TIL 순서
1.TIL 1. 2023-12-27

TIL 방식은 여러 방식이 존재하는 걸 알았고 나는 나만의 독특한 방식으로 작성해보려고 한다. > 1. TIL에는 개인적으로 느낀 점과 학습 경험을 기록하기 강의 내용 및 기술적 부분은 전부 별도로 작성하여 velog에 올리기 오늘은 전반적으로 많은 공부를 하지
2.TIL 2. 2023-12-28

09:00 ~ 12:59: git&github 특강을 다시 복습하며 못다한 정리를 마무리하는 시간😊14:00 ~ 17:59: 미니 프로젝트를 준비한 팀들의 발표를 참관하여 시연영상을 보았는데정말 박수받게 표현할 방법이 없었다.👏👏 기죽지않고😭😭 남은 오후시간
3.TIL 3. 2023-12-29

오늘 새로운 팀이 구성되어 팀원들과 소통하는 시간을 가졌다. 첫날이다 보니 서로 조심해 보이는 경향이 보였고, 팀명 정하기 및 팀장 직책 등 팀 관련 내용들을 결정하였다. 이후 서로 개발 공부에 필요한 정보들을 공유하고 팀 회의 시간을 매일 2시 30분으로 약속을 한
4.TIL 4. 2024-01-02

오늘의 TIL 3개의 문제에 대한 풀이과정 및 해결 1. 하나의 문자열을 기준으로 두 문자의 개수 비교 1. 첫번째 풀이과정 : toUpperCase(), toLowerCase() 명령어를 모르는 상태에서 접근해 본 방식이다. 2. 두번째 풀이과정 toUpper
5.TIL 5. 2024-01-03

알고리즘 특강 수업...🤣🤣 할 게 너무 많다 ㅎㅎ.. 문제 푸는 거부감은 없지만 많이 풀어본 적이 없어 시간이 오래 걸린다. 어쨌든 주어진 시간은 남들과 동일하기에 최대한 시간을 조율해서 전진 전진!!😤헉... 백준 허브 확장프로그램을 사용하여 프로그래머스와 g
6.TIL 6. 2024-01-04

오늘의 TIL에는 많은 내용을 담지 못하겠다...🥹너무 피고한다 후..😂 개인 과제를 만들기 위해서는 5주차 DOM 강의까지 들어야하기에 최대한 강의에 집중하느라 공부한 내용을 별도로 작성하지 못하였다. 지금 당장 생각나는 부분을 써보자!!🤔 > - 동기식: 현
7.TIL 7. 2024-01-05

<오전>역시 일어나자마자 알고리즘 특강을 듣기에는..😳🥱 평소에 돌아가지 않는 머리가 더더욱 안 돌아가 피똥 살뻔 했다.🥵 큰일이 일이나기 전, 다행히 알고리즘 특강이 마무리되었고 이후 코드카타 문제를 푸는데\~~ 후 아직 초반 문제여서 어렵지 않게 풀 수
8.TIL 8. 2024-01-08

오늘의 TIL은 시간 관계상 학습한 내용을 정리해본다.!!반복문 종류for(): (초깃값, 조건식, 증감식)조건에 부합할 때까지 순회한다.break;문을 만나면 반복문 중단continue; 현재 조건을 중단 forEach()조건 없이 배열 전체를 순회한다.break;
9.TIL 9. 2024-01-09

별도 정리https://velog.io/@leejungoo1396/Reducehttps://velog.io/@leejungoo1396/JS-HTML-CSS-%EC%97%B0%EB%8F%99<오늘>개별 과제(영화 검색 사이트) 2차 수정을 하였다.
10.TIL 10. 2024-01-10

<오늘>팀프로젝트 관련 특강을 듣고 난 후 팀원분들과 전반적인 프로젝트 방향성을 이야기하며 깃허브 연동을 하였다. 혼자 깃허브를 써보다 협업을 위한 깃허브를 연동하는데 있어 모든게 새로웠다. 역시 새로운 건 어렵다.ㅠㅠㅠ결국 연동하는데 있어 팀장님의 많은 도움을
11.TIL 11. 2024-01-11

팀프로젝트를 들어가기 앞서 어제 학습한 내용을 바탕으로 github branch 및 초기 설정 값을 맞추어 빠른 진행을 할 수 있었다.팀원들의 실력을 바탕으로 팀장님께서 빠른 역할 분담을 해줘 바로 작업을 진행할 수 있었으며, 미리 TMDB API까지 정리를 해주셨다.
12.TIL 12. 2024-01-12

API값을 각각의 변수에 대입하여 movieList()함수의 매개변수로 사용하였지만 추후 늘어나는 매개변수의 코드 길이 문제로 객체를 사용하여 전달하는 방법으로 바꿔보았다.
13.TIL 13. 2024-01-15

코드 정리를 하며 중복 및 불필요한 선언을 정리를 했다. 변경 전) 변경 후)
14.TIL 14. 2024-01-16

오후 2시)각 팀의 프로젝트 발표 시간이 다가왔다..🫀🫀우리 조는 4번째 순서로 발표하게 되었고 각 팀의 발표를 보며 단순히 프로젝트 결과만 보기보다는 발표 워딩과 준비 과정 및 튜터님들의 피드백을 함께 보며 별도로 정리 하였다. 팀 발표가 끝난 후 드디어 팀프로젝
15.TIL 15. 2024-01-17

