<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>내배캠 영화 평점 영화 컬렉션</title>
<link re="stylesheet" href="./style/style.css" />
<!-- defer: 먼저 아래의 body 부분을 실행시킨 후 javascript 실행 -->
<!-- type="module": 요즘 사용하는 방식 -->
<script type="module" src="./src/main.js"></script>
<!-- export, import를 선언하여 mian안에 있는 값을 자유자재로 사용할 것이다
export 및 import를 사용하려면 type = "module" 선언해야한다!!!-->
<!-- <script type="module" src="./src/movie.js"></script>
<script type="module" src="./src/search.js"></script> -->
</head>
<body>
<header></header>
<form></form>
<ul></ul>
</body>
</html>-script: js가 완전히 종료되기 전까지 body 부분은 실행되지 않고 기다린다.
만약 DOM에서 body부분 태그를 사용하면 body 부분은 아직 선언되지 않았기에 에러 발생
<해결 방법>
- defer: 아래의 body 부분을 먼저 실행시킨 후 javascript 실행한다.
- module 기능
- 아래의 body 부분을 먼저 실행시킨 후 javascript 실행
- export, import를 선언 가능
- 변수 선언이 자유롭다(생략 가능)
- 여러 개의 js 파일을 기능별로 만들었을 경우 각각 독립적인 파일로 해석되어
변수 및 함수의 이름이 동일해도 상관 없다.
export & import:
여러 개의 js 파일을 기능별로 만들었을 경우 서로 간의 함수 및 인자를 전달 받기 위해서 사용한다.
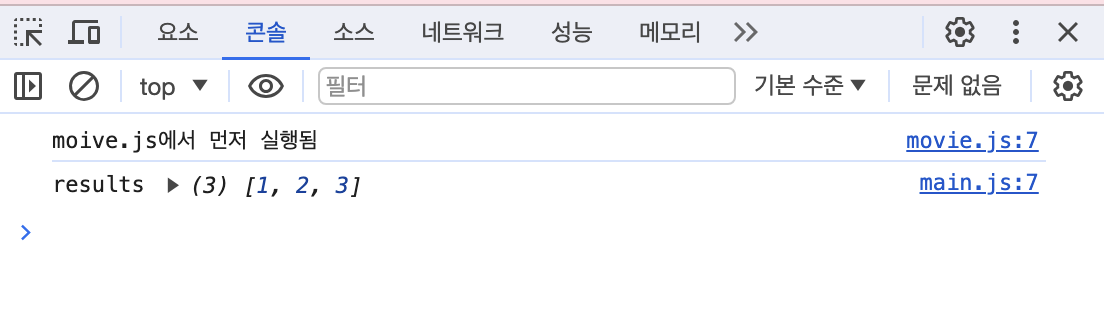
실행 순서 잘보기!!



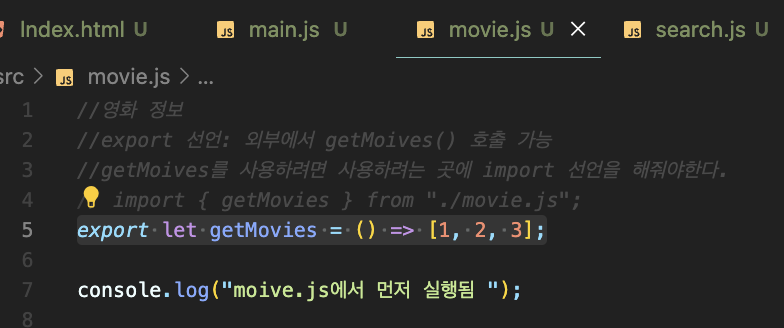
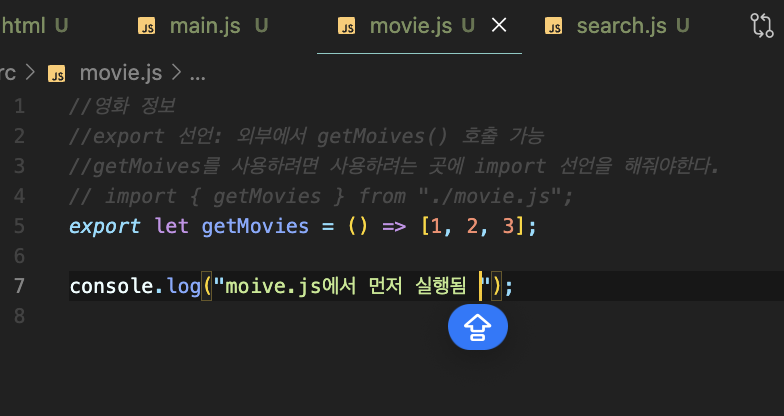
1. movie.js의 파일에 export let getMovies = () => [1, 2, 3];
getMovies()라는 메서드를 export로 선언
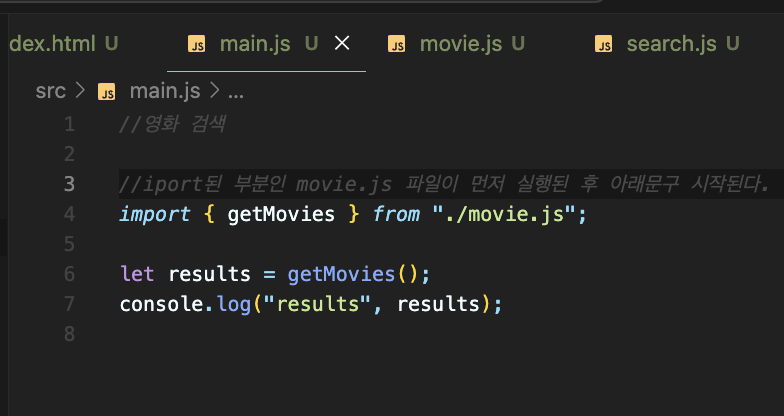
2. main.js파일에 import { getMovies } from "./movie.js";import 선언
3. from "./movie.js: movie.js를 먼저 실행
4. { getMovies }: getMovies 메서드를 인자로 전달 받은 main.js 실행