- 각각의 확장자를 갖는 html, css, js 파일 형성

- html, css, js 파일 연동

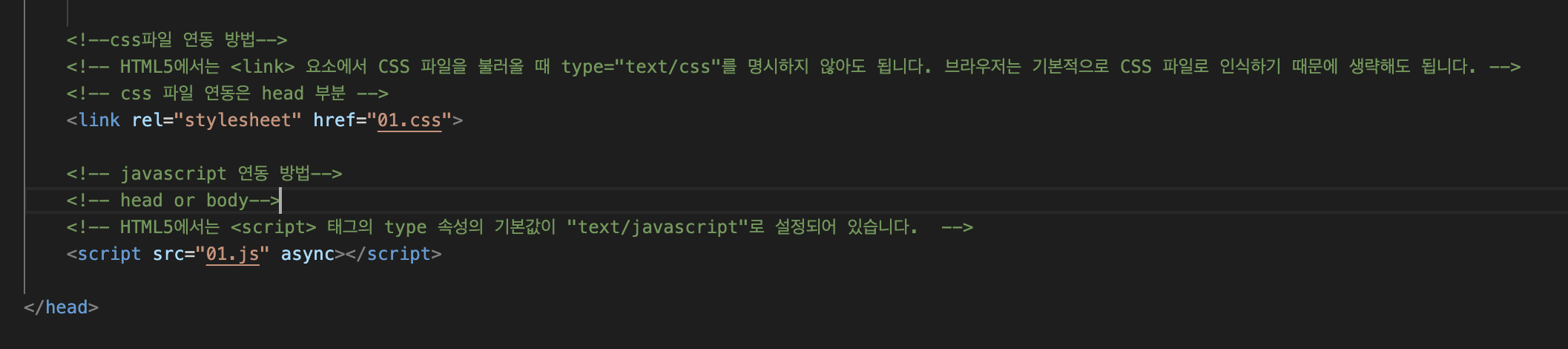
html head위치: css, jshtml headorbody위치: js브라우저는 html과 css 구문을 분석하던 중
script태그를 만나게 되면 해당 스크립트를 모두 실행할 때까지 렌더링을 일시정지합니다.
따라서 보통 가벼운 스크립트를 실행할 때는head태그 안에, 무거운 스크립트를 실행할 땐body태그 안에 삽입합니다.
-
TMDB API 연동
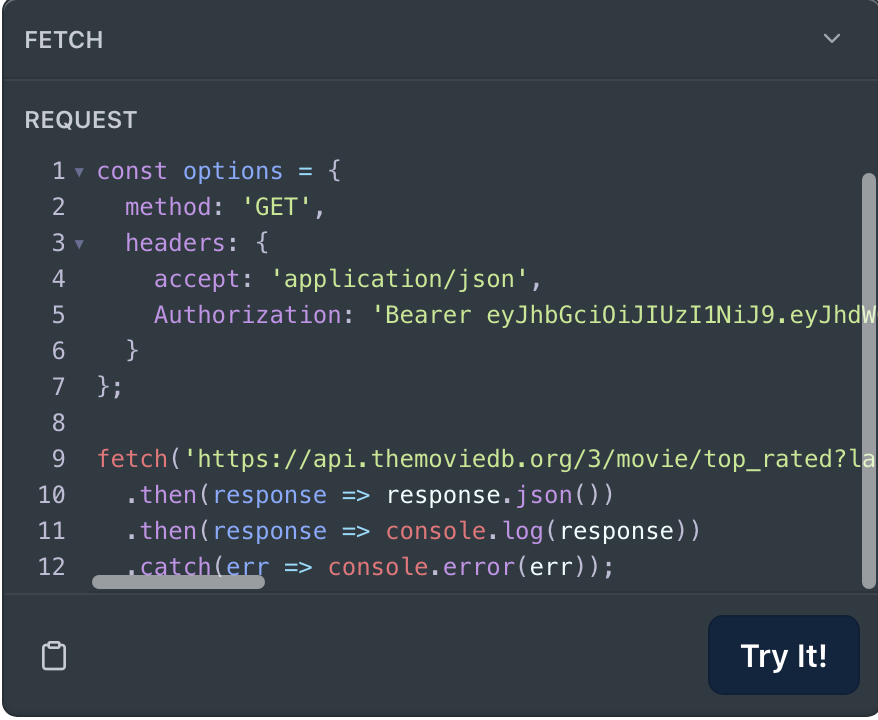
3-1. key 발급 이후 아래의 코드를 js 파일에 붙여 넣기
3-2. "Try It!"을 눌러보면 전달 받은 데이터 목록을 볼 수 있다.