16.TIL 16. 2024-01-18

드디어 React 기초 문법을 학습하게 되었다.(두근🫀) 거리는 마음으로 초기 셋팅부터 강의를 듣는데... 후 역시 바로 문제 발생yarn을 설치하기 위해 터미널에 npm install -g yarn입력하는 순간 Error⚠️⚠️ 발생셋팅 관련 부분에서는 바로 튜터
17.TIL 17. 2024-01-19

개인 프로젝트를 하며 막히는 부분이 너무 많다 ㅠㅠ..강의를 한번 더 듣고 만들어보는데도 적용하기가 힘들다..
18.TIL 18. 2024-01-20

객체로 전달 됐을 경우 아래의 사진처럼 객체.속성.key-value구성된 걸 볼 수 있다.속성값으로 전달 했을 경우아래의 사진처럼 객체.key-value스프레드 연산자로 전달 했을 경우아래의 사진처럼 객체.key-value처음 props을 사용하여 값을 전달할 때
19.TIL 19. 2024-01-22

값을 배열 형식으로 저장하고 map()을 사용하여 값을 반복하여 뿌려주는 형식을 생각했다.그런데 아래의 방식으로 사용하면 배열의 길이가 늘어나는 게 아닌 기존의 값이 갱신되는 문제가 발생하였다. 혼자 아무리 찾아봐도 답이 안 나와 팀원분의 코드를 해석하며 방법을 찾아냈
20.TIL 20. 2024-01-23

1. 각 숫자의 제곱을 구하는 문제 2. 각 객체의 사용자 이름만을 포함하는 새 배열 생성 * 3. 주어진 숫자 중 짝수인 경우에만 출력* 4. isActive가 true인 사용자 중 30세 이상인 사용자를 구하는 문제 React에서 자주 사용한다는 map과
21.TIL 21. 2024-01-24

불변성(immutable)이란 메모리에 있는 값을 변경할 수 없다. 원본 데이터를 변경시키지 않고 새로운 데이터를 생성해야한다. 자바스크립트의 데이터 형태 1. 원시 데이터는 불변성O → (원본 데이터를 변경시킬 수 없다.) 2. 원시 데이터가 아닌 객체, 배열, 함수는 불변성X → (원본 데이터를 변경 시킬 수 있다.) 리액트의 데이터의 불변성 1...
22.TIL 22. 2024-01-26

TodoList refactory 변경 전) : 기존의 배열에서 값만 변경하기에 변경된 배열의 위치가 마지막이 아닌 중간에 삽입 변경 후) : 값이 변경되면 기존 배열의 마지막 위치에 삽입 1- 변경 과정
23.TIL 23. 2024-01-29

TodoList를 정리해보며 태그를 사용한 부분을 semantic HTML을 지켜보기 위해 수정해 보았다. > - : 독립적으로 배포 가능하거나 재사용할 수 있는 콘텐츠를 묶는 영역으로 사용 : 주제별 콘텐츠 그룹을 나타내는데 사용, 일반적으로 h1 ~ h6 등의
24.TIL 24. 2024-01-30

useState란 형태: 구조분할 할당을 사용 state를 변수로 사용, setState를 이용해서 state 값을 수정 useState로 원시데이터가 아닌 데이터를 변경할때는 불변성을 유지해야 한다. > 불변성이란 일반 사용법과 함수형 업데이트 방식 1) 일
25.TIL 25. 2024-01-31

최적화(Optimization) > 리-렌더링의 발생 조건 컴포넌트에서 state가 바뀌었을 때 컴포넌트가 내려받은 props가 변경되었을 때 부모 컴포넌트가 리-렌더링 된 경우 자식 컴포넌트는 모두 > 최적화(Optimization) 방법의 종류 memo(Re
26.TIL 26. 2024-02-01

개인 프로젝트를 진행하며 CSS요소를 styled-components를 적용하였다.현재 프로젝트 초기 진행 중이므로 조건부 스타일링을 사용하지 않지만 확장해 나가며 사용할 예정!!Stlyed-components란CSS-in-JS 방식을 사용하여 자바스크립트 코드로 C
27.TIL 27. 2024-02-02

2.프로젝트 규칙: useContext나 redux 없이 useState로만 상태관리하기프로젝트 진행 중 힘들었던 부분)useState를 어느 컴포넌트 위치에 두고 사용 해야할 지와 props를 어떻게 전달해야 할 지에 대한 많은 고민을 하였다. 현재 Home이라는
28.TIL 28. 2024-02-05

1. 헤더 UI 구현 2. 리스트 UI 구현 3. 입력 기능 구현 4. 상세화면 UI 구현 및 수정, 삭제 기능
29.TIL 29. 2024-02-06

SECTION: 1번 문제 TODO: 투두 리스트 렌더링 데이터 찾기 전체 데이터의 배열을 map을 사용하여 반복처리 SECTION: 2-1번 문제 TODO: 투두 리스트 삭제 1.해당 id를 제외한 값들(삭제할 정보를 제외한 값들) fitler를 사용하여 구별 2.
30.TIL 30. 2024-02-07

오늘은 드디어 새롭게 팀과제를 진행하는 날이었다. 팀 과제의 첫날은 역시 팀원분들과 회의를 오래 갖는 시간인 거 같다. 후.. 현재 TIL 작성 시간 오후 11:14분 힘들다이이이이이\~\~~오늘의 학습 내용은 복습한 내용을 토대로 정리하였다.styled-compone
31.TIL 31. 2024-02-08

