React
1.[React] Active Tab 만들기

<핵심> 가상 obj에 idx 를 key 로, component를 value로 할당한 후, 클릭 위치에 따라 화면을 다시그려준다.
2. [React] 부모-자식 간 Lifecycle & 조건부 렌더링

처음 리액트쓰면서 props로 데이터를 전달할 때, undefined 에러가 자꾸 떠서 왜인가 했는데..라이프사이클에 모든 답이 있었다. 리액트의 마음이 되어, 작업을 수행해보니 데이터가 없는데, key에 접근하라고 했을때 그가 느꼈을 당혹감을 이해할 수 있었다.😔
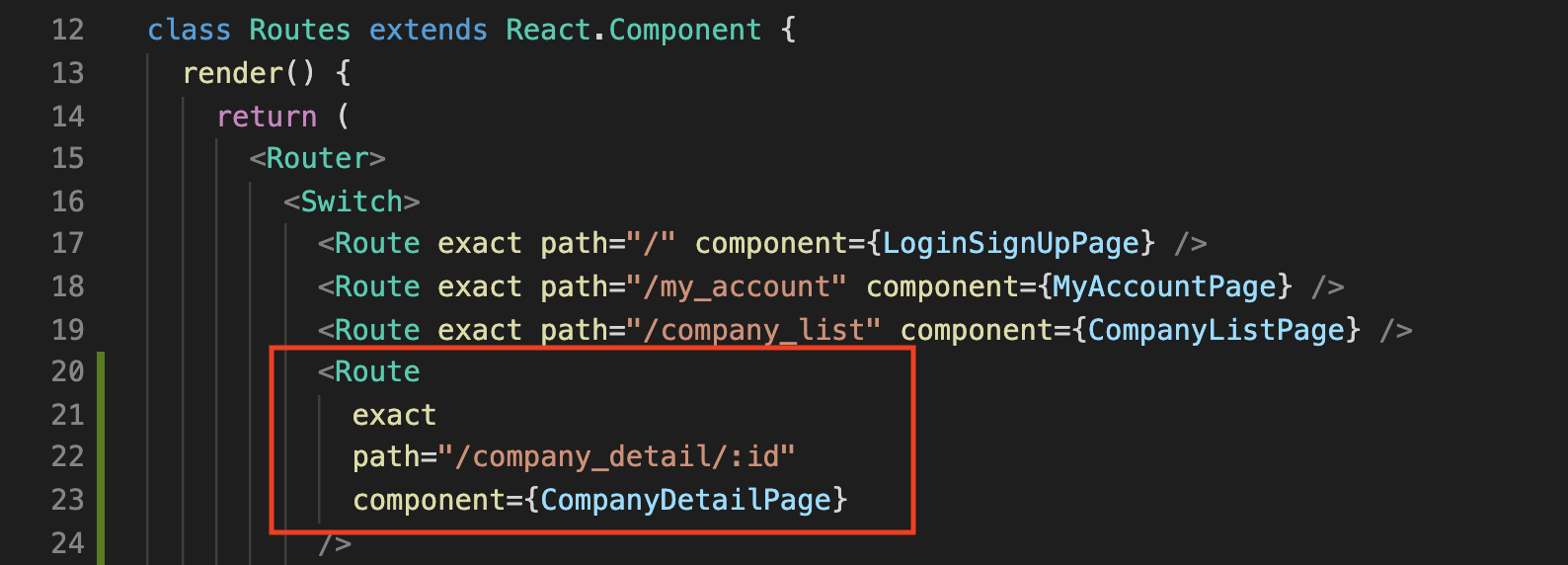
3.[React] 동적 라우팅(Dynamic Routing)

리액트는 라이브러리 자체적으로 라우팅 기능을 갖고 있지 않기 때문에 React Router라는 3rd party 라이브러리를 사용해 라우팅을 구현합니다.위에서 살펴본 경우과 같이 라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것 (Dynamic R
4.[React] Redux

