TIL
1.[TIL] 개인과제 - (1) Pagination 구현

영화 검색 페이지를 만드는 개인 과제를 시작했다. 우선 필수 구현 과제인 api연결, 검색 UI 구현, 영화 정보 카드 리스트 UI 구현, const,let,화살표함수, 배열 메소드, DOM제어하기 모두 하루만에 끝내 두었다.저 중간에 넓은 구역은 Carousel을 추
2.[TIL] 얕은 복사 vs 깊은 복사

얕은 복사 객체의 얕은 복사는 복사본의 속성이 복사본이 만들어진 원본 객체와 같은 참조(메모리 내의 같은 값을 가리킴)를 공유하는 복사이다. 따라서 원본이나 복사본을 변경하면 다른 객체 또한 변경될 수 있다. 이러한 동작은 원본과 복사본이 완전히 독립적인 깊은 복사의
3.[TIL] innerHTML && appendChild

Element 속성의 innerHTML은 요소 내에 포함 된 HTML 혹은 XML 마크업을 가져오거나 설정한다. 이렇게 하면 요소의 컨텐츠 노드에 대한 HTML마크업을 볼 수 있다.또한 마크업을 직접 수정이 가능하다.이 코드는 body태그의 내부의 모든 내용을 지울 수
4.[WIL] 미니 프로젝트를 마치며

2024년 7월 3주, 캠프 1주차 마무리 첫 주는 팀원 소개 페이지를 만드는 것으로 시작과 마무리를 했다. 배포까지 마무리하고 발표까지 하게 되었는데 발표 참 쉽지않다. 사람 성격이라는게 변하긴 쉽지 않나 보다. 대본까지 쓰고 가볍게 발표만 하면 됐는데 그런 자리만
5.[TIL]오늘의 미니프로젝트 해결(2)

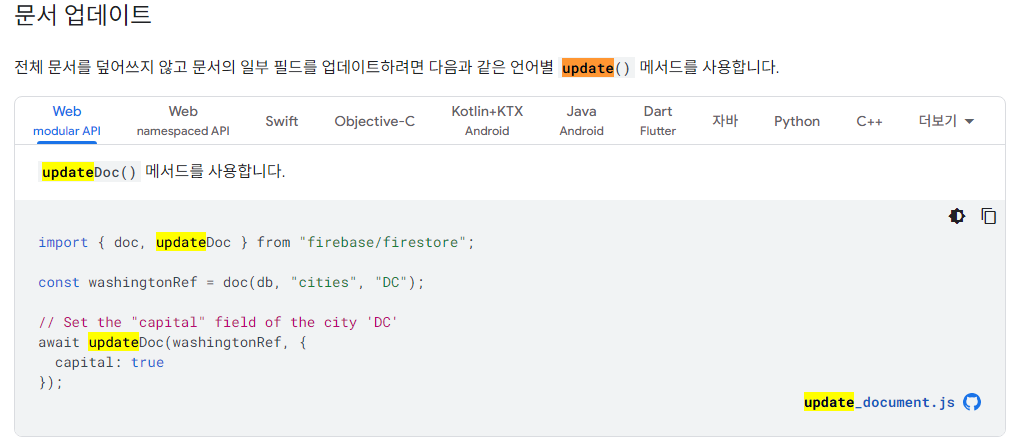
오늘은 댓글 CRUD의 수정과 삭제를 추가해야 했기 때문에 Firebase의 함수를 추가적으로 사용해야 했다. 내가 맡은건 이게 아니긴 하지만 어차피 Firebase 셋팅은 내가 해야했고 튜터님 조언으로 db구조를 새로 해야했기도 했고 새로운 함수를 봤기 때문에 정리해
6.[TIL] 오늘의 미니 프로젝트 문제 해결

오늘 아침부터 작업물을 main에 한 명씩 merge하기로 했다. 순조롭게 병합을 진행하고 있었는데,,,merge하고 pull하고 merge하고 pull하고 하다보니 내 차례까지 와서 병합을 했는데?페이지 구조가 갑자기 다 망가졌다. 어우 충돌나서 분명히 제대로 지웠는
7.[TIL] Firebase 처음 써봄

웹 서비스를 만들면서 다들 쓰는 API라던지 데이터베이스라던지 인증 등등 다양한 기능을 사용할 텐데 이를 정형화하여 서비스 하는 이 제품을 Firebase라 한다. 그 중에 내가 사용한건 Cloud Store와 Cloud Storage다.사실 내일배움캠프에서 맨처음에
8.[TIL] Git 명령어 정리

버전 관리 시스템(VCS, Version Control System)의 일종, 코드 관리나 협업에 유용하게 사용한다. 코드의 기록을 위한 것이라 보면 된다.Working Directory: 현재의 작업 공간. 파일을 생성, 수정, 삭제하는 것은 이곳에서 일어난다.St
9.[TIL] Navkatoons 사이드 프로젝트 에러 수정(2) - 카테고리 변경 시 페이지네이션 초기화

페이지네이션을 통해 웹툰을 불러오는 로직이 있다. 여기서 문제가 발생했는데 다른 카테고리에서 좀 큰 수의 페이지를 갔다가 다른 카테고리를 가면 그 페이지가 유지되어서 빈 데이터를 불러오는 에러가 있었다. 그래서 카테고리나 요일을 바꿀 때마다 페이지를 초기화 해주어야 했
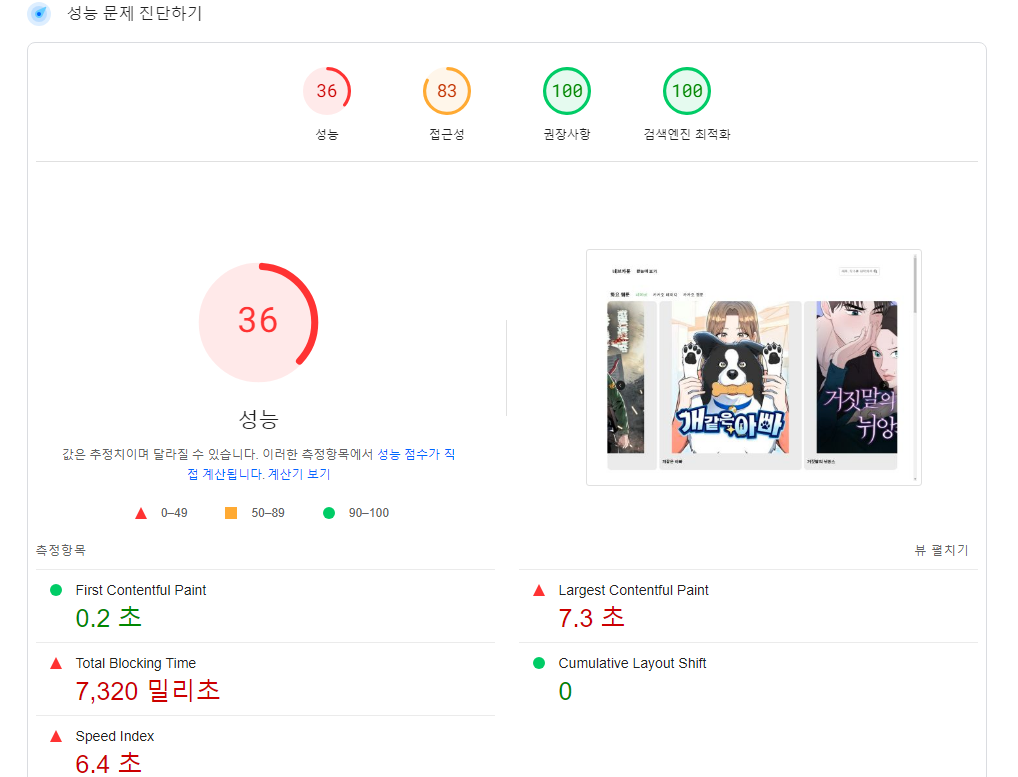
10.[TIL] Navkatoons 사이드프로젝트 이미지 최적화

https://pagespeed.web.dev/ 이 페이지에서 로직 수정 전에 한번 테스트를 해보았다.결과는 처참했다. 젠장해결할 문제가 너무 많았다. 원래 오늘은 저 페이지네이션을 해결하려했다. 더 많은 페이지를 가진 카테고리를 고르고 적은 페이지로 돌리면
11.[TIL] NavKatoons 사이드 프로젝트 에러 수정

NavKatoons는 웹툰을 네이버, 카카오, 카카오페이지 세가지에서 모두 보기엔 불편하니 한 곳에서 링크를 타고 들어가면 찾아보기 편하지 않을까 하고 만든 사이드 프로젝트이다. 올해 깔짝해서 만들어놓고 방심했더니 페이지가 갑자기 고장이났다,,, 분명히 잘 작동하는 것
12.[TIL] 타입 스크립트란?

타입스크립트(Typescript)는 자바스크립트(Javascript)에 타입을 부여한 언어로 자바 스크립트의 확장된 언어이다. 타입스크립트는 브라우저에서 실행하기 위해선 파일을 변환해주어야 한다. 이 변환과정을 컴파일(Compile)이라고 부른다. 최근 프론트엔드 시장
13.[TIL] localStorage, sessionStorage, cookie

Window.localStorage 는 의 객체에 접근할 수 있다. 저장한 데이터는 브라우저 세션 간에 공유된다. 의 데이터는 만료되지 않는다. => 브라우저를 닫아도 유지됨 에 저장한 자료는 페이지 프로토콜별로 구분하는데 특히 HTTP로 방문한 페이지에서 저장한 데
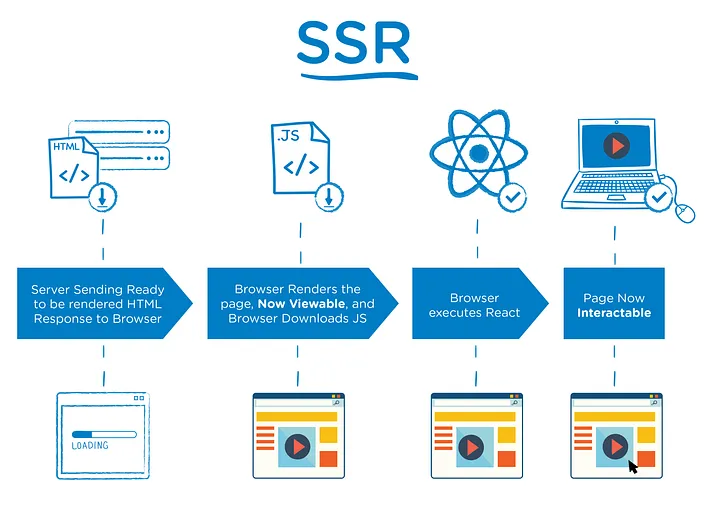
14.[TIL] SSR & CSR

SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성한 다음 사용자에게 페이지를 보여주는 방식이다. 서버에서 페이지를 구성하기 때문에 CSR보다는 페이지를 구성하는 속도가 느리다. 하지만 전체적으로는 사용자에게 보여주는 콘텐츠의 구성이 완료되는 시점이 빠르다. 또한
15.[TIL] SEO가 뭐길래,,

SEO가 무엇인가? SEO(Search Engine Optimization) 한국말론 검색 엔진 최적화라고한다. 프론트엔드 공부를하다보면 SSR과 CSR이 뭐다뭐다, CSR을 사용하면 SEO 최적화가 힘들다라는 본 적이 있을 것이다. SEO가 뭐길래 이렇게 까지 신경써
16.TodoList 작성

전체 적인 뼈대 코드는 위 처럼 구성했다. 버튼의 아이콘은 font-awsome을 사용했다. 폰트는 구글폰트의 나눔 펜을 사용했다.할 일 추가 버튼을 누르면 .todo_list라는 클래스를 가진 ul태그에 input태그의 value를 가져와 자식 요소로 넣어주었다. 동
17.[TIL] AJAX