뉴스피드 프로젝트의 시작!!!!! 역시 처음 시작은 막막하다..ㅠㅠ😭😭 API를 받아오기 전까지 더미 데이터로 작업을 진행하며 필요한 정보를 더미 데이터에 입력하며 진행하는데 단순히 기능 구현만을 생각하기보다는 더미 데이터에서의 조건을 만들고 넣어야 하기에 머리
32.TIL 32. 2024-02-13

팀 프로젝트 종료 하루 전!!!!기능 구현에서는 검색 기능을 마지막으로 구현 시킨 후 마무리하였다.오후에는 CSS 쪽을 맡아 디자인 하였고반응형까지 구현하는 걸 목표로 진행하였다.슬라이드 부분에서는 swiper를 통해 구현시켰다.아래는 swiper를 사용한 일부 부분이
33.TIL 33. 2024-02-14

뉴스 피드 프로젝트 최종장!! 최종 gitHub merge 과정에서 많은 충돌이 발생!!!🍿🍿 반나절은 충돌 고치는데 시간을 다 썼다ㅠㅠㅠㅠ 그래도 충돌을 다 잡고 난 후 마음이 한결 가벼워졌다 ㅎㅎ 우리 조는 다른 조의 비해 빠르게 마무리되어 오후에는 각자 리프
34.TIL 34. 2024-02-15

팀 프로제트 회고록!!📌 이번 프로젝트까지 최소 2번, 많다면 3번의 팀 프로젝트를 진행하였습니다. 진행하며 매번 올바른 방향으로 나아가고 있다는 생각을 하는데, 우선 팀원 간의 협업을 진행하며 소통의 중요성을 매번 느낄 수 있는 것 같습니다. 그리고, 팀 프로젝트라
35.TIL 35. 2024-02-16

axios 강의를 학습하는 중에 .env 파일에 환경변수를 설정 후 process.env ..를 선언하는 부분이 있었다. but 환경 변수 부분에서 에러인 Uncaught (in promise) ReferenceError: process is not defined 발생
36.TIL 36. 2024-02-19

context API 부분을 ReduxToolkit으로 변경1\. HomeContext2\. LatterContext\-confingureStore 부분 LetterContext => lists HomeContext => members
37.TIL 37. 2024-02-20

개인 과제를 진행하는 중 로그인 API연동 부분에서.....괘제 요구사항 중 로그인과 회원가입 API는 JWT 인증서버를 사용 해야하는 부분이 있었다.처음 이 부분을 이해하지 못해 JWT가 무엇인 지, JWT를 어떻게 생성해서 프로젝트에 적용해야할 지를 찾아봤다. (과
38.TIL 38. 2024-02-21

회원가입 시 `401에러 발생` 생각해본 결과: 기존에 존재하는 회원 정보와 중복되어 발생하는 에러라고 판단 해결 방법... 중복 여부 판단을 서버 측에 id,password를 전달하여 에러가 발생하면 중복된 회원정보의 처리 문을 작성하였고 에러가 발생하지 않을 경우에
39.TIL 39. 2024-02-22

0\. prettierrc 설정 1\. GlobalStyle 설정 yarn add styled-components 2\. Router 설정 yarn add react-router-dom 3\. redux-toolkit 설정 yarn add @reduxjs/t
40.TIL 40. 2024-02-23