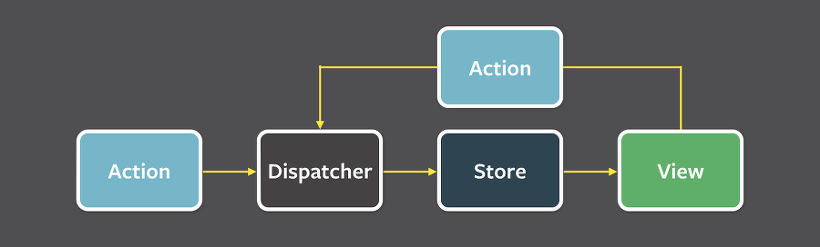
MVC 모델의 복잡성을 개선하기 위해 나온 단방향 데이터 흐름을 적용한 "Flux"모델2015년 React + Flux의 구조에 ‘Reducer’를 결합한 전역상태관리 라이브러리 ‘Redux’가 등장하게 된다.Redux = (Red)ucer + Fl(ux)리덕스를 통해
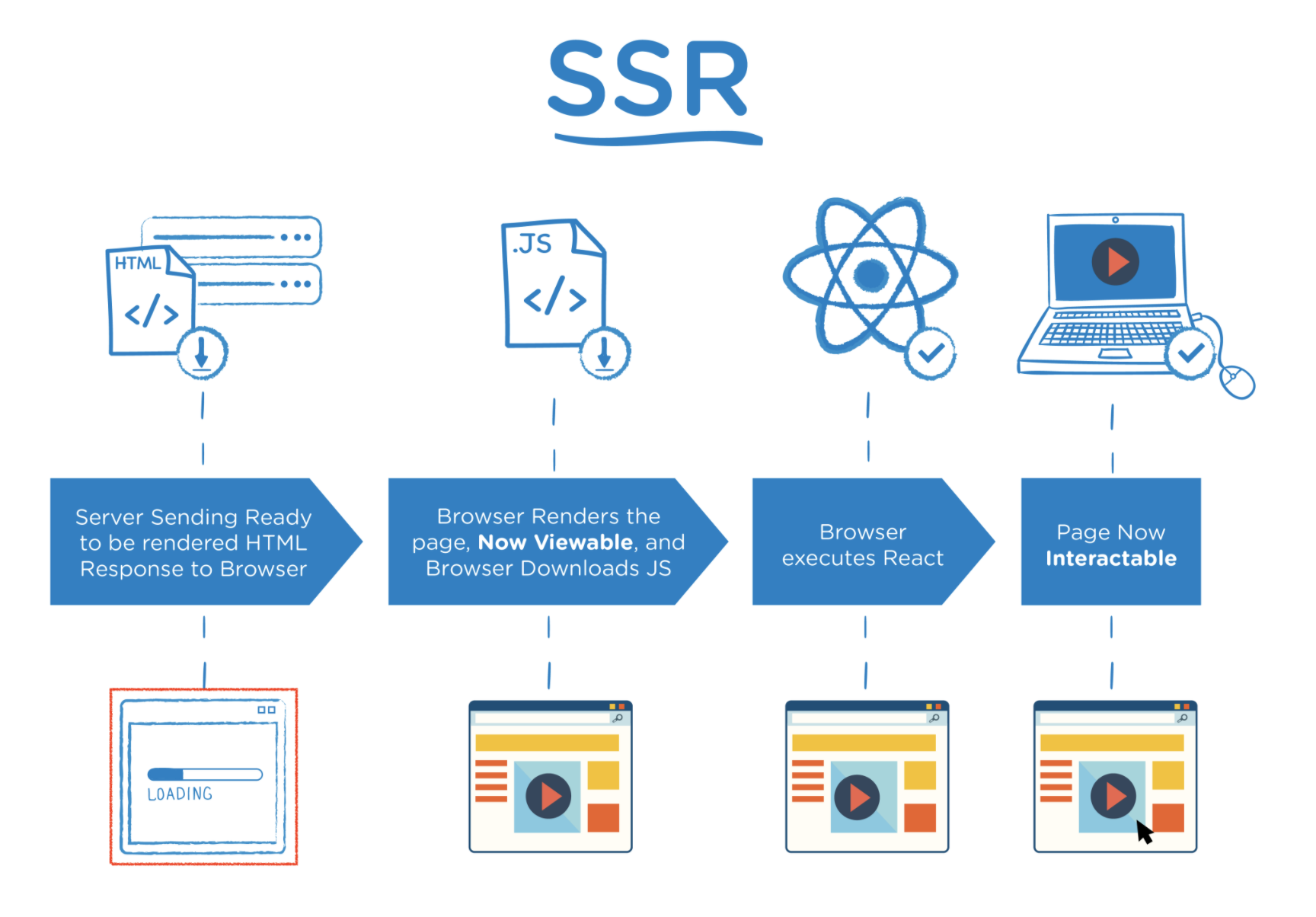
5.React 로 SSR 구현하기

SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다. 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR(client-side rendering)보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사
6.How to use Redux-toolkit

상태관리를 위해 redux를, 비동기 통신을위한 미들웨어 (redux-saga, redux-thunk) 를 고민하던 중, thunk를 내장 하되 보다 편리한 사용환경을 제공하는 redux-toolkit 을 도입하기로 했다. 간단한 사용법에 대해 알아보자. 0. axi
7.How to use i18n

internationalization 을 i18n으로 나타낸 것이며, 웹사이트를 구축할 때 다국어처리에 자주 쓰이는 라이브러리. 글로벌 서비스를 지향하는 서비스를 구축하고 있기 때문에 현재 작업중인 모든 프로덕트에 i18n이 사용되고 있다. 출처:https:/