AJAX(Asynchronous Javscript And XML)는 XMLHttpRequest 기술을 사용하여 복잡하고 동적인 웹페이지를 구성하는 프로그래밍 방식이다. AJAX는 전체 페이지가 다시 로드되지 않고 HTML 페이지 일부 DOM만 업데이트하는 좀 더 복잡한
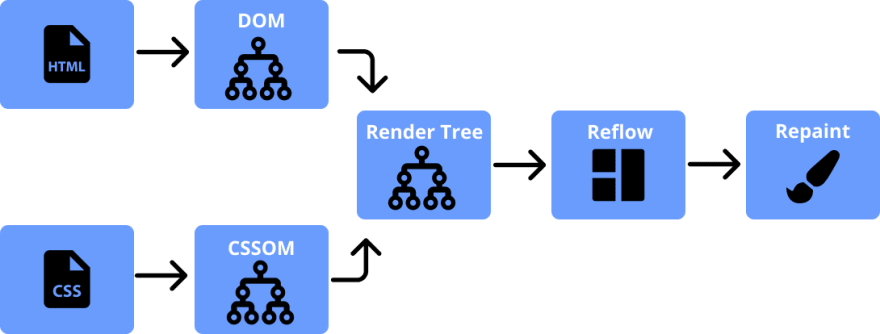
18.[TIL] Reflow, Repaint

브라우저의 렌더링 과정을 보면 DOM트리와 CSSOM트리를 구축 후에 둘을 조합하여 렌더트리를 구축하고 이후에 뷰포트를 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기를 계산하는 (Layout/Reflow) 단계를 거치고 그를 기반으로 Paint단계를 통해 화
19.[TIL] Tailwind 폰트 적용하기

Tailwind는 Utility-First인 CSS FrameWork이다. 부트스트랩처럼 m-1, flex, text-center같은 미리 설정된 유틸리티 클래스를 활용하는 방식으로 html태그의 클래스명으로 바로 사용할 수 있는 장점이 있다. 하지만 태그 내부에 길고
20.[TIL] Promise

Promise 는 비동기 작업이 맞이할 미래의 완료 혹은 실패와 그 값을 가지고 있는 객체이다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있다. 다만 최종 결과를 반환하는 것이 아니고, 미래의 어떤 시점에 결과를 제공하겠다는 약속(Pr
21.[TIL] 한식 메뉴 렌더링하기

해당 배열을 렌더링하는 간단한 페이지를 렌더링했다. createElement()를 통해 <ul> 태그의 하위로 <li>를 생성하여 innerHTML로 내부 텍스트를 타이틀과 설명을 덧붙여 appendChild()로 생성해 주었다.배열을 순회해야 하기 때문에
22.[TIL] MIT LICENSE란 무엇일까

매사추세츠 공과대학교를 기원으로 하는 소프트웨어 라이센스중 가장 대표적이다.MIT 공과대학교에서 자기 학교의 소프트웨어 공학도들을 돕기 위해 개발한 허가서로 이 허가서를 따르는 소프트웨어를 개조한 제품을 반드시 오픈 소스로 배포해야한다는 규정이 없으며, GNU 일반 공
23.[TIL] 함께 일하고 싶은 개발자란?

아티클: https://yozm.wishket.com/magazine/detail/1702/ 협업, 영어론 collaboration, 스페인어로는 colaboración이라고 한다. 뜻은 공동 출연, 경연, 합작, 공동 작업, 모두 일하는, 협력하는 것 모두
24.[TIL] window와 document의 차이

Window는 DOM 문서를 담은 창을 말한다. document 속성이 창에 불러온 DOM 문서를 가리킵니다. Window 인터페이스는 다양한 함수, 이름공간, 객체 생성자가 머무는 장소입니다. 그 중엔 사용자 인터페이스로서의 창 개념과는 직접 관련되지 않은
25.[TIL] 숫자 기억 게임 만들기

Vanila JS를 통해 숫자 기억 게임을 만들어 보았다.시작 버튼을 누르면 3초간 숫자가 나왔다가 사라지고 그 숫자를 맞히는 게임이다.Math.random()함수를 사용하여 4자리수 난수를 생성하였다. Math.random()함수는 0부터 1미만까지의 소수점 난수를
26.[TIL] 동시성, 멀티태스킹, 병렬성의 차이?

하나의 시스템이 여러 작업을 동시에 처리하는 것 처럼 보이지만, 실제로는 한 번에 하나의 작업만을 처리하는 방식.하나의 작업 내에서 여러 개의 서브 태스크(subtask)를 동시에 처리하거나 여러 개의 스레드를 생성하여 하나의 작업을 분할하여 처리 혹은 비동기적으로 여
27.[TIL] jQuery && 알고리즘 짝수와홀수

jQuery는 빠르고, 작고, 기능이 풍부한 자바스크립트 라이브러리입니다. 그것은 많은 브라우저에서 작동하는 사용하기 쉬운 API로 HTML 문서의 횡단과 조작, 이벤트 처리, 애니메이션, 그리고 Ajax와 같은 것들을 훨씬 더 간단하게 만듭니다. 다용도성과 확장성의
28.[TIL] 개인 과제 구현 - (2) Carousel 구현

어제 하던 과제에 이어 캐러셀을 추가하려했다. 우선은 썸네일용 완성본!API를 통해서 현재 상영중인 영화 20개를 가져와서 캐러셀에 4개씩 보여주기로했다.gpt의 도움과 구글링을 통해 만들었다. 이게 참 gpt랑 구글링 둘 다 나사가 하나씩 빠져있어서 둘 사이에 묘한
29.[TIL] setInterval()

Window 및 Worker인터페이스에서 제공되는 setInterval() 메서드는 각 호출 사이에 고정된 시간 지연으로 함수를 반복적으로 호출하거나 코드 스니펫을 실행한다.이 메서드는 간격(Interval)을 고유하게 식별할 수 있는 interval ID를 반환하므로
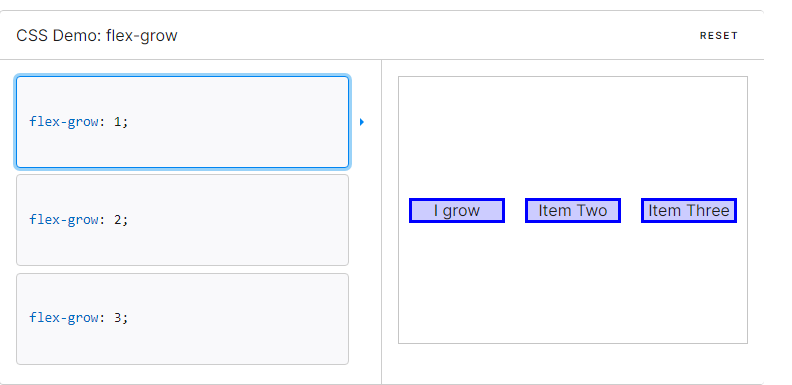
30.[TIL] display: flex;

31.[TIL] 영화 검색 리뷰 페이지 팀프로젝트 - (1) 시작

저번주에 진행했던 개인 과제를 팀원들 과제 중 하나를 골라 발전시키는 형태의 팀프로젝트를 진행하게 되었다. 추가 구현 사항은 상세 페이지, localStorage를 사용한 댓글 CRUD 정도 있는 것 같다.메인 페이지는 기존에 내가 쓰던 헤더에서 다른 팀원이 쓰던 디자
32.[TIL] URLSearchParams

URLSearchParams는 URL의 쿼리 문자열을 대상으로 작업할 수 있는 유틸리티 메서드를 정의한다. URLSearchParams를 구현하는 객체는 for ... of반복문으로 직접 키/값을 순회가 가능하다. 키/값 쌍의 순회 순서는 쿼리 문자열에 나타나는 순서와
33.[TIL] 원하는 위치에 노드 삽입하기

현재 프로젝트를 진행하면서 js로만 DOM조작을 하여 마크업을 생성하고 있다. 협업을 하는 과정에서 서로 이 코드 저 코드를 합치다 보니 마크업의 순서가 의도대로 들어가지 않는 경우가 있다. 그렇기 때문에 우리는 원하는 위치에 노드를 삽입하기 위해서 다음과 같은 함수들
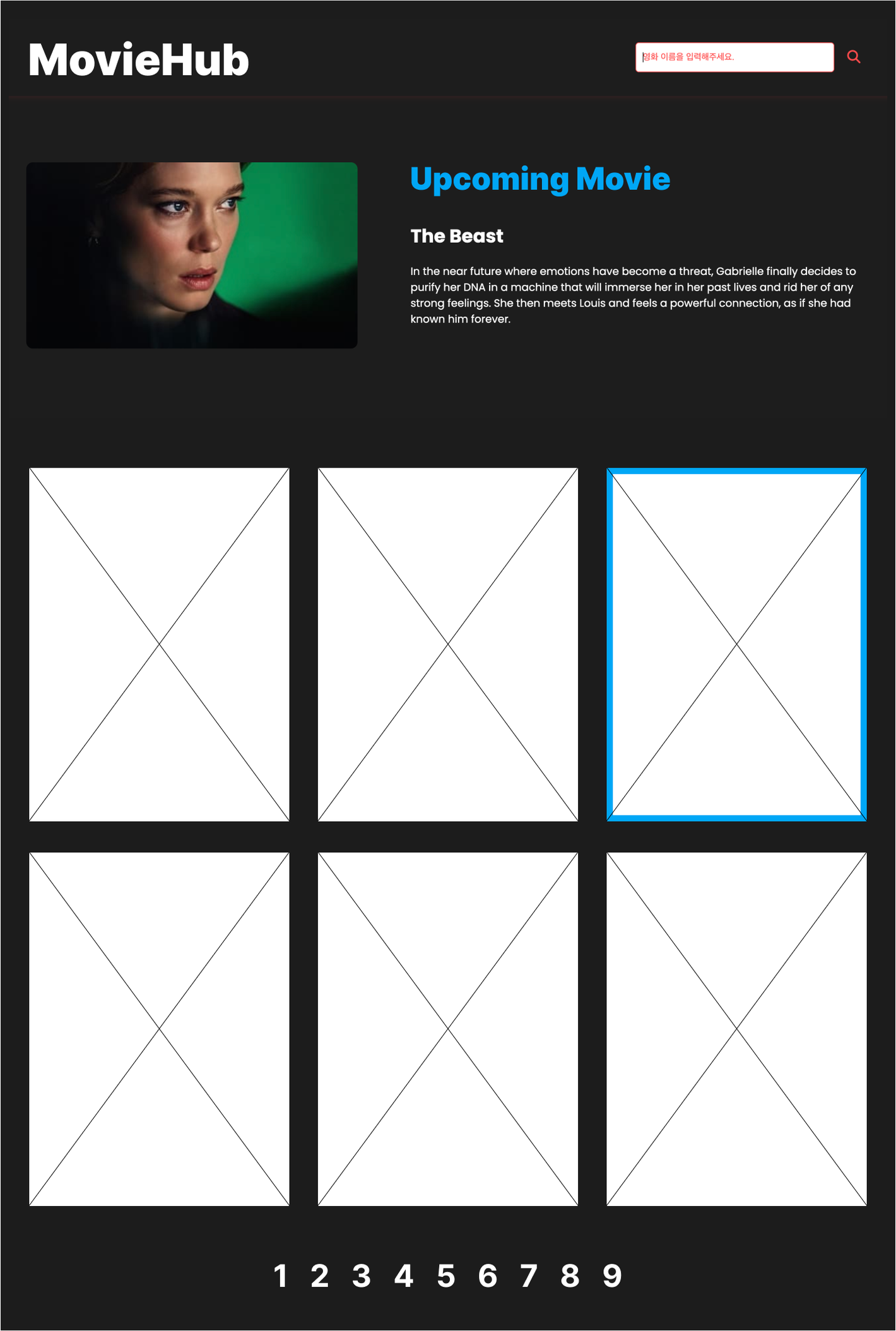
34.[TIL] 영화 검색 페이지 팀프로젝트를 마치며

옹기종기 모여있는 우리 팀을 썸네일로 보여주면서 이번 팀프로젝트 마무리를 해보려 한다.일단 개인 과제로 진행했던 영화 검색 페이지를 팀원들 사이에서 하나를 골라 발전시키는 팀 프로젝트가 되었다. 팀 프로젝트니까 이름부터 정해야지.우리의 프로젝트명은 MovieHub가 되
35.[TIL] 불변성(React)

