !! > - Bracket notation 은 키 값이 변수일 때 주로 사용함 Bracket notation 사용...
6.[JS] JavaScript 핵심 개념

원시 자료형 원시 자료형은 모두 "하나"의 정보, 데이터를 담고 있다. 원시 타입 데이터의 특징과 종류 원시 타입 데이터를 복사할 경우 데이터가 복사되므로 기존 데이터에 영향이 없다. 즉, 원시 자료형은 값 자체에 대한 변경이 불가능(immutable)하지만,
7.[JS] JavaScript 주요 문법

JavaScript의 표준인 ECMAScript 로 최신 버전은 2019년에 출시된 ES2019이지만, 2015년에 출시된 ES6에서 가독성과 유지보수성을 향상할 수 있는 문법이 많이 추가됨 그 중에서도 spread/rest 문법, 구조 분해 할당을 학습하려고 함sp
8.[JS] DOM

DOM은 Document Object Model의 약자로, HTML 요소를 Object 처럼 조작할 수 있는 Model을 의미함 즉, JavaScript를 사용할 수 있으면, DOM으로 HTML을 조작이 가능함HTML문서를 분석하여 HTML의 아주 작은 부분까지 접근할
9.[JS] 고차함수

JavaScript에도 특별한 대우를 받는 일급 객체가 있는데 그 중 하나는 함수이다. 함수는 아래와 같이 특별하게 취급된다.변수에 할당 할 수 있다.다른 함수의 전달인자로 전달될 수 있다.다른 함수의 결과로 리턴될 수 있다.고차 함수는 함수를 전달인자로 받을 수 있
10.[JS] 객체 지향 프로그래밍

객체 지향 개요 객체 지향 프로그래밍(OOP, Object-oriented programming)은 절차 지향 프로그래밍과 다르게 데이터와 기능을 한곳에 묶어 처리합니다. 속성과 메서드가 하나의 "객체"라는 개념에 포함되며, 이는 자바스크립트 내장 타입인 Object
11.[JS] 단축 평가 논리 계산법

단축 평가 (short-circuit evaluation) 논리 계산법이은 논리 연산자를 조금 더 유용하게 사용 할 수 있도록 도와준다. 논리 연산자를 사용할 때 무조건 true 혹은 false를 사용해야 되는 것은 아니다. 해당 값이 Truthy 하냐 Falsy 하냐
12.[JS] findIndex

오늘 페어 덕분에 처음으로 접한 findIndex, 너무 유용한 메서드인 거 같아서 여러 예시들을 정리했다. findIndex() 메서드는 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환하고 만족하는 요소가 없다면 -1을 반환한다.
13.[JS] 비동기

동기와 비동기 동기 자바스크립트의 동기 처리란, 특정 코드의 실행이 완료될 때까지 기다리고 난 후 다음 코드를 수행하는 것을 의미한다. 비동기 자바스크립트의 비동기 처리는 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드들을 수행하는 것’을 의미한다. JavaScript 작동원리 JavaScript는 싱글 스레드 기반으로 동작하는 언어이기...
14.fetch API

비동기 요청의 대표적인 예는 네트워크 요청이다.네트워크를 통해 이루어지는 요청은 형태가 다양하지만 URL로 요청하는 경우가 가장 흔하며 URL로 요청을 가능하게 해주는 API가 fetch API 다.fetch API는 위와 같이, 특정 URL로부터 정보를 받아오는 역할
15.바닐라 JS로 크롬 앱 만들기 -1

JavaScript 실력의 부족함을 느껴 기초를 탄탄하게 쌓기 위해 노마더 코더에서 무료로 제공 중인 바닐라 Js로 크롬 앱 만들기 강의를 시작했다.빠르게 완강하고 챌린지까지 참여할 수 있도록 홧팅홧팅 해보자구!٩(๑•̀o•́๑)و > 💻 노마드 코더 h
16.바닐라 JS로 크롬 앱 만들기 - 2

강의를 통해 처음부터 시작하는 마음으로 꼼꼼하게 들으며, 이미 알고 있었다고 생각했지만 까먹었던 기초개념을 다시 잡고갈 수 있어서 좋은거 같다..٩(•̤̀ᵕ•̤́๑)૭✧ 더 힘내서 홧팅홧팅 아쟈아쟈아쟈 > 💻 노마드 코더 https://nomadcoders.co
17.바닐라 JS로 크롬 앱 만들기 - 3

벌써 chapter4 (*ૂ❛ᴗ❛*ૂ) !! 앞에서 배운 JavaScript를 활용하여 실제 구현하기 ! 개발 아르바이트를 시작하면서 일도 많아지니 글쓰기가 힘들어지기 시작 그래도 포기하지 말고 홧퉹
18.유효성 검사 실습

