드디어 React 기초 문법을 학습하게 되었다.
(두근🫀) 거리는 마음으로 초기 셋팅부터 강의를 듣는데... 후 역시 바로 문제 발생
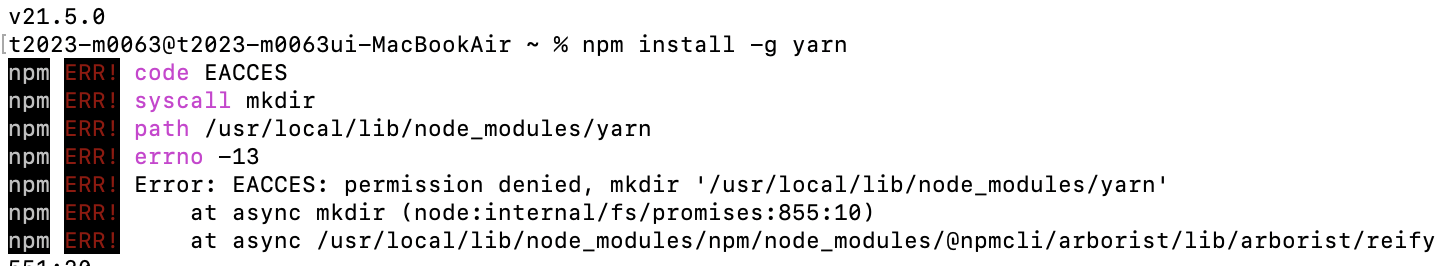
yarn을 설치하기 위해 터미널에 npm install -g yarn입력하는 순간
 Error⚠️⚠️ 발생
Error⚠️⚠️ 발생
셋팅 관련 부분에서는 바로 튜터님에게 여쭤보고 해결하였다.ㅎㅎ
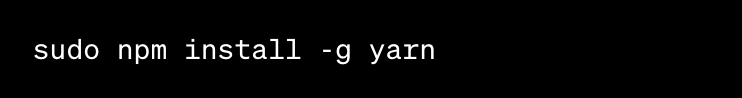
Error EACCES: permission denied이 부분을 해석하면 권한 문제로 인한 Error 발생이고 sudo 키워드 입력 시 해결되는 간단한 문제였다. ㅎㅎ

오늘 배운 내용 중 핵심 내용만을 정리
1. react는 index.html 하나의 파일만 갖는다.
2. component의 첫글자는 대문자로 입력해야한다.
3. conponent의 안에서 javascript 문법은 return 위쪽에서 사용가능
4. return 아래 쪽부터는 jsx(javascript + html)사용 가능
5. return multiline일 경우 () 사용해야한다.
6. props는 반드시 위에서 아래 방향으로 흐른다. 즉, [부모] → [자식] 방향으로만 흐른다
7. 구조 분할 할당을 이용한 State const [ value, setValue ] = useState( 초기값 )
8. Component 내부에서 값을 변경해야하는 경우에는 State 사용
오늘 내용을 바탕으로 내일 개인프로젝트를 도전해볼 생각이다.!!(바탕은 만들겠지..?ㅎㅎ)