말그대로 불변, 변하지않는 성질이라는 것인데 리액트에서는 메모리에 있는 값을 변경할 수 없는 것을 의미한다. 자바스크립트의 데이터 형태중에 원시 데이터는 불변성을 가지고, 원시 데이터가 아닌 객체, 배열, 함수는 불변성을 가지지 않는다.이게 왜 문제가 되는가?1\. 예
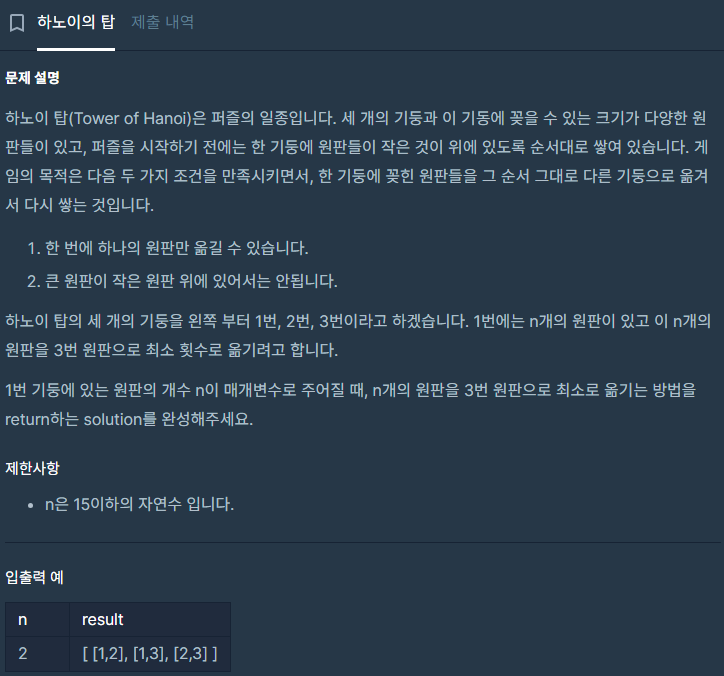
36.[TIL] 하노이탑

실제 하노이탑을 움직이는 것 처럼 생각하면 편하다.처음 hanoi함수를 실행했을 때, n=2, from=1, to=3, via=2 이다.함수 실행하면서 첫 실행에는 n은 아직 1이 아니기 때문에 hanoi(n-1,from,via,to)를 실행하게 될 것이다. 그렇다면
37.[TIL] CSS module 사용하기

외부 CSS 파일을 참조하는 방식은 React 애플리케이션의 규모가 커질수록 여러 컴포넌트에서 사용된 CSS 클래스명이 서로 중복될 가능성이 높아진다. 만약 서로 다른 두 개의 CSS 파일에 동일한 이름의 CSS 클래스가 정의되어 있다면, 해당 클래스가 적용된 Reac
38.[TIL] React Hook

오늘 챌린지반에서 다룬 React Hook에 대해 정리해보자!2년전에 리액트를 처음 배우기 시작할때만 해도 Hook은 다음과 같은 의미를 가지고 있었다.Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hoo
39.[TIL] React-Router-Dom

✅ 리액트 라우터 돔은 리액트 프로젝트에서 라우팅을 가능하게 하는 라이브러리이다.그렇다면 라우팅이란 무엇인가? 위키백과와 AWS에서는 다음과 같이 정의하고 있다.라우팅(영어: routing)은 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이다
40.[TIL] 당신은 useEffect가 필요없을 수도 있다!

저번 React-Hooks 정리 글(https://velog.io/@leekee0905/TIL-React-Hook기존 props나 state에서 계산할 수 있는 값은 state에 넣지 말고 렌더링 중에 계산하게 해라. 이렇게 하면 코드가 더 빠르고, 간단하고,
41.[TIL] reset.css가 자꾸 내 css를 덮어요

reset 스타일시트는 기본적인 줄 간격, 마진, 글꼴 크기 등에서 발생하는 브라우저 간의 불일치를 줄이기 위해서 사용한다. 그러니까 브라우저마다 기본적으로 가지고 있는 css가 다르기 때문에 개발시에 이를 일치 시키고 나서 개발을 하기 위해서 css를 초기화 하는 목
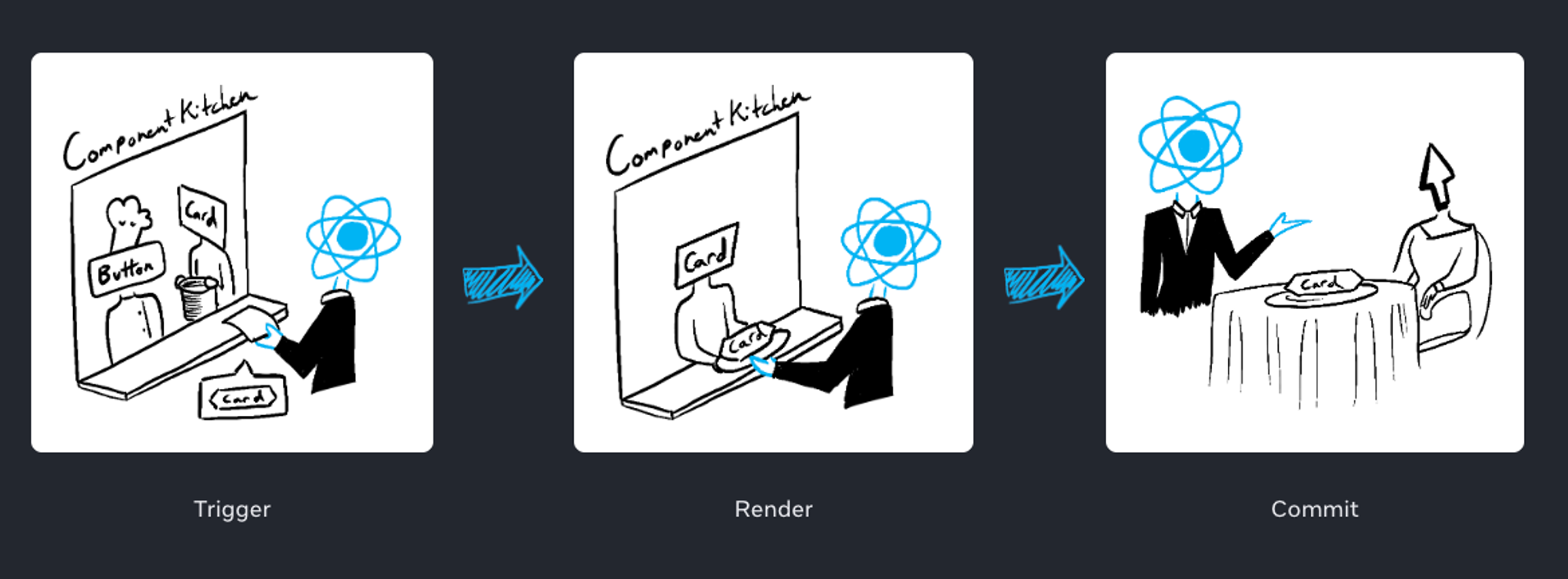
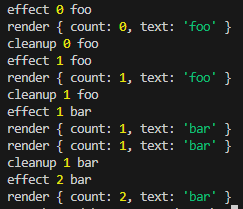
42.[TIL] useState와 useEffect는 어떻게 작동할까?

요건 우리가 흔히들 사용하는 useState이다.보통 useState는1\. 초기화2\. 상태저장3\. 상태 업데이트요 3가지의 동작을 하는데 보통 우리는 얘가 저렇게 해주니까 그냥 써야지 ㅇㅇ 하고 사용하고 만다. 그래도 Hooks들은 React에서 만들어둔 함수이기
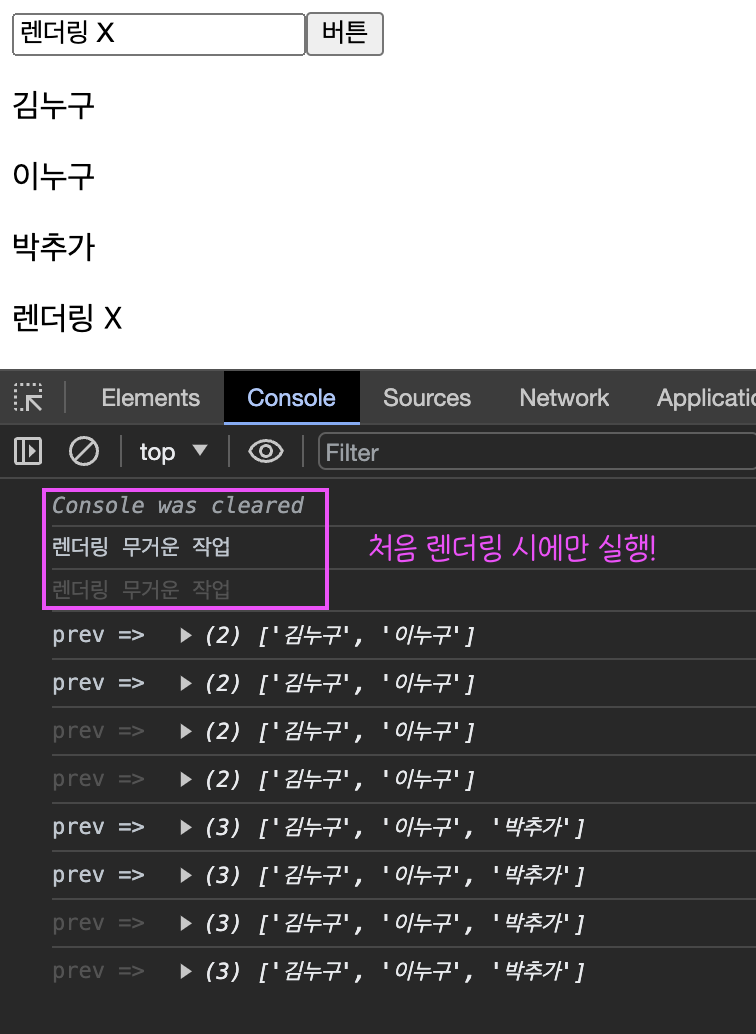
43.[TIL] useState의 함수형 업데이트

우리는 보통 useState를 사용할 때 기본적으로의 방식으로 사용한다. useState()의 인자로 초기값을 넣어주어 처음 상태의 값을 정할 수 있다. 또한 setter함수를 사용하여 상태를 변경을 시킬 수 도 있다. 하지만 항상 이렇게만 사용할 수 있는 것은 아니다
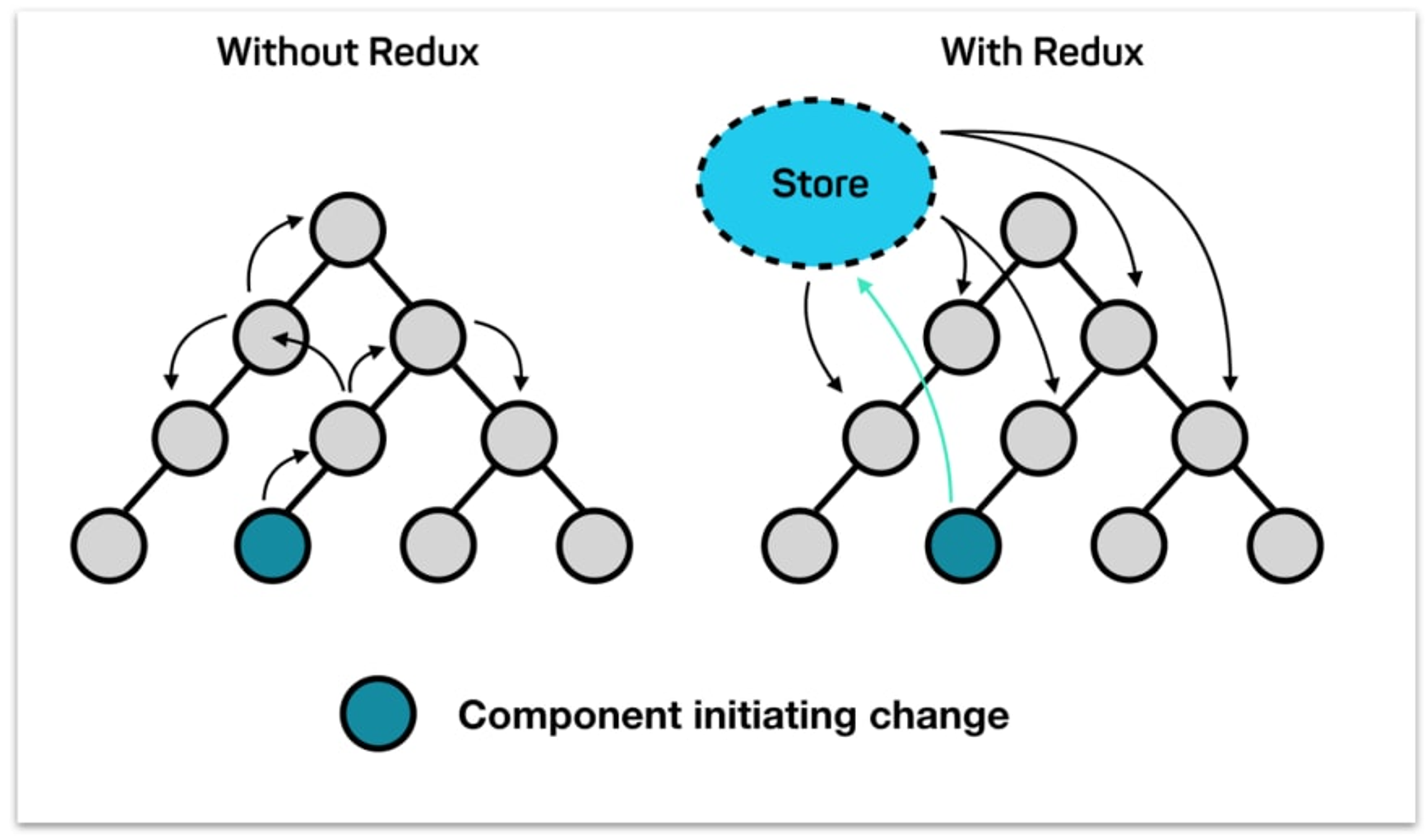
44.[TIL] Redux Toolkit(RTK)