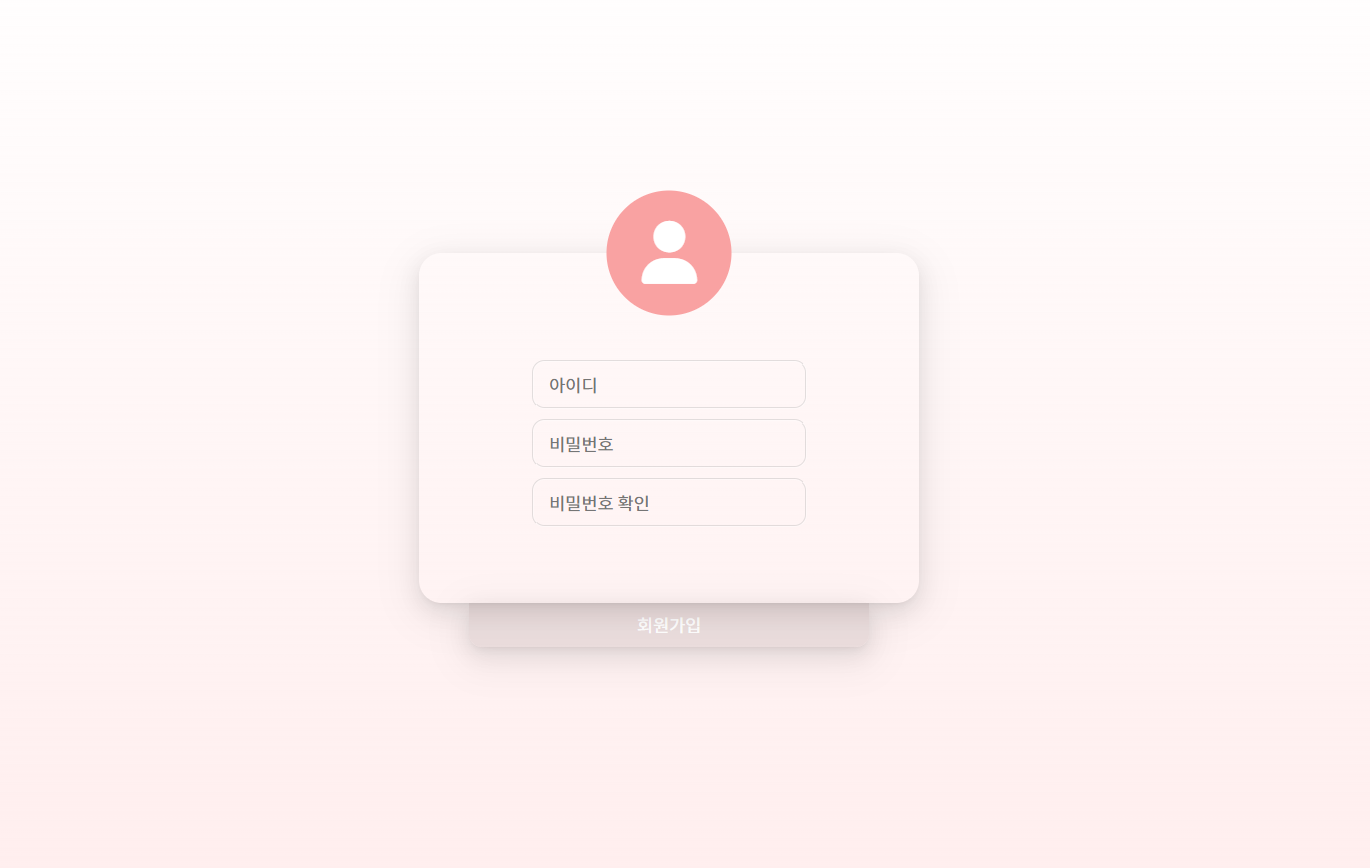
어제 DOM 학습 후, 페어랑 함께 회원가입 유효성 검사를 하는 과제를 받았다 튜토리얼 형식으로 올려주신게 있어 참고하면서 내가 구현하고 싶은 기능을 다 넣어봤는데 핑크핑크 한 것이 내 마음에 쏙 든다 .... 💘
19.변수 호이스팅 | 얕은 복사와 깊은 복사

어제부터 오늘까지 새로운 페어랑 JavaScript 51문제를 풀기 시작했다! 처음에는 51문제?!!!!!!!!! 이러면서 호들갑 떨었는데 문제의 난이도가 기존에 풀었던 코플릿 보다는 낮았고 크게 어려웠던 부분은 없어서 그나마 다행이었다.