
SOP
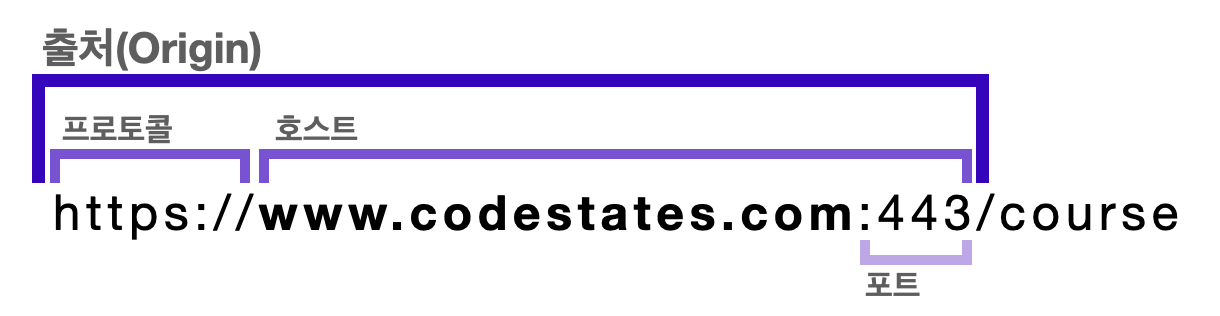
SOP는 Same-Origin-Policy의 줄임말로, 동일 출처 정책을 의미한다. 한 마디로 같은 출처의 리소스만 공유가 가능하다라는 정책으로 여기서 말하는 출처는 다음과 같다.

출처는 프로토콜, 호스트, 포트의 조합으로 되어있고 이 중 하나라도 다르면 동일 출처로 보지 않는다.
이 SOP가 생겨난 이유는 동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄일 수 있다.
SOP를 통해 해킹 등의 위협에서 보다 더 안전해 질 수 있다. 이런 보안상의 이점 때문에 SOP는 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
📌예시 ) 네이버 같은 웹 페이지에 로그인해서 서비스를 이용하고 있다고 가정했을 때 서비스를 이용중이 아니더라도 로그아웃을 깜빡했거나 자동 로그인 기능으로 인해 브라우저에 로그인 정보가 남아있을 수도 있다. 그 상태에서 로그인 정보를 노리는 코드가 있는 다른 사이트에 방문하게 된다면 ? 해커는 로그인 정보를 이용해서 네이버에서 사용할 수 있는 모든 기능을 이용할 수 있게 된다.