Redux는 우리가 잘 알다 시피 전역 상태 관리 라이브러리이다. 말 그대로 전역에서 상태를 관리 할 수 있게 도와주는 라이브러리이다.그림을 통해 Redux의 진행을 확인할 수 있다. 단방향으로의 관리가 이뤄지는 것을 알 수 있다. 우리는 Redux를 통해 전역 상태
45.[TIL] history api push와 replace의 차이

History API는 history 전역 객체를 통해 브라우저 세션 히스토리(웹 익스텐션 히스토리와 혼동해서는 안 됩니다.)에 대한 접근을 제공합니다. 사용자의 방문 기록을 앞뒤로 탐색하고, 방문 기록 스택의 내용을 조작할 수 있는 유용한 메서드와 속성을 노출합니다.
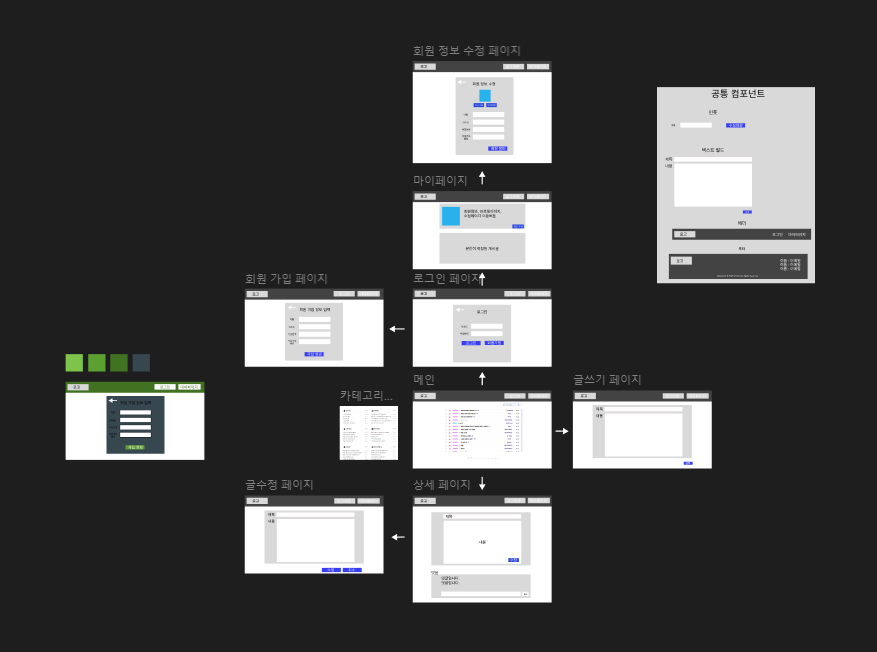
46.[TIL] 뉴스피드 팀프로젝트 시작!

우리 팀 기획 피그마 쩔죠프로젝트 다육이 시작합니다~ 왜 이름이 다육이냐하면 뉴스피드 프로젝트를 내배캠 리액트6기생의 커뮤니티를 만들고자하는데 마침 6기인 만큼 다6이가 되어버린 모습이다. 제일 왼쪽을 보면 팔레트가 있는데 다육이인 만큼 녹색의 컨셉을 잡고 싶었다. 그
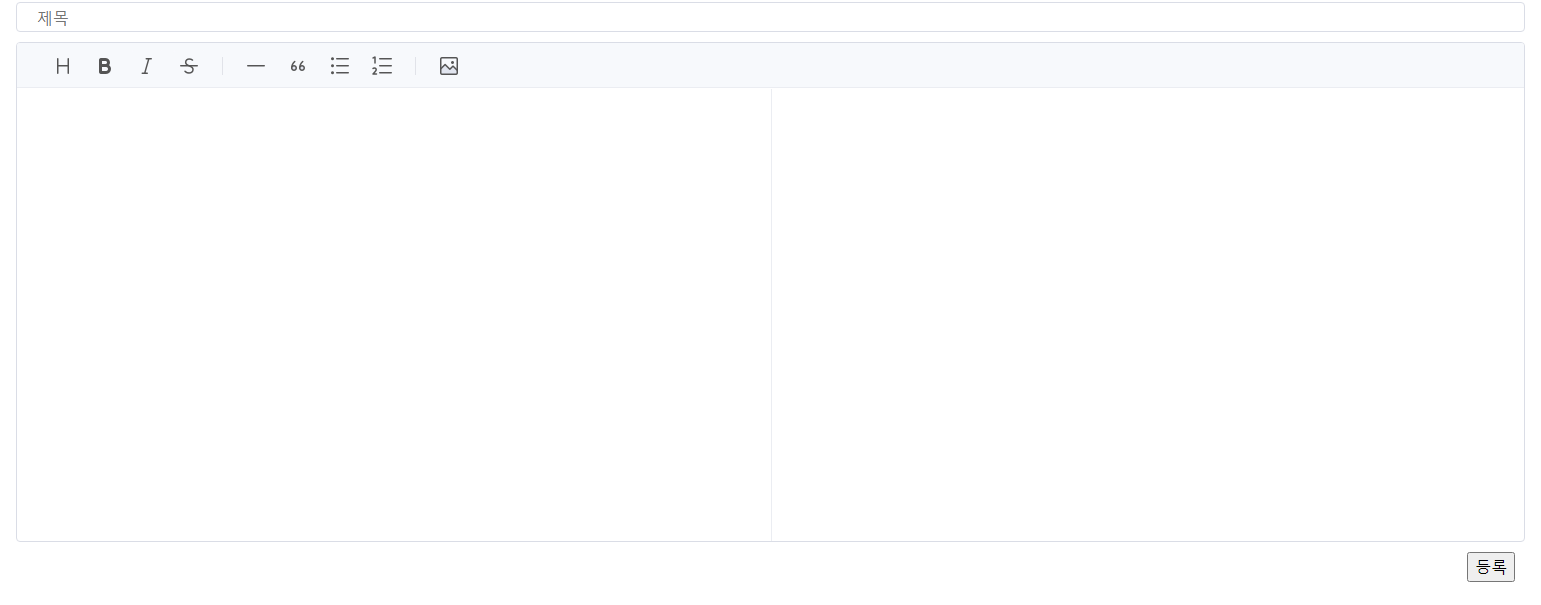
47.[TIL] Toast UI Editor

프로젝트를 하면서 요 마크다운 문법을 사용할 수 있는 Toast UI Editor를 찾았었는데 텍스트만 업로드 하는것은 우선 성공을 했다! ╰(°▽°)╯╰(°▽°)╯쨔잔 이제 여기까지 한 걸 정리해보자면yarn을 패키지 매니저로 사용하고 있어서 yarn을 통해 설치를
48.[TIL] 클린코드

클린 코드(Clean Code) 말 그대로 깨끗한 코드, 보기 좋은 코드, 이해하기 편한 코드, 가독성 좋은 코드 모두 맞는 말이다. 오늘 챌린지반에서 재상님이 느낀 클린 코드는"내가 적은 코드에 의도를 담고, 그 의도를 다른사람으로 하여금 납득할 수 있게 하는 것 입
49.[TIL] 정규표현식 exec()

정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec()와 test() 메서드를 사용할 수 있습니다. String의 match(), matchAll(), replace(
50.[TIL] 뉴스피드 팀 프로젝트를 마치며

완성된 우리 팀 페이지를 썸네일을 시작으로 팀 프로젝트를 마무리 해보려 한다.일단 우리 팀 프로젝트의 이름은 다'육'이 였다. 왜 다'육'이냐하면 프로젝트가 내배캠 리액트 6기생들의 커뮤니티 뉴스피드를 만드는 것이 목표였고 육이 들어간 단어를 생각하다가 다육식물이 생각
51.[TIL] Axios

Axios의 공식문서에 따르면Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코드베이스로 브라우저와 node.js에서 실행할 수 있습니다). 서버 사이드에서는 네이티브 node.js의 http 모듈
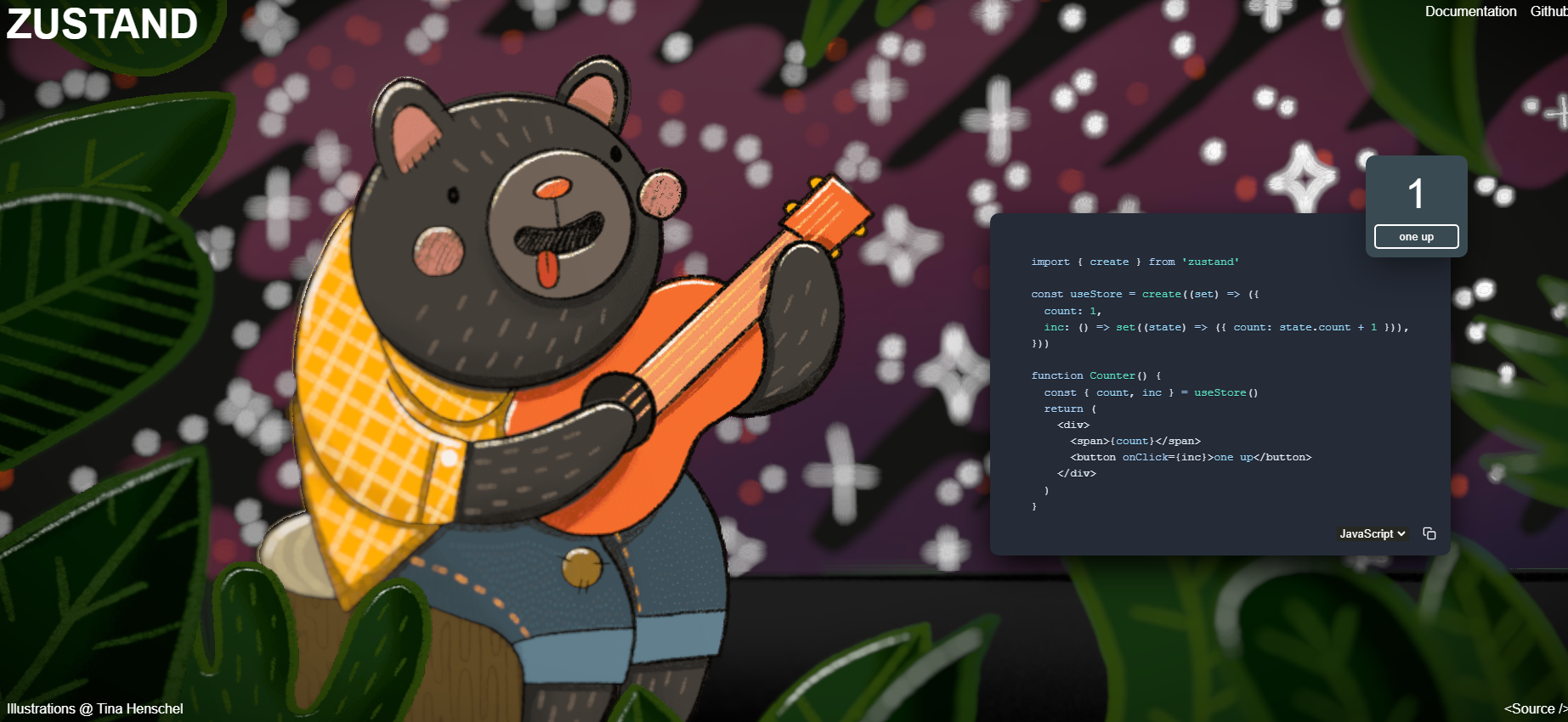
52.[TIL] Zustand

zustand는 React에서 상태관리를 쉽게 할 수 있도록 도와주는 가벼운 상태 관리 라이브러리이다. Redux와는 다르게 많은 보일러 플레이트를 필요로 하지 않고 간단하고 직관적인 API로 빠르게 상태를 관리할 수 있으며 Immer와 같은 불변성 관리도 자동으로 해
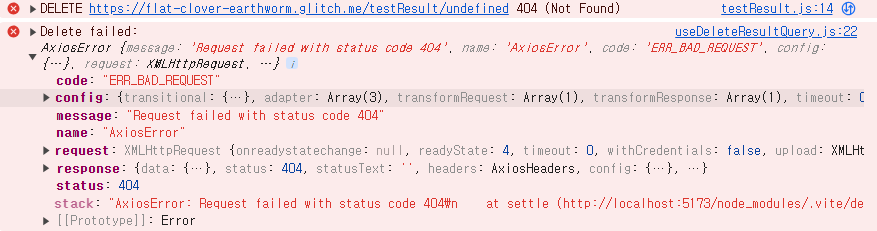
53.[TIL] MBTI 테스트 만들기 트러블 슈팅!

