
📌 브라우저의 작동 원리 (안보이는 곳)
브라우저 주소창에 입력한 URL은 서버가 제공되는 환경의 존재하는 파일의 위치를 나타낸다. 그러나 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없다.
🔎 URL (Uniform Resource Locator)
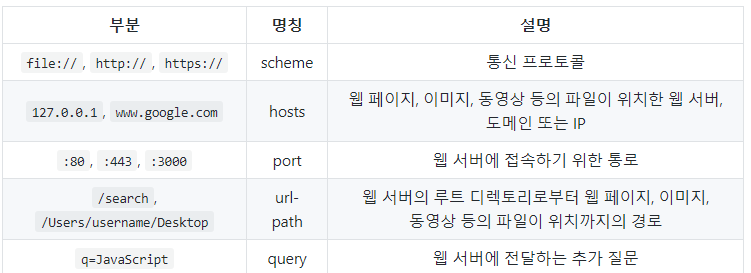
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL은 scheme, hosts, url-path로 구분할 수 있다
- 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하여 주소를 나타낸다.
- url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
🔎 URI (Uniform Resource Identifier)
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 + query, fragment를 포함한다.
- query는 웹 서버에 보내는 추가적인 질문을 의미한다.
- fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI 이고 URI는 URL을 포함하는 상위개념으로'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓이다

🔎 IP
IP는 Internet Protocol의 줄임말로, 네트워크에 연결된 특정 PC의 주소체계를 IP address(Internet Protocol address, IP 주소)의미합니다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 127.0.0.1 처럼 네 덩이의 숫자로 구분된다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 하며 IP 주소체계의 네 번째 버전을 뜻합니다.
IPv4
Pv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 의미한다. IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있기 때문에 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있다. 그중에서 몇 가지는 이미 용도가 정해져 있어 반드시 기억해야 한다.
localhost,127.0.0.1: 현재 사용 중인 로컬 PC를 지칭합니다.0.0.0.0,255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.
IPv6
개인 PC의 보금으로 전 세계 누구나 PC를 이용해 인터넷에 접속 가능하게 되면서 IPv6로 할당할 수 있는 PC가 한계를 넘어서게 되면서 IPv6가 세상에 나왔다. IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있습니다.
🔎 Port
로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현되어 있는데 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다. 이미 사용 중인 포트는 중복해서 사용할 수 없기 때문에 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 실행됩니다.
포트 번호는 0~ 65535 까지 사용할 수 있고 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다. 반드시 알아야 할 잘 알려진 포트 번호는 다음과 같다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있다.
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://codestates.com:443이 아닌https://codestates.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 한다.
🔎 도메인
웹 브라우저를 통해 특정 사이트에 진입할 때, IP 주소를 대신하여 사용하는 주소가 있다. nslookup codestates.com 을 터미널에 검색한다면 IP 주소를 알 수 있고 해당 IP 주소의 도메인 이름은 codestates.com 가 된다.
🔎 DNS
네트워크 상에 존재하는 모든 PC는 IP주소가 도메인 이름을 가지는 것은 아니다. 모든 도메인 이름은 일정 기간 동안 대여하여 사용하는데 도메인 이름과 매칭된 IP주소를 확인하는 작업이 반드시 필요하다. 네트워크에는 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 한다.
DNS는 호스트의 도메인 이름을 IP주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템으로 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서바가 통신할 수 있도록 한다.
📌 브라우저의 작동 원리 (보이는 곳)
1. AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그릴 수 있다는 점이다.
2. AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript 와 DOM 그리고 Fetch 다.
전통적인 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했고 서버는 요청에 대한 응답으로 매번 새로운 페이지로 이동해야 했다. 그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아닌 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있었다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHtppRequest) 를 사용했다. Fetch는 XHR의 단점을 보완환 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다. 따라서 오늘날에는 XHR보다 Fetch를 더 많이 사용한다.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송3. AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었지만, AJAX를 사용하면 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다. -
표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다. -
유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다. -
더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
4. AJAX의 단점
- Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많지만, 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여준다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
- 뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다. 때문에 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
SSR, CSR
SSR(Server Side Rendering)과 CSR(Client Side Rendering)의 차이점을 아는 것은 웹 개발에서 매우 중요하다.
SSR
SSR는 웹 페이지를 브라우저에서 렌더링하는 대신 서버에서 렌더링한다. 브라우저가 서버의 URL GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링 된다. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다.
웹 페이지의 내용에 데이터베이스 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 사용자가, 브라우저의 다른 경로로 이동하면 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.
CSR
일반적으로 CSR은 SSR의 반대로 여겨진다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저로, 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에게 보내게 된다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우라면 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 한다. 이를 위해 Fetch와 같은 API가 사용된다.
마지막으로, 브라우저가 다른 경로로 이동한다면 CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
SSR, CSR 차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
SSR 사용
SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용한다.웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합하며 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
CSR 사용
SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다. 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공하며 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