outsourcing 프로젝트 카카오 지도 API 연동
41.TIL 41. 2024-02-26

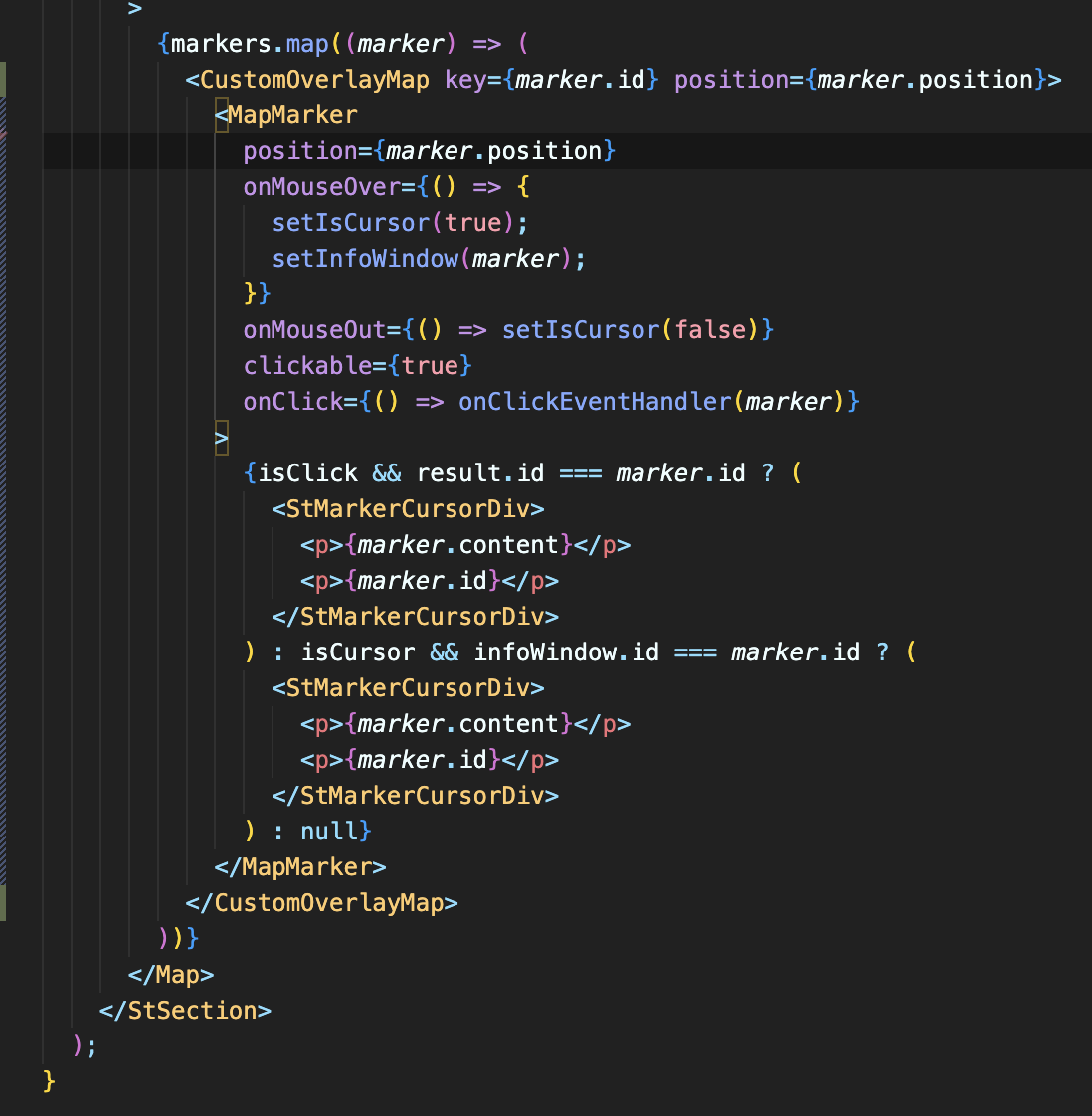
카카오 지도 API 불러오는 과정에서 마커 에러 발생 아래는 오류가 발생한 부분 및 코드 수정 코드
42.TIL 42. 2024-02-27

react Query를 사용하여 CRUD 구현
43.TIL 43. 2024-02-28

프로젝트 마지막날 AM 2:00 ... CRUD 및 CSS 완료오늘의 TIL는 잠시만... 오늘 하루만.. 봐주세요 ㅠㅠ
44.TIL 44. 2024-02-29

소통(정기적인 회의 및 개인 소통) 프로젝트를 진행하며 가장 중요하게 생각하는 것은 개개인의 실력보다 소통이 더 우선순위가 되는 것이라고 생각한다. 정기적인 회의시간 이외에도 개인 간의 소통이 이루어져야 프로젝트를 하며 어려움을 겪을 당시 빠르게 해결된다고 생각하기 때
45.TIL 45. 2024-03-04

기존 useHook을 사용하는 방법을 변경 기존의 (useHook) > 변경된 (useHook) >
46.TIL 46. 2024-03-05

Axios란 `node.js와 브라우저를 위한 Promise 기반 http 클라이언트 라고 소개하고 있습니다.` 다시 말해 http를 이용해서 서버와 통신하기 위해 사용하는 패키지라고 생각하시면 됩니다. >Axios 설치: yarn add axios 메서드 get:
47.TIL 47. 2024-03-06

위의 수정 기능 부분의 코드에서 `[Immer] An immer producer returned a new value and modified its draft. Either return a new value or modify the draft.`에러가 발생하였다.
48.TIL 48. 2024-03-07

1. 앱의 최상위 컴포넌트에 `Provider를 사용하여 Redux 스토어`를 제공 2. configStore 생성 3. useDispatch, useSelector를 customHook으로 만들기 : 후크를 사용하여 재사용성⬆️, 종속성 문제를 피할 수 있다.
49.TIL 49. 2024-03-08

Tpyescript 기본 개념 1. 객체의 타입을 정할 때 interface 및 type 사용 2. 매개변수의 타입은 필수로 넣어줘야한다. 3-1. useState의 타입은 원시타입(number,string 등)일 경우 타입 추론이 되어 별도로 타입선언을 하지
50.TIL 50. 2024-03-11

: Next.js는 React.js를 기반으로 만들어진 프레임워크 > 프레임워크와 라이브러리 차이 프레임워크: 모든 프로그래밍적 재원을 지원하는 ‘기술의 조합’ 제어 권한: 프레임워크 라이브러리: 공통 기능의 모듈화가 이루어진 '프로그램의 집합" 제어 권한: 개
51.TIL 51. 2024-03-12

❗️next.js 기능❗️ 1. 다양한 렌더링 기법이 존재 -SSG, ISR , SSR, CSR 1-1) CSR (Clinet side Rendering) 렌더링 주체: 클라이언트 장점: 최초 한번 로드가 끝난 시점을 기준으로 사용자와의 상호작용이 빠르고 부드
52.TIL 52. 2024-03-13