tanstack query를 통해서 테스트 결과를 삭제를 업데이트 하던 도중 의문의 에러가 발생했다!너 왜그러니일단 문제가 어디서 발생했냐면 useMutation을 사용하기 위해 커스텀 훅을 만들어서 사용하고 있었는데 그곳에서 발생한 문제같다.우선 useDeleteRe
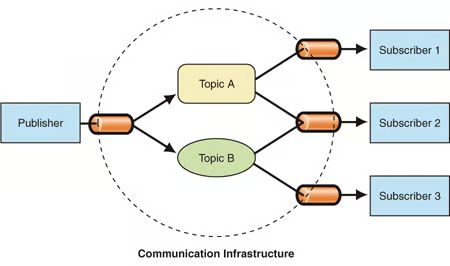
54.[TIL] Pub-Sub 패턴

Pub-Sub는 퍼블리셔라고 하는 메시지 발신자가 특정 수신자(구독자)에게 직접 메시지를 보내도록 프로그래밍하지 않고, 대신 어떤 구독자가 있는지 알 수 없는 상태에서 게시된 메시지를 클래스로 분류하는 메시징 패턴입니다. 마찬가지로 구독자는 하나 이상의 클래스에 관심을
55.[TIL] React Portal

React Portal은 React 컴포넌트가 현재 DOM 계층 구조의 부모 자식 관계와 무관하게, DOM트리의 위치에 자식을 렌더링할 수 있게 하는 기능이다. 기본적으로 React 컴포넌트는 부모 컴포넌트 안에 렌더링되지만, 포탈을 사용하면 컴포넌트를 DOM 트리의
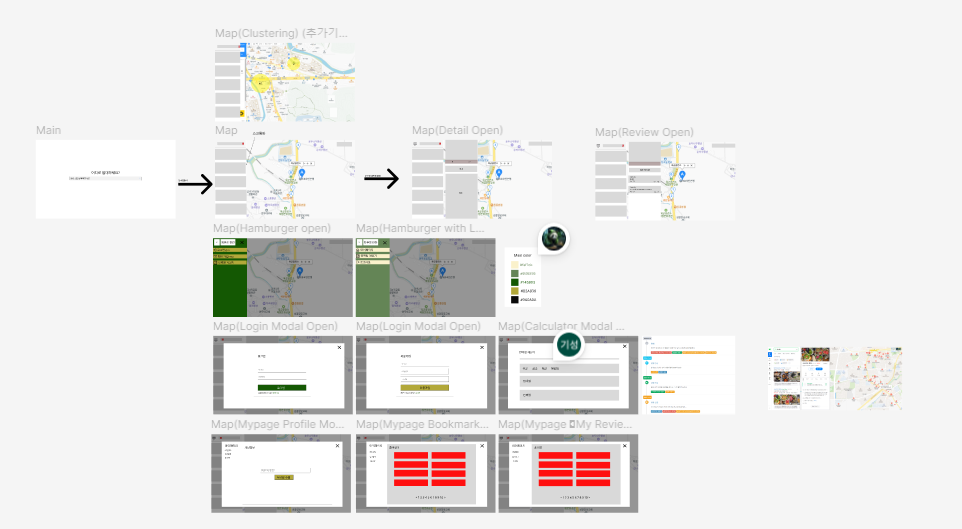
56.[TIL] 아웃소싱 시작

뭔 이름인가 싶겠지만 우리팀 프로젝트 이름이다. 무슨 내용이냐면 입대날 훈련소 근처에서 무엇을 먹을지 음식점을 추천해주는 프로젝트이다. 이름값하죠?이번엔 만만치 않은 것 같다. jwt를 통해 인증 인가 회원가입 로그인도 구현해야하고 지도 api를 사용해서 주변 음식점도
57.[TIL] zustand persist

zustand로 persist를 사용한다면 새로고침 후에도 그 값을 사용하도록 할 수 있다. persist를 사용하면 storage에 그 값을 저장하여 해당 데이터를 유지할 수 있다고 한다.퍼시스트 미들웨어를 사용하면 저장소(예: localStorage, AsyncSt
58.[TIL] 카카오맵 API 마커 오버레이 만들기

우선 시작에 앞서 kakaomap api를 사용하는데에 리액트에 적용하기 위해서 스크립트 보다는 리액트에서 사용하기 좋게 만들어진 이 react-kako-maps-sdk를 사용하기로 했다. https://react-kakao-maps-sdk.jaeseokim.
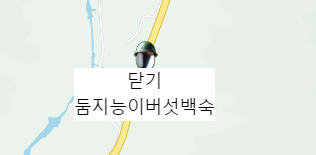
59.[TIL] 자동완성 만들기

프로젝트중에 훈련소 검색을 하는 부분이 있었는데 처음에 사용자가 어떤 훈련소가 있을지 잘 모르겠다라는 생각이 들었다. 그래서 검색을 할 때 비슷한 키워드를 입력을 받게되면 그 키워드가 포함된 리스트를 띄워주도록 만들어야 겠다 생각했다.사단 전체에 대한 리스트를 상수로
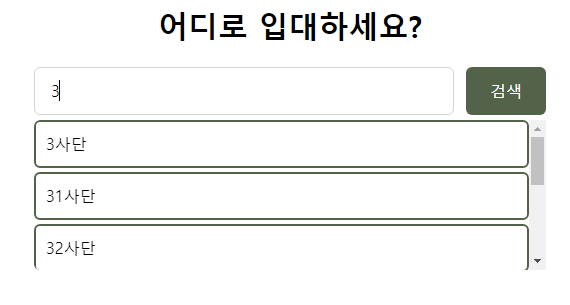
60.[TIL] 아웃소싱 프로젝트 회고

길고 길었던 아웃소싱 팀프로젝트가 끝이 났다. 끝났으니까 회고,,, 해야겠지?KPT회고를 한번 해보았다.Keep, Problem, Try의 약자로 회고 내용을 이 세가지 관점으로 분류해서 회고를 진행하는 것을 말한다.체계가 잘 잡혀서 매끄럽게 잘 진행된 부분큰 트러블
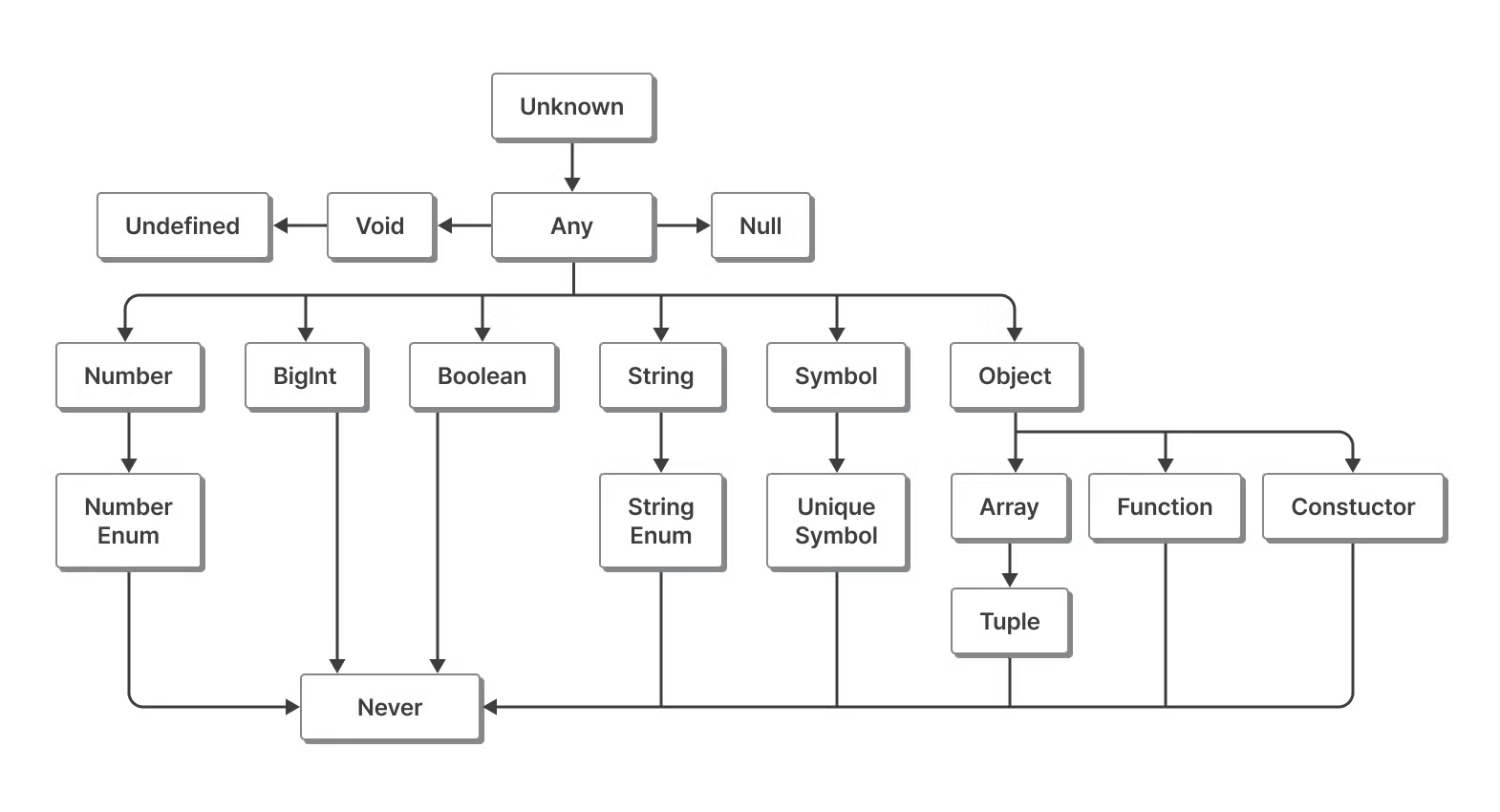
61.[TIL] Typescript 사용방법 알아보기

예전에 TIL로 타입스크란? 하면서 조금 적었었던 것 같은데 오늘 강의로 타입스크립트를 다시 배우면서 한번 정리해보고자 한다.간단하게 Javascript + 정적 타입 시스템이라고 볼 수 있다. 여기서 타입 시스템이란 프로그래밍 언어가 프로그램에서 가질 수 있는 타입을
62.[TIL] Next.js에서 렌더링 각각 다르게 하는 법

