리액트는 라이브러리 자체적으로 라우팅 기능을 갖고 있지 않기 때문에 React Router라는 3rd party 라이브러리를 사용해 라우팅을 구현합니다.

동적라우팅이란?
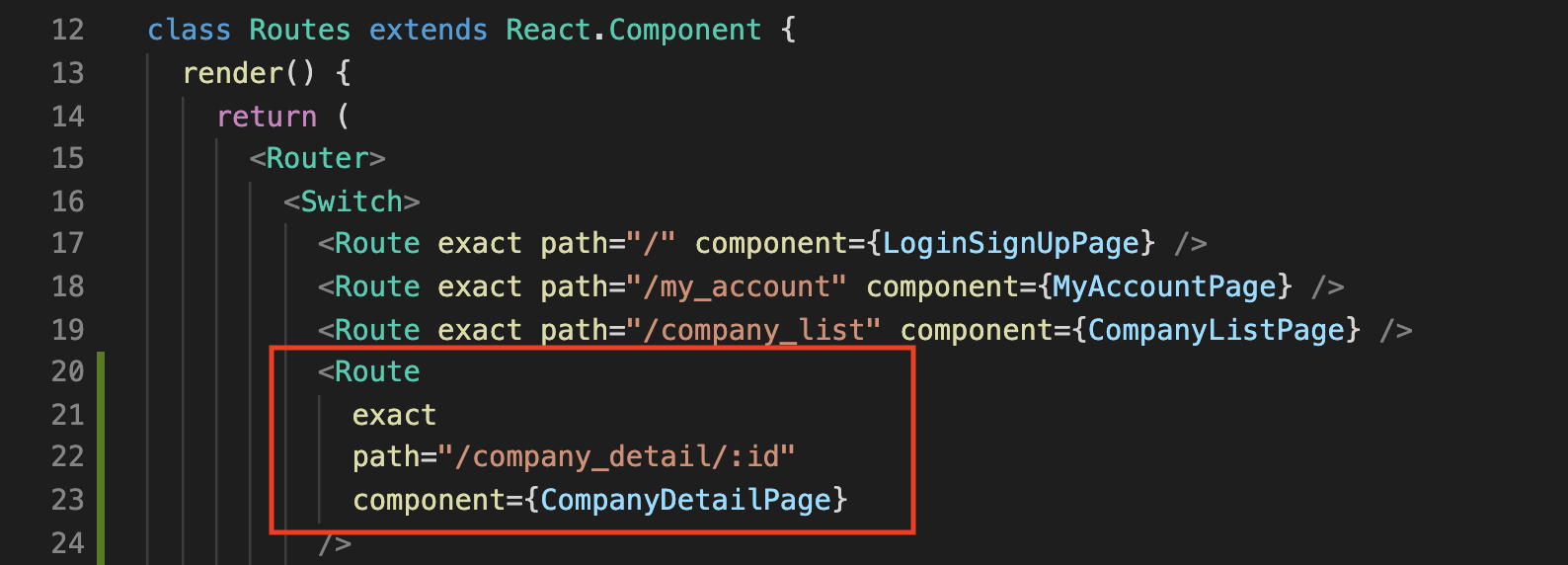
위에서 살펴본 경우과 같이 라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것 (Dynamic Routing)
React Router에서는 두 가지 방법을 통해 유동 라우팅 기능을 구현할 수 있습니다.
1. Query parameters
2. URL parameters
라우트로 설정한 컴포넌트의 3가지 props
1. history
이 객체를 통해 push, replace 를 통해 다른 경로로 이동하거나 앞 뒤 페이지로 전환 할 수 있습니다.
ex) 컴포넌트 이동(페이지 전환) 시에 this.props.history.push('/page') 를 통해 이동
2. location
이 객체는 현재 경로에 대한 정보를 지니고 있고, URL 쿼리 (/company_list?category=3)에 대한 정보도 가지고 있습니다.
3. match
이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있고 params (/company_detail/:id) 정보를 가지고있습니다.