SSR을 사용하는 과정에서 에러 발생 ㅠㅠ 현재 이 부분에서`500` 서버 에러가 발생하였고 err: `Error occurred prerendering page "/todos-ssr". Read more: https://nextjs.org/docs/messages/prerender-error 구글링을 통해 알아본 결과는 해당 페이지를 정적 페이지로 빌드...
53.TIL 53. 2024-03-14

mutation 부분을 별도의 useHook으로 분리 ChangeHandler 별도로 분리
54.TIL 54. 2024-03-19

팀 프로젝트 초기 셋팅 store/config/modules 폴더를 생성하여 redux-toolkit 셋팅usedipatch, useSelector 부분도 별도로 분리하여 사용
55.TIL 55. 2024-03-20

:한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.요약: 자식 요소에서 발생한 이벤트가 바깥 부모 요소로
56.TIL 56. 2024-03-21

캐시: 동일한 데이터에 반복해서 접근해야 하거나 많은 연산이 필요한 일일때, 결과를 빠르게 이용하고자 임시 저장소이다.캐싱: 웹페이지에 방문할 때마다 변하지 않는 정적 자산(static asset)을 캐시를 사용하여 데이터를 재사용하는 과정을 말한다.인증: 어떤 개체(
57.TIL 57. 2024-03-22

리팩토링은 기존의 코드를 재구성하거나 개선하여 가독성을 향상시키고 유지보수를 용이하게 만드는 과정입니다.주요 목표는 코드의 구조를 변경하지 않으면서도 코드의 가독성, 유지보수성, 확장성, 성능 등을 향상시키는 것입니다.주로 코드의 중복을 제거하고 복잡도를 감소시키는 등
58.TIL 58. 2024-03-25

클라이언트(웹브라우저)가 서버에 어떤 요청(request)를 하고 나면, 서버(웹 서버)는 그에 맞는 응답(response)를 제공한다.\-Protocol: 웹에서 서버 ↔ 클라이언트간 주고 받은 상호간의 약속(프로토콜)을 HTTP 프로토콜이라고 한다.:클라이언트(웹브
59.TIL 59. 2024-03-26

yarn build했을 경우 발생하는 Error occurred prerendering page Error 3시간 동안 찾아본 결과 사전 렌더링 오류가 발생할 수 있는 여러 에러 중 usesearchParams()를 Suspense 경계 없이 사용했을 경우 발생한 에러
60.TIL 60. 2024-03-27

: 빌드 시 렌더링되거나 데이터 재검증 후 백그라운드(서버)에서 렌더링됩니다. 결과는 캐시되어 CDN(Content Delivery Network)으로 푸시된다.정적 렌더링은 사용자에게 개인화되지 않은 데이터가 있고 정적 블로그 게시물이나 제품 페이지 같이 빌드 시 알
61.TIL 61. 2024-03-28

모듈 : 코드를 조직화하고 재사용 가능한 단위로 분리하는 방법을 '모듈'이라 하며, 이러한 코드를 각각의 파일로 나누어서 관리하는 것을 '모듈화'라고 한다.그리고, 여러 모듈로 나누어 export로 내보내기도 하고, import로 가져오기도 한다. 예시) 번들 :
62.TIL 62. 2024-03-29

팀 프로젝트 진행 중, 처음 보는 코드를 해석해본다. dynamic 키워드를 사용하여 모듈을 동적으로 불러오고 있다. SSR 렌더링 방식을 사용하지 않고 CSR 렌더링 방식으로 사용 PreJoin 컴포넌트를 새로운 컴포넌트인 PreJoinNoSSR로 할당하여 동적
63.TIL 63. 2024-04-01

팀 프로젝트 진행 중 해당 API 부분의 cache 해석no-cache, no-store 차이:no-cache와 no-store는 모두 HTTP 응답 캐싱을 제어하는 Cache-Control 헤더 지침이지만, 작동 방식과 용도에 있어 다음과 같은 차이점이 있습니다.1\
64.TIL 64. 2024-04-02

캠 클릭시 투표창 활성화 및 비활성화 기능 구현 조건부 스타일링 적용
65.TIL 65. 2024-04-03

DisConnect 기능 구현함수 이름 및 코드 정리특정 유저의 캠 및 오디오 off 시 다른 user에게 표시 x📚 레퍼런스 (또는 새로 알게 된 내용) 혹은 궁금한 사항들https://docs.livekit.io/reference/components/re
66.TIL 66. 2024-04-04

Unhandled Runtime Error Error: Rendered more hooks than during the previous render 에러 발생 “이전 렌더링 때보다 더 많은 훅을 렌더링했다”라는 뜻 즉, 훅의 호출횟수가 일정하지 않다는 뜻이다. 리
67.TIL 67. 2024-04-05

로그인 여부에 따른 페이지 접근 막기 기능을 위해 middleware를 사용하였다.next.js에서 제공하는 여러 redirect 방법 중 middleware를 사용한 이유는 현재 프로젝트에서 supabase라는 baas 서비스를 이용 중이며 자체적으로 로그인 관련 쿠
68.TIL 68. 2024-04-08

서버 socket과 연동socket 송신과 수신 부분을 나누어 사용(https://developer.mozilla.org/ko/docs/Web/API/setTimeout)
69.TIL 69. 2024-04-09

Task TODOLIST [x] 원격 사용자의 카메라 기능 수정 ✨ 개발 내용 TroubleShotting 📚 레퍼런스 (또는 새로 알게 된 내용) 혹은 궁금한 사항들 LiveKitDocs
70.TIL 70. 2024-04-10

Task TODOLIST [x] 마피아 시간의 모달창 띄우기 [x] 마피아 user의 카메라 세팅 ✨ 개발 내용
71.TIL 71. 2024-04-11