CORS
위 문제 상황에서 필요한 것이 바로 CORS다. CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 뜻한다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막을 수 있지만, CORS를 사용하면 접근 권한을 얻을 수 있게 된다.
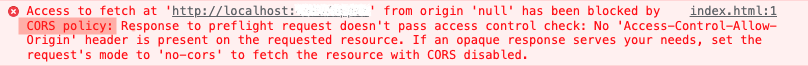
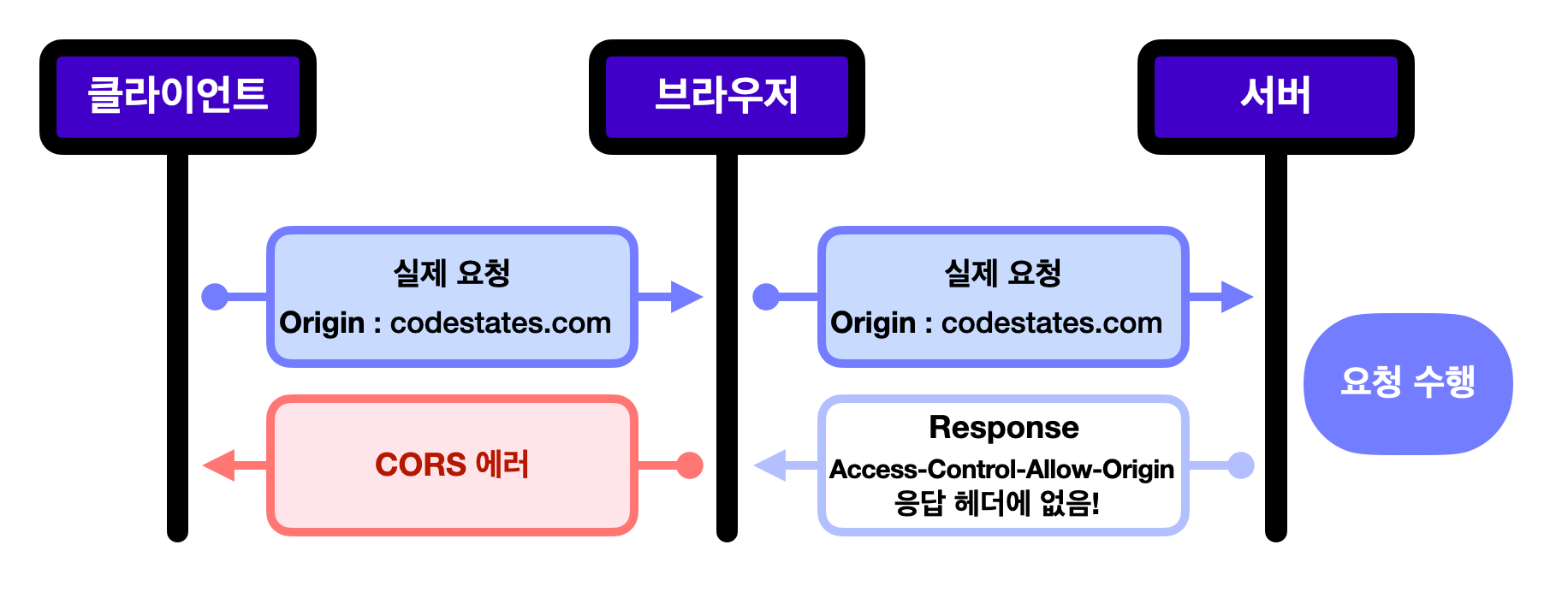
에러 파악

다른 출처의 리소스를 가져오려고 했지만 SOP때문에 접근이 불가능하다. CORS 설정을 통해 서버의 응답 헤더에 Access-Control-Allow-Origin을 작성하면 접근 권한을 얻을 수 있다. 라는 의미의 에러이다.
즉, 위 에러는 CORS때문이 아닌 SOP 때문에 발생한 에러이고 CORS는 이 에러를 해결해 줄 수 있는 방안이된다.
CORS 동작 방식
CORS의 동작 방식에는 크게 세 가지가 있다.
