1. props을 사용하여 값을 전달
function App() {
const [todo, setTodo] = useState({ id: 0, title: "", content: "", isDone: false });
return (
<div>
//1.객체로 전달하는 방식
<Working todo= {todo}/>
//2.객체의 속성 값들로 하나씩 전달 하는 방식
<Working title={todo.title} content={todo.content} id={todo.id} isDone={todo.isDone}/>
//3. 스프레드 연산자를 사용하여 전달하는 방식
<Working {...todo}/>
<div>
)
}
export default function Working(props) {
//객체로 전달 받았을 경우 접근 방법
const title = props.todo.title;
//속성 값들로 전달 받았을 경우 접근 방법
const content = props.title;
//스프레드 연산자로 전달 받았을 경우 접근 방법
const content = props.title;
console.log(props)
}
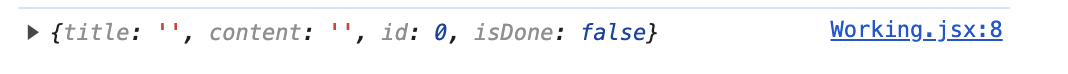
- 객체로 전달 됐을 경우
- 아래의 사진처럼
객체.속성.key-value구성된 걸 볼 수 있다.

- 속성값으로 전달 했을 경우
- 아래의 사진처럼
객체.key-value

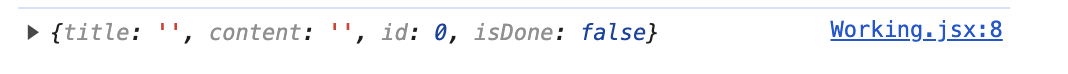
- 스프레드 연산자로 전달 했을 경우
- 아래의 사진처럼
객체.key-value

처음 props을 사용하여 값을 전달할 때 <Working todo= {todo}/>하고 props.title로 값을 받으려고 하니 undefined값이 출력되었다.
console.log()로 이유를 찾아보니 저장된 형식이 일반적인 객체.key-value가 아니라는 것을 알게 되어 여러가지 방법을 찾게 되었다.
2. useState()를 사용하여 값 변경
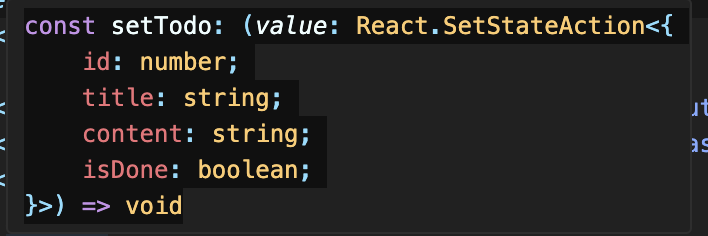
setTodo()의 형식
1. value(매개변수): "React.SetstateAction" 타입의 값이어야 한다. 현재 상태를 업데이트하며 다양한 형태의 값으로 통합하여 나타낸다.
2. void: 반환되는 값이 없음을 나타낸다.
3. 괄호 부분을 해석setTodo((prev) => ({ title: title, content: content, id: prev.id + 1, isDone : prev.isDone, }));3-1. setTodo() : "setTodo" 함수를 호출
3-2. (prev): 현재 상태값을 매개변수를 전달
3-3. => ({}): 화살표 함수를 사용하여 객체를 정의
3-4 화살표 함수 표현
- (매개변수) => {} : 함수로 해석
- (매개변수) => ({}): 객체로 해석
4. React에서 상태 변경은 비동기 처리 형태로 이루어진다는 걸 알게 되었다.
const [todo, setTodo] = useState({ id: 0, title: "", content: "", isDone: false }); const onTitleButtonHandler = (event) => { setTitle(event.target.value); } const onContentButtonHandler = (event) => { setContent(event.target.value); } return( <div> <input type="text" value={title} onChange={onTitleButtonHandler}></input> <input type="text" value={content} onChange={onContentButtonHandler}></input> <button onClick={ () => { //prev.title 및 prev.content 적용 시 "" 빈 문자열 출력 //이유: React에서 상태 변경은 비동기 처리 형태로 이루어져, 위의 //ButtonHandler의 상태 변화 값이 적용되기 전 아래의 정보가 실행되어 빈 문자열이 출력된다. setTodo((prev) => ({ title: title, content: content, id: prev.id + 1, isDone : prev.isDone, })); //위의 setTodo값이 적용되지 않고 출력된다. 현재 태그에서 벗어난 시점에 확인 가능 console.log(todo) }>추가하기</button> </div> ) // <button> 태그가 끝난 시점에서 setTodo의 변경된 값이 적용된 걸 볼 수 있다. console.log(todo);