렌더링 기법에는 총 4가지가 있다. CSR, SSR, SSG, ISR이 있는데 Next에서는 이 4가지를 모두 사용할 수 있다. CSR과 SSR은 이전에 적어보았는데 SSG와 ISR은 뭘까?SSG는 서버에서 페이지를 렌더링해서 클라이언트에게 HTML을 전달하는 방식이다
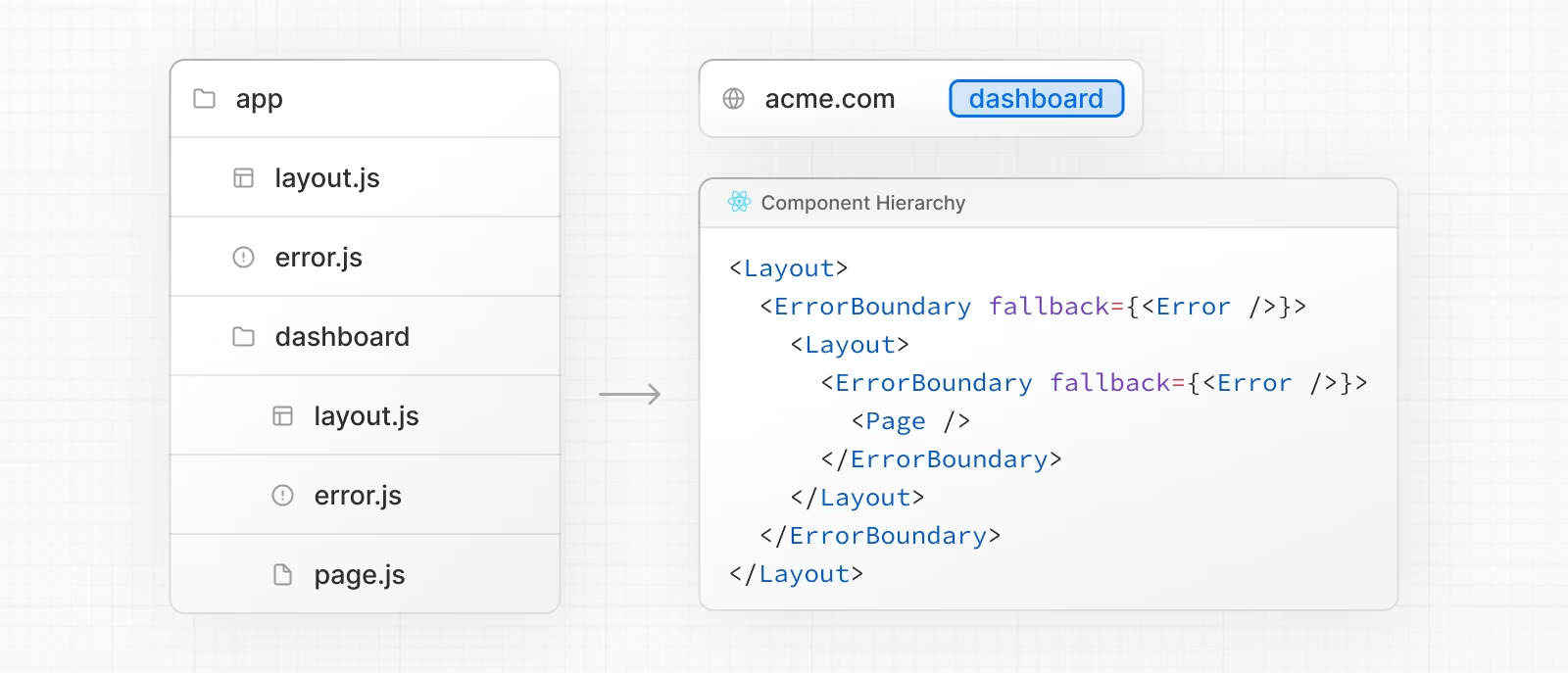
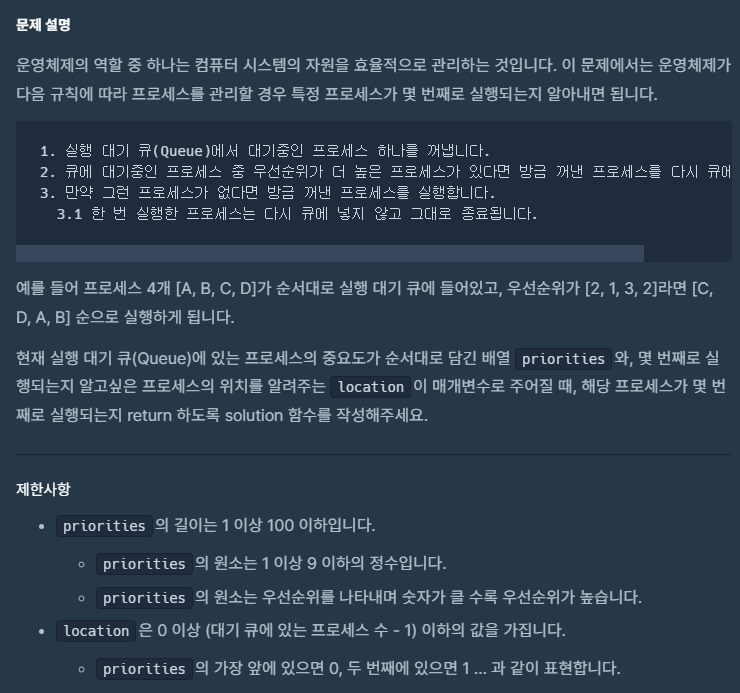
63.[TIL] Next에서 에러핸들링하기

Next.js에서 에러 핸들링하는 방법은 간단하다! 특정 라우트 세그먼트에 맞춘 Error UI, error.js 를 생성하고, 오류가 발생한 부분만 격리하여 애플리케이션의 나머지 부분이 계속 작동하도록 유지할 수 있게된다.ex)왜 Error 컴포넌트는 클라이언트 컴포
64.[TIL] Next.js에서 Tanstack Query쓰기

Tanstack Query는 서버 상태 관리 라이브러리로, 복잡하고 장황한 코드를 필요로 하지 않고, 상태 관리와 데이터 fetching을 간편하게 해준다.기존의 Redux나 Recoil 등의 상태 관리 라이브러리는 클라이언트와 서버 상태를 함께 관리하는데에 반해 Re
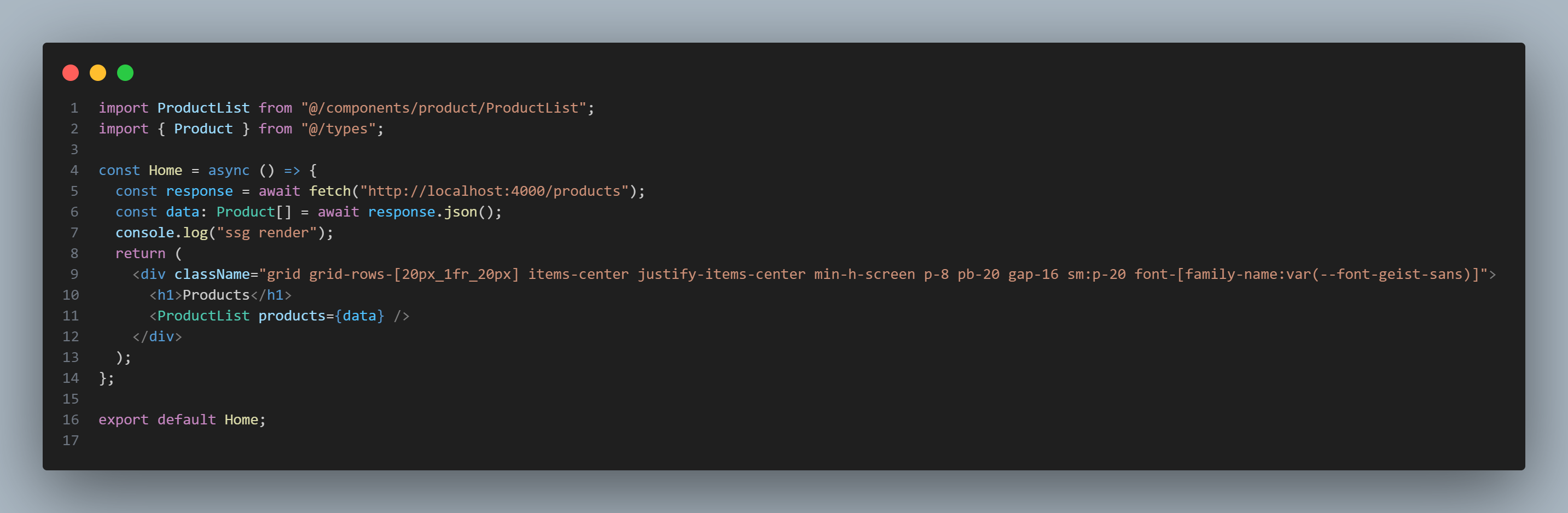
65.[TIL] Next.js fetch

Next.js에서는 fetch함수를 자체적으로 확장하여 제공하고 있다. 이 fetch는 Next.js에서 제공하고 있는 렌더링 기법들을 사용하는데에 중요한 역할들을 하고 있다.기본 사용 예시는 일반 fetch함수와 별반 다를게 없다. 똑같이 fetch하고 .json()
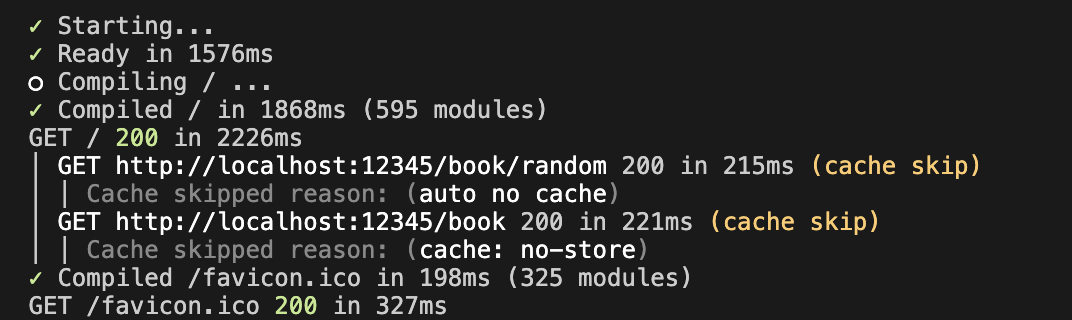
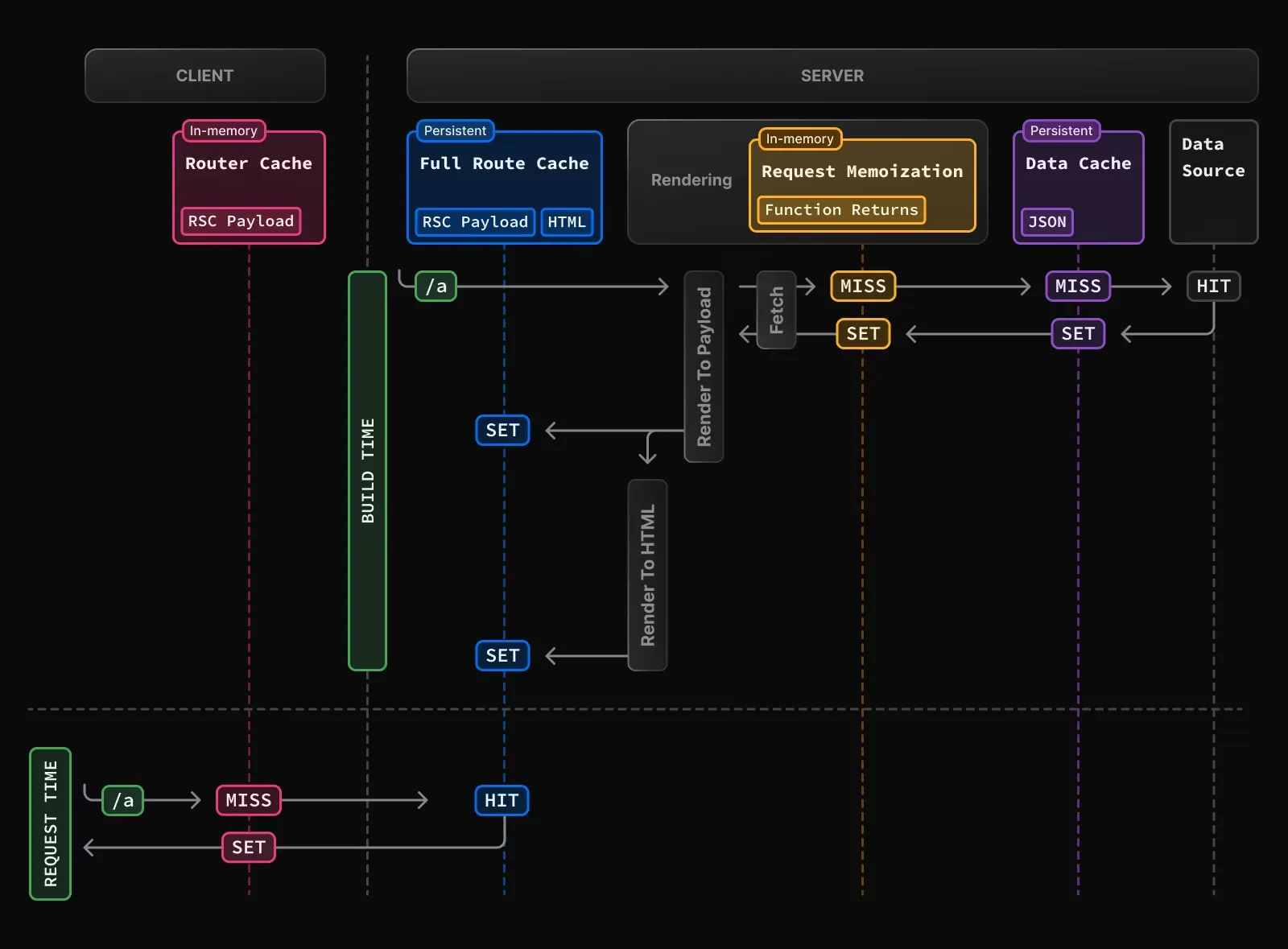
66.[TIL] Next.js Caching 전략

