에러 사항

페이지네이션을 통해 웹툰을 불러오는 로직이 있다. 여기서 문제가 발생했는데 다른 카테고리에서 좀 큰 수의 페이지를 갔다가 다른 카테고리를 가면 그 페이지가 유지되어서 빈 데이터를 불러오는 에러가 있었다. 그래서 카테고리나 요일을 바꿀 때마다 페이지를 초기화 해주어야 했다. 초기화를 했지만 데이터는 제대로 수신이 되었으나 페이지네이션이 active 속성이 들어가지 않아 선택되었다는 css가 적용되지 않았다. 왜일까? 하고 찾아보다 결국 gpt에게 물었다.
해결 방안

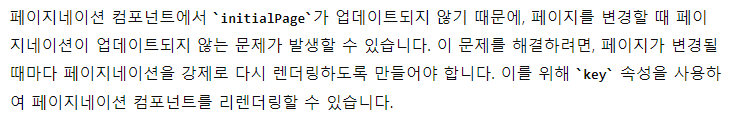
오 key값을 변경되는 값을 주고 강제로 리렌더링 시키는 방법이 있구나
<Pagination key={page} page={pageObj} setPage={setPage} nowPage={page} />바로 키값이랑 초기화한 현재 페이지까지 추가해서 해결했다.