72.TIL 72. 2024-04-12

🐱TroubleShotting🐱
73.TIL 73. 2024-04-15

소통(정기적인 회의 및 개인 소통)프로젝트를 진행하며 가장 중요하게 생각하는 것은 개개인의 실력보다 소통이 더 우선순위가 되는 것이라고 생각한다. 정기적인 회의시간 이외에도 개인 간의 소통이 이루어져야 프로젝트를 하며 어려움을 겪을 당시 빠르게 해결된다고 생각하기 때문
74.TIL 74. 2024-04-16

zustand의 persist를 통해 localStorage 및 sesstionStorage에서 관리 (optional)이기 때문에 해당 줄을 적지 않으면 'localStorage'가 기본 저장소로 사용된다.👇👇👇
75.TIL 75. 2024-04-17

유저 정보 및 방의 고유 id값을 session storage에 저장하여 전역으로 사용파일 구조 변경방나가기 기능 구현기존) 전역으로 관리하던 부분을 sessionStorage를 저장이유) 새로고침 시 전역으로 관리하던 정보가 휘발성으로 살아지므로 데이터를 유지하기
76.TIL 76. 2024-04-18

기존 supabase 통신 부분을 socket IO로 로직 변경 유저의 무분별한 클릭에 대비하여 버튼 활성화 및 비활성화 로직 구현socket IO를 사용하였으며 socket.emit("createRoom", roomTitle, selectedGame, numberOf
77.TIL 77. 2024-04-19

쓰로틀링: 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것실행 횟수에 제한 == 함수 호출을 시간 단위로 제한스크롤을 올리거나 내릴 때 scroll 이벤트가 매우 많이 발생하므 몇 초에 한 번, 또는 몇 밀리초에 한 번씩만 실행되게 제한
78.TIL 78. 2024-04-22

⭐️ Socket.IO 기본 개념 >1)Socket: 소켓은 클라이언트와 서버 간의 연결을 나타냅니다. 소켓을 사용하여 실시간으로 데이터를 보내고 받을 수 있습니다. 2)Server: 서버는 클라이언트와의 소켓 연결을 설정하고 관리합니다. 서버는 클라이언트로 이벤트를 방출하거나 클라이언트로부터 이벤트를 수신 할 수 있습니다. 3)Client: 클라이언트는 ...
79.TIL 79. 2024-04-23

여러 번의 이력서 수정 끝에 만들어진 최종 이력서 후.. ㅎㅎ🤣😀자기소개 부분만 간단히 명시해본다앙! ㅎㅎJavaScript, TypeScript, React, Next.js 등 다양한 프론트엔드 기술을 활용하여 총 10개의 팀 및 개인 프로젝트를 수행하며 개발 경
80.TIL 80. 2024-04-24

여러 번의 이력서 수정 끝에 만들어진 최종 이력서 후.. ㅎㅎ🤣😀 > 자기소개 부분만 간단히 명시해본다앙! ㅎㅎ 자기소개 JavaScript, TypeScript, React, Next.js 등 다양한 프론트엔드 기술을 활용하여 총 10개의 팀 및 개인 프로젝트
81.TIL 81. 2024-04-25

기존 프로젝트에 적용했던 Zustand 부분을 다시 공부하며 새로 알게된 부분을 말해본다~!위의 선택전 스토어 전달을 통해 성능을 최적화하고, 불필요한 리렌더링을 줄일 수 있습니다.액션은 스토어의 값을 업데이트하는 함수액션은 정적이며 변경되지 않으므로 기술적으로 "상
82.TIL 82. 2024-04-26

커스텀 훅 (Custom Hook): 여러 컴포넌트에서 공통적으로 사용되는 상태 로직을 추출하여 하나의 함수로 만들어 재사용한다. 리액트의 상태 관리 (useState, useContext 등)나 부가적인 기능 (useEffect 등)을 추상화하거나 조합하여 재사용 가
83.TIL 83. 2024-04-29

Ice Craft 프로젝트의 대대적인 socket method 개편 socket.on 리스트 Socket Emit 리스트
84.TIL 84. 2024-04-30

기존 어색한 부분Modal 관련 Event명: 접미사 부분에 “Modal” 이라는 단어로 끝나는 걸 볼 수 있다.ex) showModal, showCitizenModal이유 위의 Event를 제외하고도 “Modal” 관련된 Event가 다수 존재ex) showVote
85.TIL 85. 2024-05-01

closed 커스텀 훅으로 개편 이전의 sockets 정리사용자 카메라 및 오디오 기능 일부 수정 (미완성)server에서 전송받는 객체 구조{userId: {cam: boolean, mike: boolean}}EX) 문제는 아래의 상황위와 같이 모든 클라이언트 환
86.TIL 86. 2024-05-02

Task TODOLIST [x] useCountDown.ts ✨ 개발 내용 ✨TroubleShotting tsx import { useState, useEffect } from "react"; export const useCountDown = (initialTim
87.TIL 87. 2024-05-03

Task TODOLIST [x] 마피아 유저들끼리 소통 [x] 토론 시간 [x] 최후의 변론 ✨ 개발 내용 기존 timer 로직에서 아래의 로직으로 변경 이유) count가 변화하더라도 useCountDown 내부의 useEffect 훅이 불필요하게 다시 실행되지 않는다는 것 기존 로직에 비해 가독성이 높아진 걸 볼 수 있다. TroubleShotti...
88.TIL 88. 2024-05-06