3-3. 전달 받은 데이터 목록을 보고 가져올 데이터의 객체명 확인하기.

-
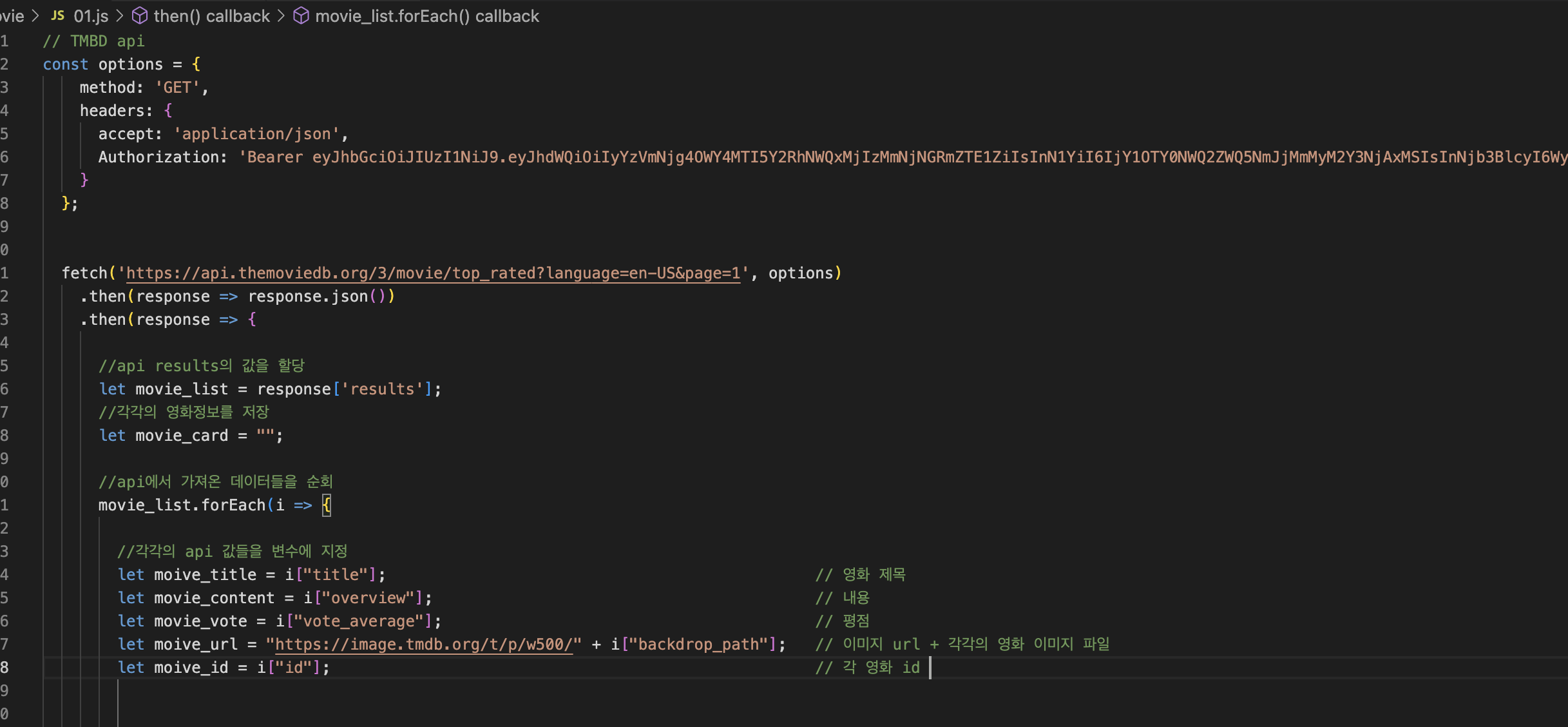
영화 정보를 변수에 할당

4-1. 이미지 파일 url은 아래의 링크를 통해 가져올 수 있다.!
