yarn build했을 경우 발생하는 Error occurred prerendering page Error
3시간 동안 찾아본 결과
사전 렌더링 오류가 발생할 수 있는 여러 에러 중 usesearchParams()를 Suspense 경계 없이 사용했을 경우 발생한 에러였다.
usersearchParams의 여러 내용 중
- 전체 페이지가 클라이언트측 렌더링으로 변환되어 그로 인해 클라이언트측 JavaScript가 로드될 때까지 페이지가 비어 있을 수 있습니다.
- usesearchParams 다른 서버 및 클라이언트 구성 요소의 동작에 영향을 미칠 수 있다.
- useSearchParams 후크를 사용하는 모든 구성 요소는 사전 렌더링 단계를 건너뛰고 대신 런타임 시 클라이언트에서 렌더링된다.
해결방법
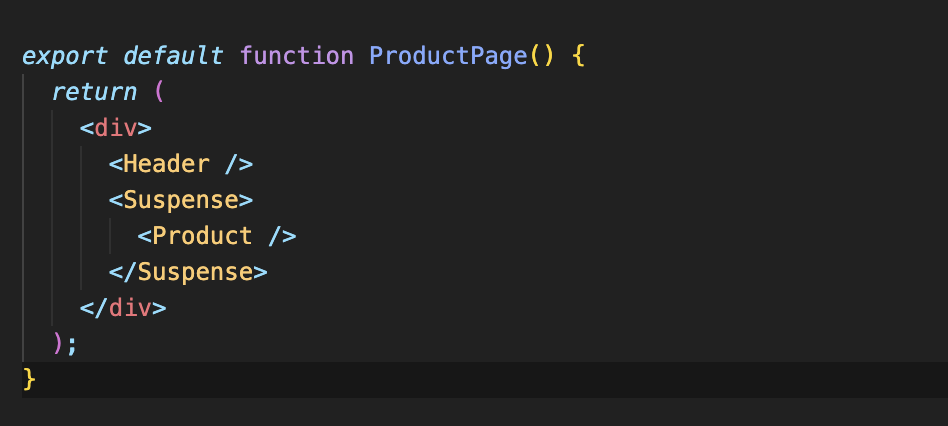
아래의 사진처럼 Product 구성 요소 내에서 useSearchParams를 사용하고 있었고 Suspense를 사용하여 래핑했는데 문제가 해결되었습니다.
공식 문서에 나와있는 또 다른 방법은 force-dynamic 을 사용하는 것이다. 이 방식은 강제로 렌더링을 지정해주는 방식이다. dynamic은 알다시피 SSR로 동작하기 때문에 TTFB(Time to first byte)가 느려지는 단점이 있다
Suspense란 무엇인가
기본 리액트에서도 지원하고, 특정 컴포넌트의 렌더링이 완료되기 전까지 보여줄 로딩 화면을 지정할 수 있는 컴포넌트이다. 용량이 큰 이미지 파일을 다운받는 등 렌더링이 오래 걸릴 때, array 순회가 오래 걸 릴 때, 렌더링 도중에 보여줄 가벼운 컴포넌트를 지정해둠으로써 사용자 경험을 높힐 수 있다. Next JS 13 app dir에서는 fetch, promise 작업 시에도 사용하기 좋다