1. 프리 플라이트 요청(Preflight Request)
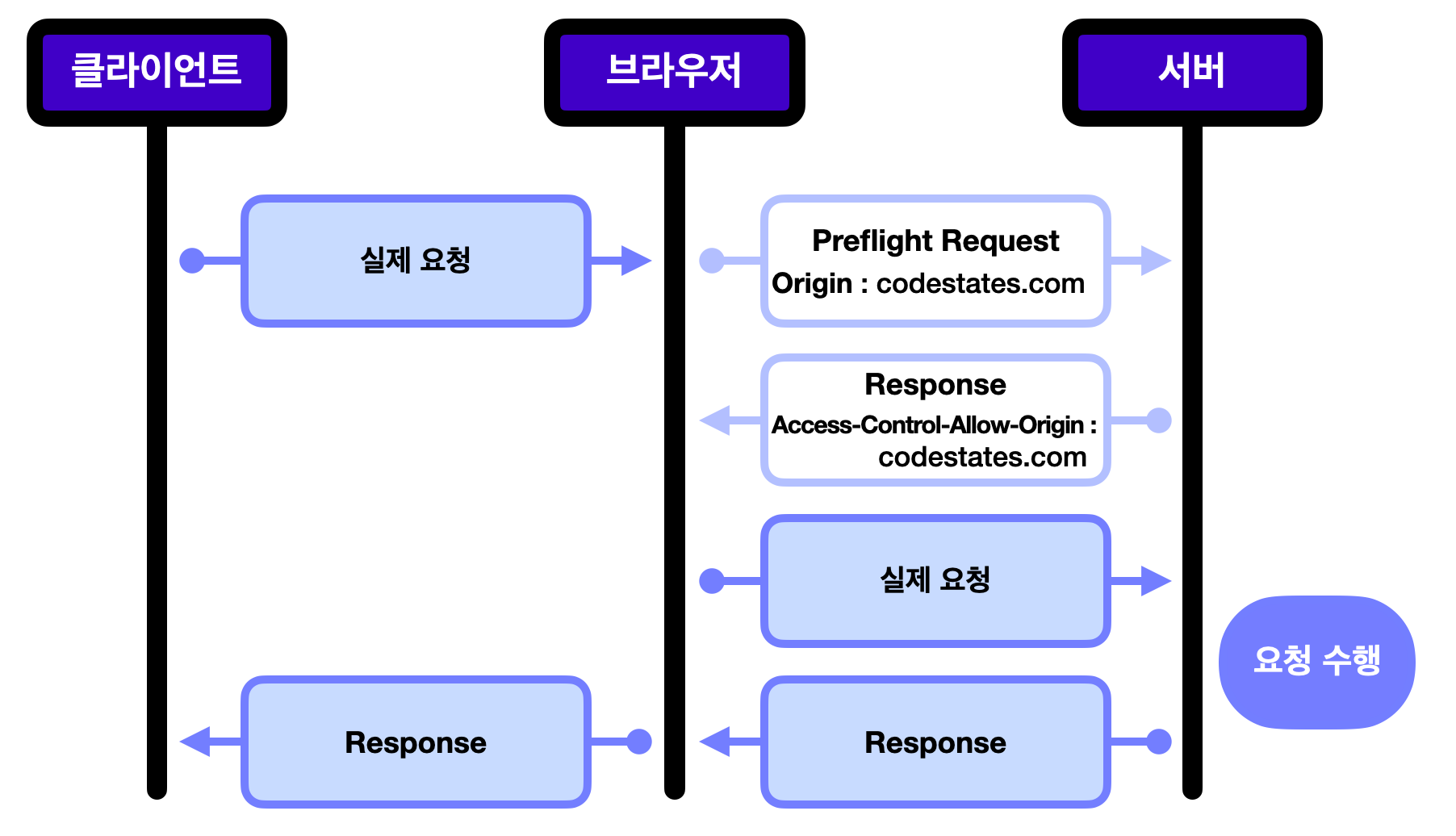
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 한다.

위의 이미지의 프름과 같이 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤어더의 Access-Control-Allow-Origin 으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다.

만약에 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
🔎 이러한 프리 플라이트 요청이 필요한 이유는 ?
- 실제 요청을 보내기 전에 미리 권한을 확인 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들어졌다. 따라서 다른 출처에서 들어오는 요청에 대한 대비가 되지 않았다.
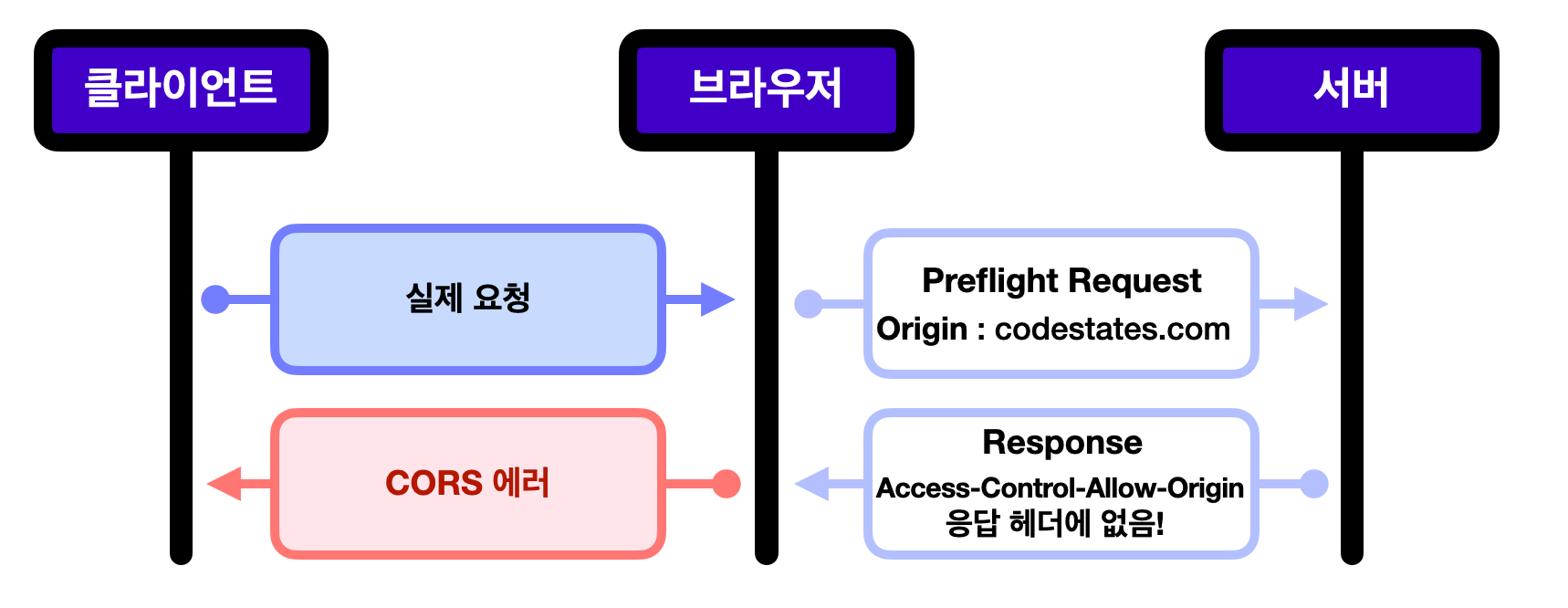
🔎 프리 플라이트 요청이 없는 경우 ?