https://developer.themoviedb.org/docs/image-basics아래의 이미지 url 해석
1. 원본 이미지 크기의 svg 형식
2. 원본 이미지 크기의 png 형식
3. 폭이 500px 제한된 크기의 png 형식
-
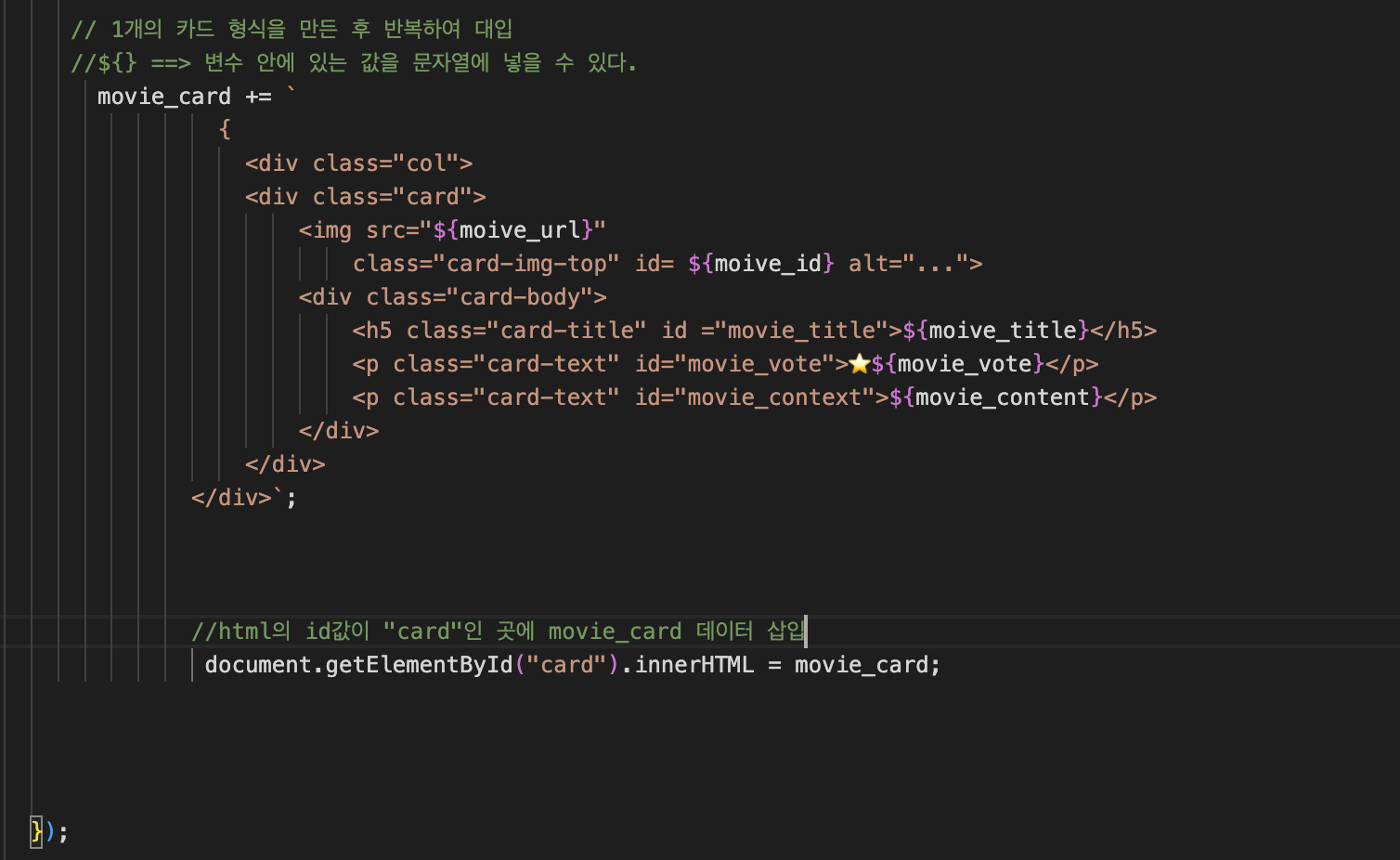
하나의 영화 정보 틀을 생성 후 반복하여 실행

5-1. 에러 발생)
document.getElementById("card").append(movie_card);
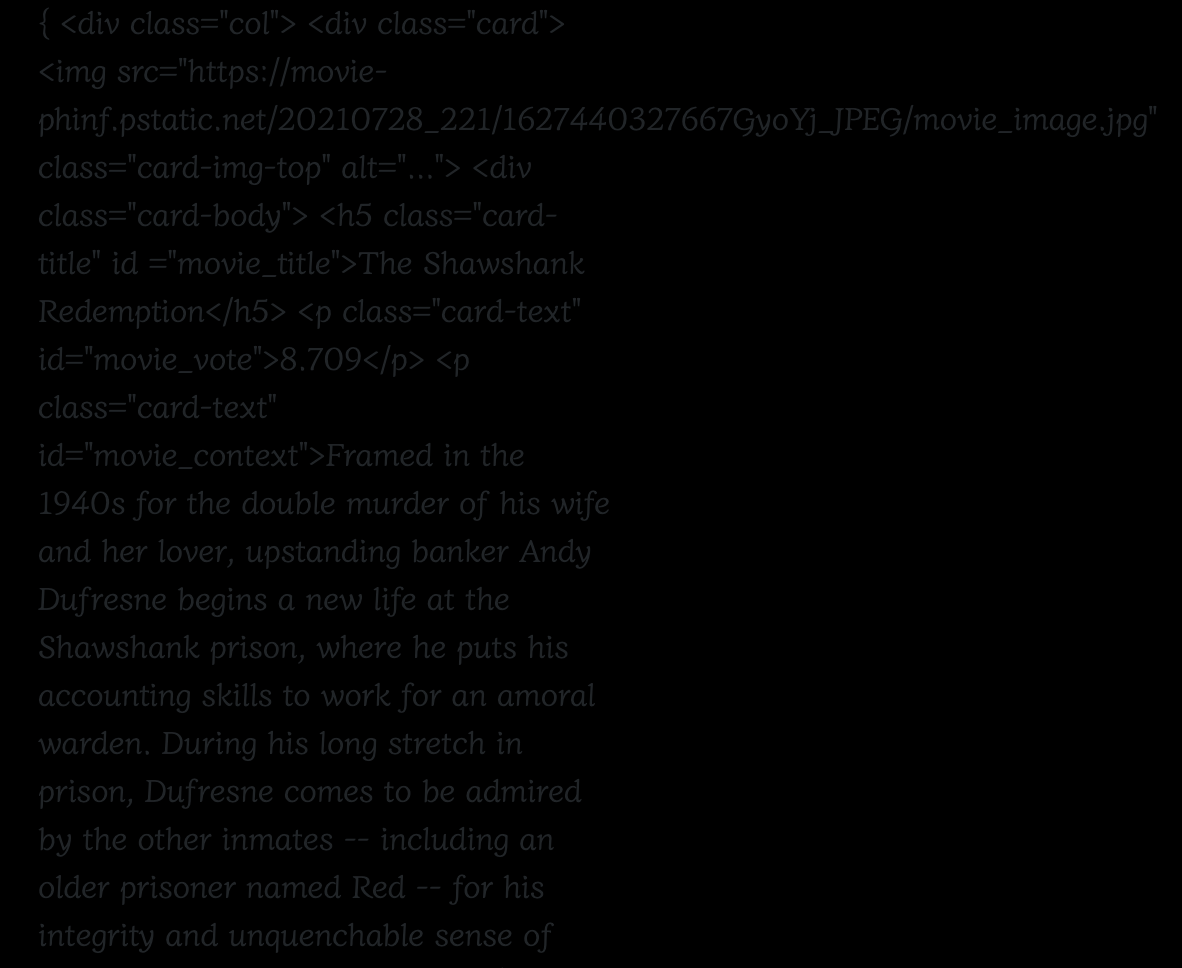
innerHTML()이 아닌 append()을 사용하니 아래의 사진처럼 영화 정보
뿐만 아니라 코드까지 문자열로 출력되는 걸 볼 수 있었다.

- appen(): 노드(태그) 및 텍스트 추가 기능이기에 위의 html 코드를 문자열로 인식하여 텍스트로 추가된 걸 볼 수 있다.
<appen() 메서드를 사용하려면 >
- document.createElement() : 태그 생성
- innerHTML: 태그 안의 값 추가
- appen(): 노드(태그) 추가
- innerHTML(): 특정 요소를 선택하여 그 요소의 내용을 수정하는 데에 주로 사용되며 해당 요소 내부의 HTML 코드를 변경합니다.
append()와 appendChild() 기능 및 차이점
링크
5-2. 에러 발생)
getElementById가 아닌 ClassName을 사용하려다 에러가 발생하여 각각의 사용 형식에 대해 검색하며 해결하였다.
innerHTML은 일반적으로 getElementById,querySelector을 이용한다.
getElementsByClassName은 HTMLCollection을 반환하며, HTMLCollection은 배열이 아닌 객체입니다. 따라서 일반적으로는 innerHTML을 적용할 수 없다. but for문을 사용하여 클래스 안에 있는 각각의 요소에 접근한다면 사용할 수 있다.
HTMLCollection 종류
getElementsByTagName, getElementsByClassName,getElementsByName 등
`