Next.js에서는 Cache가 정말 중요하다 생각될 정도로 모든 데이터를 캐싱해버린다.이 이미지는 Next.js의 공식 홈페이지에서 자신들이 어떻게 캐시를 관리하는지 보여주는 이미지이다. 이미지상에서만 캐시의 종류가 4개가 존재한다. 하나씩 캐시가 어떻게 동작하는지
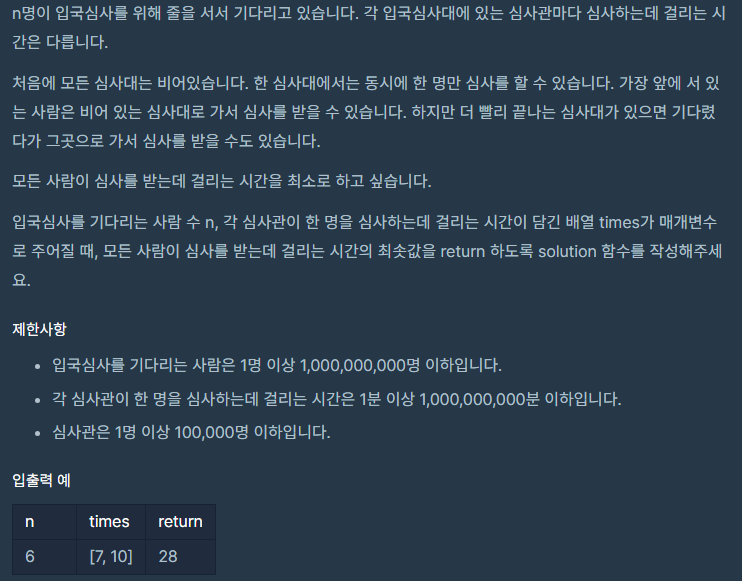
67.[JS] 입국심사

이분 탐색을 사용하는 문제이다. 이분 탐색문제는 왼쪽 끝과 오른쪽 끝에서 시작해서 중간 값을 계속 업데이트 해나가면서 찾아가야한다. 항상 알고리즘 문제를 보면 길찾기를 제외하고는 어떤 알고리즘을 써야할지 감이 안잡힌다. ㅜㅠㅜㅜㅜㅜㅜㅜ 알고리즘 어려워
68.[TIL] LOL-DEX 개인과제

Riot API를 활용하여 리그오브레전드 정보를 보여주는 페이지입니다.https://lol-dex.vercel.app2024.09.25 ~ 24.10.07home hoverrotationchampionsdetailitemsdarkmode반응형loading
69.[TIL] useSuspenseQuery

Options에 들어가는 옵션은 기존 useQuery()와 같은데 세가지가 다르다.throwOnErrorenabledplaceholderDatareturn 값도 useQuery()와 같은데 또 세가지가 다르다.data는 defined를 보장한다.isPlaceholder
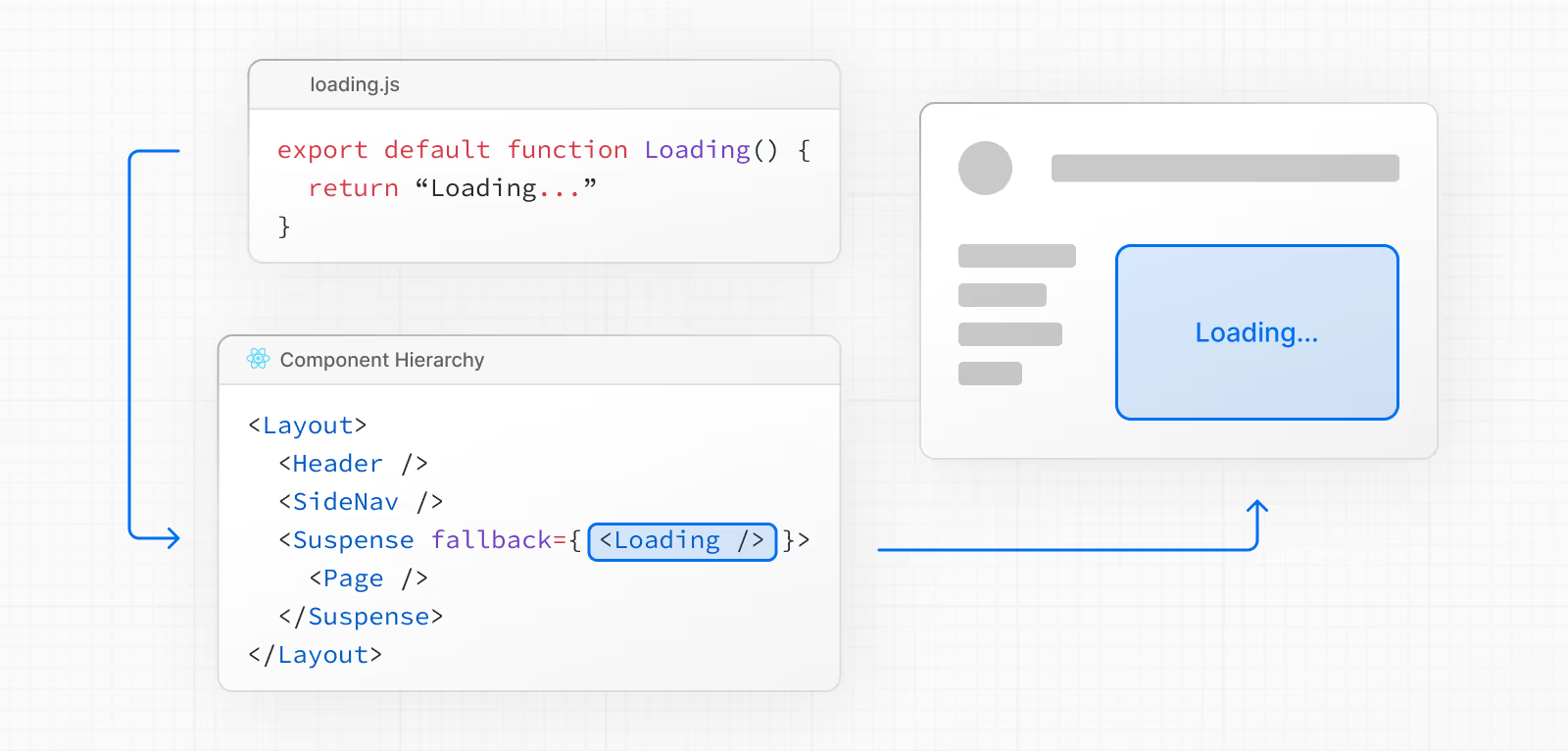
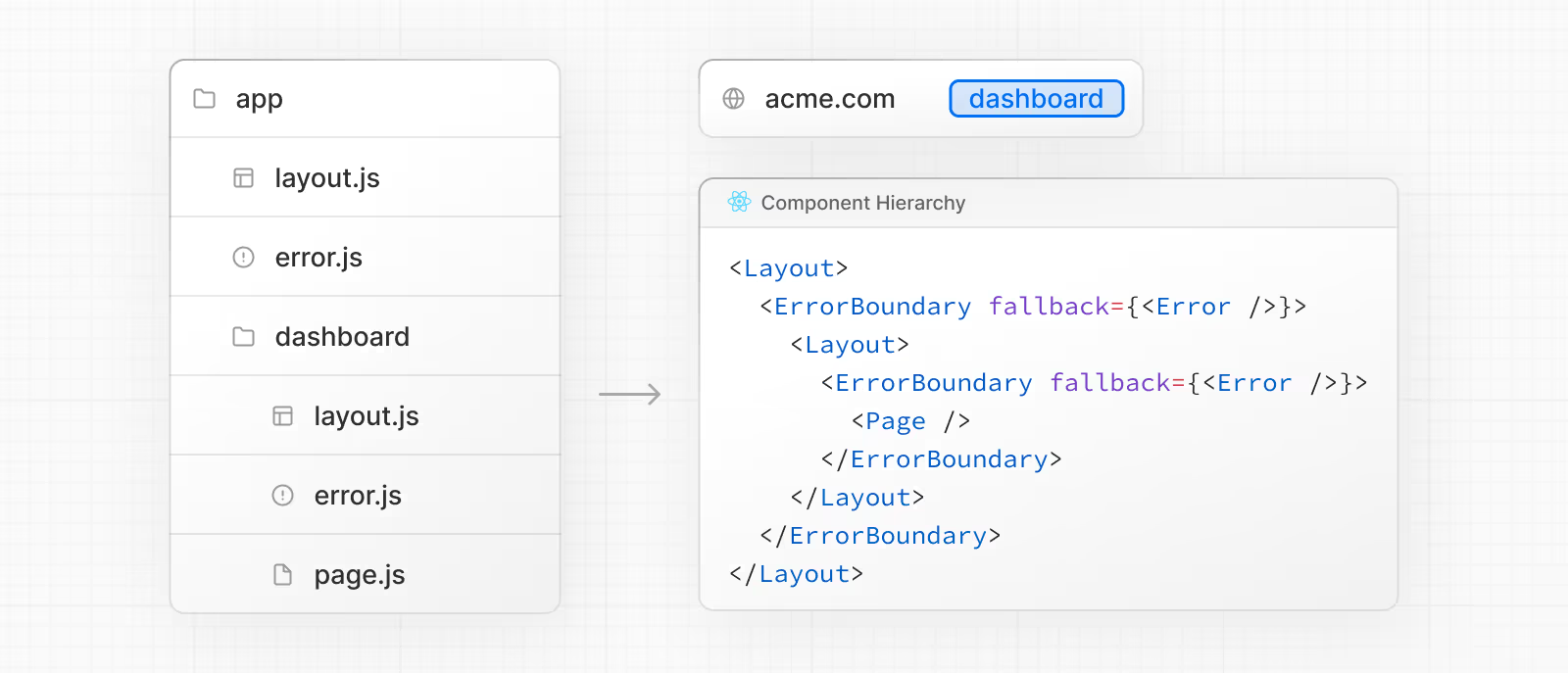
70.[TIL] 로딩 트러블슈팅

프로젝트를 진행하면서 loading ui를 만들게 되었는데 next.js에서는 loading.tsx파일을 만들게 되면 위 그림과 같이 자동으로 Suspense로 감싸주는 역할을 한다. 로딩UI가 중복이 되어서 더보기 버튼을 누르면 로딩 UI가 뜨는 현상이 생겼다.loa
71.[TIL] Next.js 심화프로젝트!

온라인 게임인 FC ONLINE의 API를 활용하여 게임 내 사용자의 전적을 확인하고 유저들과 소통할 수 있는 전적 & 커뮤니티 게임 내 전적을 그래프를 통해 수치화 하여 보여줄 수 있으며, 기존 다른 FC Online의 전적 검색 사이트와는 다르게 커뮤니티의 기능을
72.[TIL] 제어 컴포넌트 비제어 컴포넌트

“제어되지 않은” 몇몇 지역 state를 갖는 컴포넌트를 사용하는 것은 흔한 일입니다. 예를 들어 isActive state를 갖는 원래의 Panel 컴포넌트는 해당 컴포넌트의 부모에서 패널의 활성화 여부에 영향을 줄 수 없기 때문에 제어되지 않습니다. 반대로 컴포넌
73.[JS] 프로세스

우선 큐를 우선순위에 따라 정렬하고 인덱스를 같이 넣는다. 그리고 queue에서 제일 앞을 뽑아서 현재 프로세스가 우선순위보다 작다면 큐의 제일 끝에 다시 삽입하고 아니라면 뽑고나서 우선순위의 인덱스를 증가시킨다. 만일 location과 큐의 인덱스값과 같다면 answ
74.[TIL] Next.js는 server action에서의 try catch를 추천하지 않는다.