📌 관련 이슈 closed #258 Task TODOLIST [ ] 캠 클릭 시 해당 playerId 값 서버에 전달 [ ] 새로운 LiveKit 컴포넌트 활용 [ ] 기존 비효율적으로 활용하던 zustand 효율적으로 활용 ✨ 개발 내용 기존) javascr
89.TIL 89. 2024-05-08

원격 사용자의 카메라 기능 수정LiveKitDocs
90.TIL 90. 2024-05-09

서버 socket과 연동socket 송신과 수신 부분을 나누어 사용(https://developer.mozilla.org/ko/docs/Web/API/setTimeout)
91.TIL 91. 2024-05-10

socket IO custom hook 구현indicator 기능 추가https://velog.io/@leejungoo1396/%EC%BB%A4%EC%8A%A4%ED%85%80-%ED%9B%85%EA%B3%BC-%EC%9C%A0%ED%8B%B8%EB%A6%AC
92.TIL 92. 2024-05-13

useCountDown.ts문제: useCountDown.tsx의 state의 값이 처리되는 중(렌더링 되는중) 모달 컴포넌트를 강제로 unMount시켜 useCountDown 컴포넌트 또한 강제 종료 시키는 문제가 발생하였다. Warning: Cannot update
93.TIL 93. 2024-05-14

"showModal" socket Event 로직으로 변경zustand의 상태관리 부분을 효율적으로 변경 기존 중복된 로직처리 부분을 하나로 통일 ];https://velog.io/@leejungoo1396/Zustand-%EC%82%AC%EC%9A%A9%E
94.TIL 94. 2024-05-15

직업 부여 기능 추가 좌측 하단 직업 툴팁 정의
95.TIL 95. 2024-05-16

마피아 유저들끼리 소통토론 시간최후의 변론 기존 timer 로직에서 아래의 로직으로 변경이유)count가 변화하더라도 useCountDown 내부의 useEffect 훅이 불필요하게 다시 실행되지 않는다는 것기존 로직에 비해 가독성이 높아진 걸 볼 수 있다.기존 타이머
96.TIL 96. 2024-05-17

캠 클릭 시 해당 playerId 값 서버에 전달새로운 LiveKit 컴포넌트 활용기존 비효율적으로 활용하던 zustand 효율적으로 활용기존) javascript 문법으로 활용했던 부분현재) LiveKit 컴포넌트 사용TrackLoop 내부 모습각 value값을 접근
97.TIL 97. 2024-05-20

o 찬/반 투표 기능 투표 결과값 적용(UI 미적용)투표, 마피아, 경찰, 의사 시간 등, 시간에 따른 특정 player에게만 클릭 이벤트 활성화 직업 능력별 이벤트 핸들러 구성모달 컴포넌트 전체에 적용했던 ProgressBar의 타이머 부분을 별도의 컴포넌트로 분리
98.TIL 98. 2024-05-21

서버에서 전송받는 죽은 player의 정보를 배열형식의 전역state로 관리캠클릭 이벤트 비활성화미디어(화면, 비디오) 비활성화palyer가 방 나갈 시 pin 유지하기기존) palyer가 방 나갈 시 pin의 위치가 없어지는 현상 발생이유) 각각의 user별 Trac
99.TIL 99. 2024-05-22

최후의 투표 모달 UI와 socket Event연동 승리 모달 UI와 socket Event연동 Refactoring기존) 동일 로직을 각각의 컴포넌트에 사용현재) 커스텀훅으로 변경하여 가독성을 높였다.
100.TIL 100. 2024-05-23

게임 시작 시 게임 시작 버튼 비활성화 및 이미지 초기화방 입장 시 players의 ready 정보를 받아 이미지로 체크테스트한 결과를 바탕으로 Error 처리JoinMafiaRoom의 하위 컴포넌트인 MafiaPlayRooms 컴포넌트에서의 방나가기 이벤트 핸들러현
101.TIL 101. 2024-05-24

게임 준비 socket 연결게임 시작 socket 연결
102.TIL 89. 2024-05-07

일괄 처리란 무엇일까? React의 성능 향상을 위해 여러 상태에 대한 업데이트를 단일 리-렌더링으로 그룹화하는 것을 말한다. 이는 불필요한 리-렌더링을 방지할 수 있으며, 다음 아래의 코드를 통해 설명하도록 한다. 동일한 클릭 이벤트 내에 두 개의 상태 업데이트가
103.TIL 102. 2024-05-27

Ice Craft 팀 프로젝트를 진행하며 팀원 로컬 서버의 Supabase_Key의 Error가 발생하였다.처음엔 Key 값을 잘못 입력한 Error라 생각하고, 내 Local server의 Key값을 복사하여 전달하였지만똑같이 key값 Error가 발생하였다. 그 다
104.TIL 103. 2024-05-28

players에게 play 번호 할당정렬 로직을 zustand 내부에서 처리이유: 정렬한 상태값은 전역 state로 관리해야하며, 컴포넌트 내부에서 아래의 로직을 처리하기에는 가독성이 떨어진다고 판단하여, 컴포넌트 내부에서는 해당 배열의 값만 매개변수로 전달하여 zu
105.TIL 104. 2024-05-29