서버에 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하고 응답을 받은 후에야 CORS 권한이 없다는 것을 인지하지만, 브라우저가 에러를 띄운 후에는 이미 요청이 수행된 상태가 됩니다. 만약에 들어온 요청이 DELETE 나 PUT 처럼 서버의 정보를 삭제하거나 수정하는 요청이었다면?.. 생각만 해도 끔찍하다.
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서 CORS 에러를 띄어주기 때문에 예시와 같이 실행되선 안 되는 Cross-Origin 요청이 실행되는 것을 방지할 수 있게 된다.
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이 요청을 생략하고 요청을 보내는 것을 의미한다.

GET,HEAD,POST요청 중 하나여야 한다.- 자동으로 설정되는 헤더 외에,
Accept,Accept-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있다.Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용된다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청이다. 민감한 정보이기 때문에 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. 이 경우네는 프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에
withCredentials : true를 넣어줘야 한다. - 서버 측에는 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설명해주어야 한다.
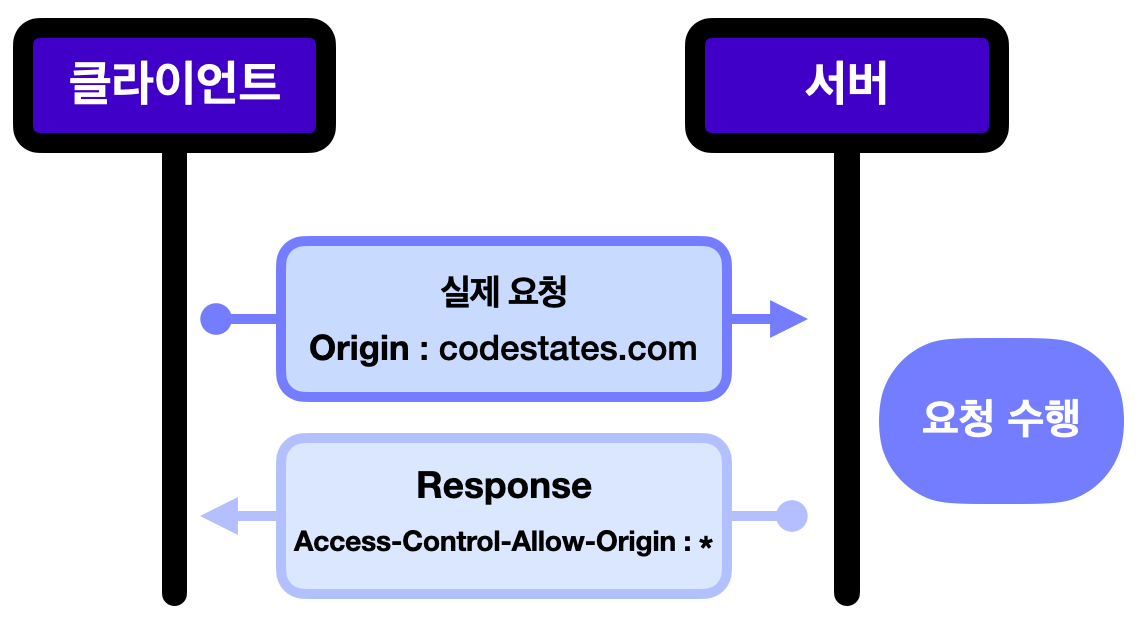
CORS 설정
1.Node.js 서버
Node.js로 간단한 HTTP 서버를 만들 경우, 다음과 같이 응답 헤더를 설정해줄 수 있다.
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})
2.Express 서버
Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});