방생성, 입장, 빠른, 시작하기 버튼 클릭 후: “joinRoom, fastJoinRoom” 실행하여 방 경로로 이동useGetRoomsSocket을 분리 Rooms 데이터를 전달해주는 socket입장할 경우 처리해주는 socket (joinRoom, fastJoi
106.TIL 104. 2024-05-29

1) History.back()브라우저가 세션 기록의 바로 뒤 페이지로 이동history.go(-1) 동일 효과이전 페이지가 없는 경우 작동 x 2) History.forward()브라우저가 세션 기록의 바로 앞 페이지로 이동history.go(1) 동일 효과다음 페이
107.TIL 105. 2024-05-30

✨✨ 현재 진행중인 IceCraft 프로젝트의 라우팅 관련 이야기를 해본다.✨✨ 🔎 현재 상황 >* 현재: next 14 version의 next/navigation을 사용* > * 처리해야할 경로: main/page.tsx와 동적 라우팅 경로인 room/[id]
108.TIL 106. 2024-05-31

✨✨ 현재 진행중인 IceCraft 프로젝트의 라우팅 관련 이야기를 해본다.✨✨ 🔎 현재 상황 >* 현재: next 14 version의 next/navigation을 사용* > * 처리해야할 경로: main/page.tsx와 동적 라우팅 경로인 room/[id]
109.TIL 107. 2024-06-03

✨✨ 현재 진행중인 IceCraft 프로젝트의 라우팅 관련 이야기를 해본다.✨✨ 🔎 현재 상황 >* 현재: next 14 version의 next/navigation을 사용* > * 처리해야할 경로: main/page.tsx와 동적 라우팅 경로인 room/[id]
110.TIL 108. 2024-06-04

저번 글에 이어, 차선책으로 선택한 방법을 이야기할 예정이다.만약, 이전 과정을 보지 못하신 분은 아래의 링크를 통해 보고 오시면, 더 이해하기 쉽습니당~👇🏻👇🏻👇🏻https://velog.io/@leejungoo1396/history-API hi
111.TIL 109. 2024-06-05

✨ 개발 내용 1. 모달창 겹치는 현상 발생 **원인: 실제 클라이언트 측은 count가 -1초일 경우 모달창이 종료된다. 하지만 server에서는 0초일 경우에 다음 시나리오 로직을 수행하므로 모달창이 겹치는 현상이 발생하였다고 판단** 기존 로직을 해석 >알
112.TIL 110. 2024-06-06

서버측과 동일하게 클라이언트측의 모달창 종료 시간을 0초로 설정코드 해석:기존) 타이머가 "0"일 경우의 progressbar value값 100이 UI에 표시되었으며, 타이머가 "-1"일 경우에 모달창이 종료 변경) 현재는 타이머가 "0"일 경우 모달창이 종료되므로
113.TIL 111. 2024-06-07

서버 시간과 클라이언트 시간의 Gap 차이를 구하여 타이머 실행 및 모달창 종료1-1) 실제 클라이언트와 서버 간의 밀리초 단위의 시간 차가 존재아래의 사진은 초 단위로 변경하기 전의 getTime() 메서드 형식의 시간Gap: 0.001 ~ 0.005s Gap 구하는
114.TIL 112. 2024-06-10

근본적인 문제: 서버와 클라이언트 간의 서로 다른 setInterval 구조로 인해 완벽한 타이밍을 맞출 수 없다고 판단시간을 0.1s로 쪼개어 모달창이 겹치지 않는 범위의 시간을 찾아 구현1) 아래의 코드 해석기존 progressbar의 max값은 100현재 max
115.TIL 113. 2024-06-11

서로 다른 setInterval의 구조로 형성하기 전의 기존 로직 기존 로직 구성) 1\. 게임 시나리오 로직을 단계 별로 구성2\. 클라이언트에서 특정 단계를 수행하여 서버에 전달3\. 서버에서는 모든 players의 수행 여부를 판단4\. 서버에서 다음 시나리오 로
116.TIL 114. 2024-06-12

서버에서 전달하는 Socket Event 중 “victoryPlayer”와 “gameEnd“가 동시에 전달victoryPlayer: 승리의 모달 컴포넌트 요소gameEnd: 게임 종료 state값 초기화해석: 승리 모달창이 실행되는 시점에서 모든 state값이 초기화되
117.TIL 115. 2024-06-13

middleware response 내부의 request 쿠키 값으로 처리하는 방법알아두기 response.cookies.get("sb-ktfrmyssyzqmoljohixh-auth-token")을 통해 서버 쿠키로 처리하지 못한 이유 response의 내부의 cook
118.TIL 116. 2024-06-14

CheckModal UI 깜빡이는 현상 위의 코드를 해석해보면, 초기 렌더링시 조건부 UI 형태는 두 가지 경우로 나누어진다. 1) 투표 참여자이면서, 살아있을경우: "찬성/반대" === `isVote, !isDiedPlayer, ` 2) 투표 참여자이면서, 죽어있을 경우: "투표 중입니다." === `isVote, isDiedPlayer, ` ...
119.TIL 117. 2024-06-17

supabase API 중 getUser(), getSession()의 차이에 대해 많은 글이 존재한다.getUser(): 로컬 세션 대신 데이터베이스에서 사용자 객체를 가져옵니다. 서버에서 사용자의 액세스 토큰 JWT를 검증하며, 선택적으로 액세스 토큰 JWT를 사용