최종 프로젝트를 진행하면서 유저 정보를 가져올 때 유저 정보가 없을시의 에러처리를 어떻게 처리할지 고민하는 도중에 Next.js의 docs에서 server action에서 try catch를 추천하지 않는다고 하는 것을 보게 되었다.본문에 따르면 에러는 예상되는 에러와
75.[TIL] Intersection Observer API

InterSection Observer API는 상위 요소 또는 최상위 문서의 viewport와 대상 요소 사이의 변화를 비동기적으로 관찰할 수 있는 수단을 제공한다. Intersection Observer API는 특정 요소가 다른 요소(또는 viewport)와의 교
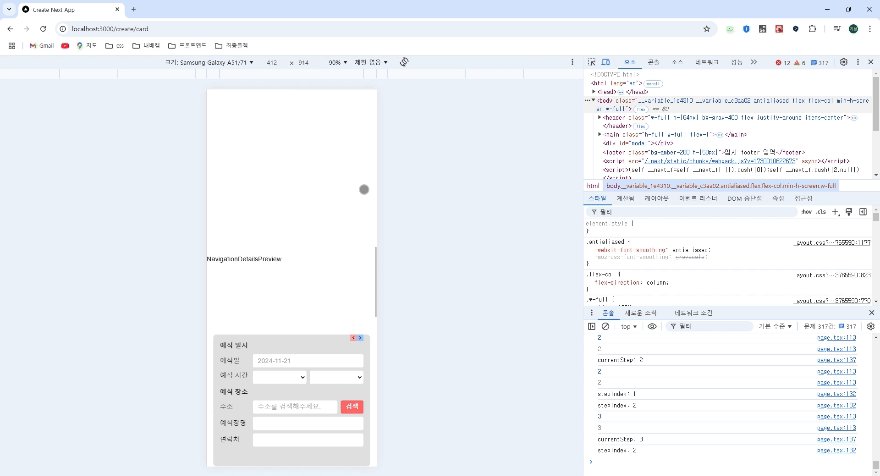
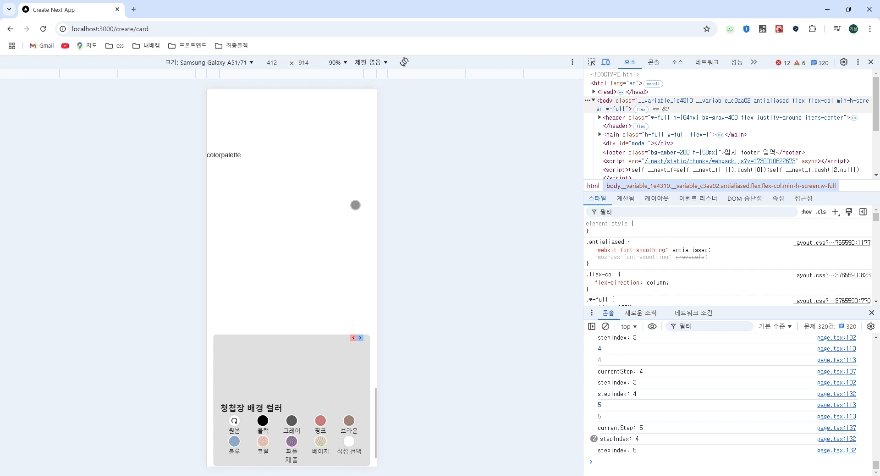
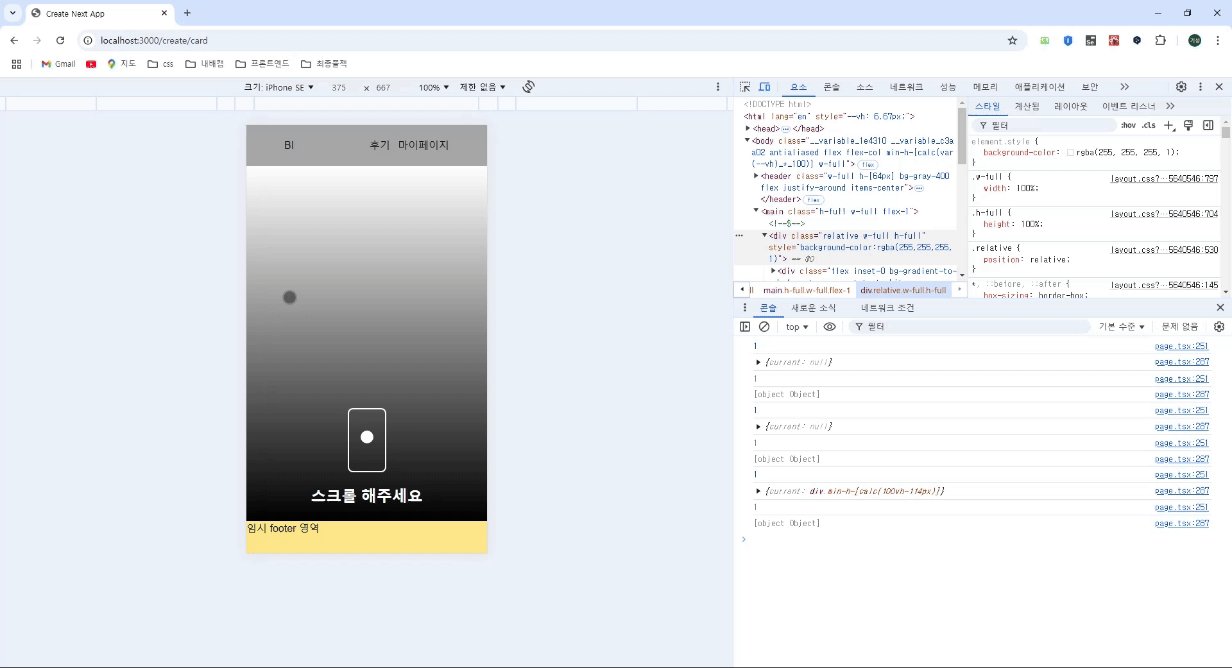
76.[TIL] 스크롤 이벤트 개선하기

최종 팀프로젝트를 진행하면서 청첩장은 꾸밀 때 스크롤에 따른 입력 폼 컴포넌트의 전환과 next, previous버튼을 통한 단계별 스크롤 이벤트를 구현하는데 버튼을 통한 스크롤 과정에서의 버벅임을 해결하기 위한 과정을 적어보려한다.우선 맨 처음 목표로한 구현 사항은
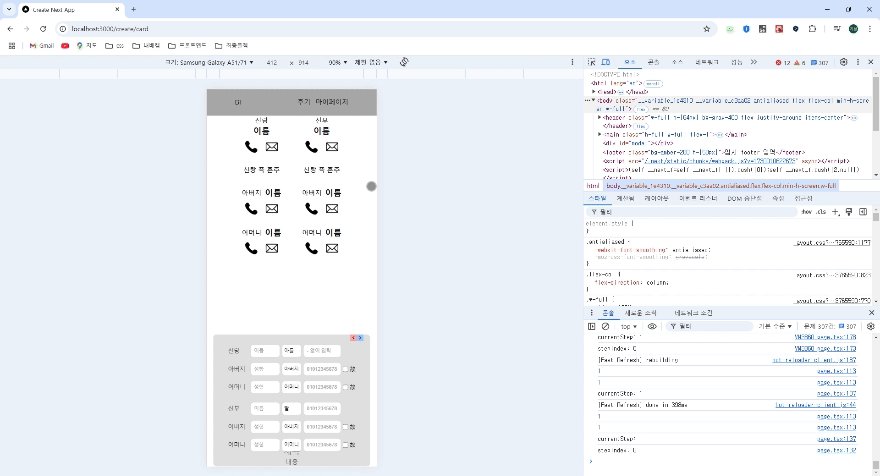
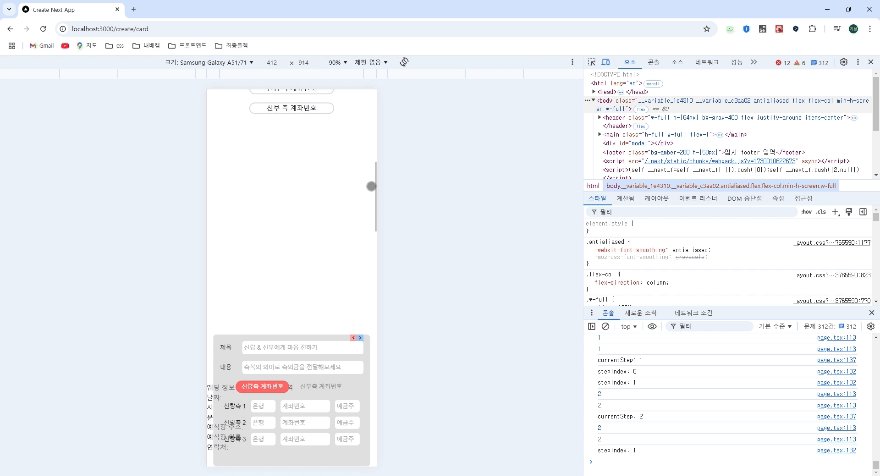
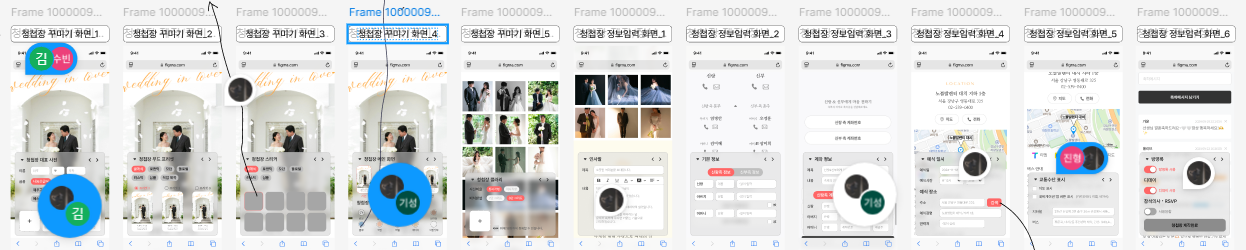
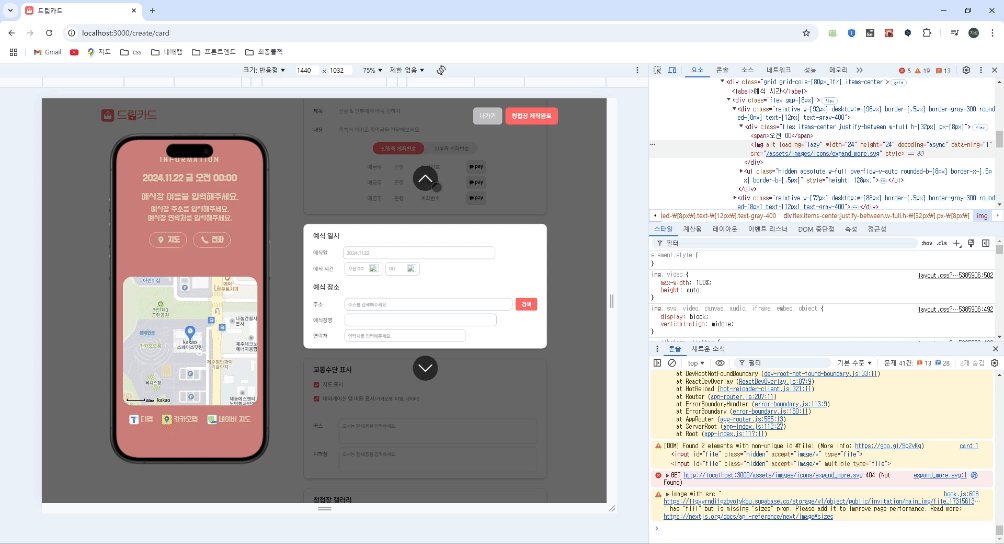
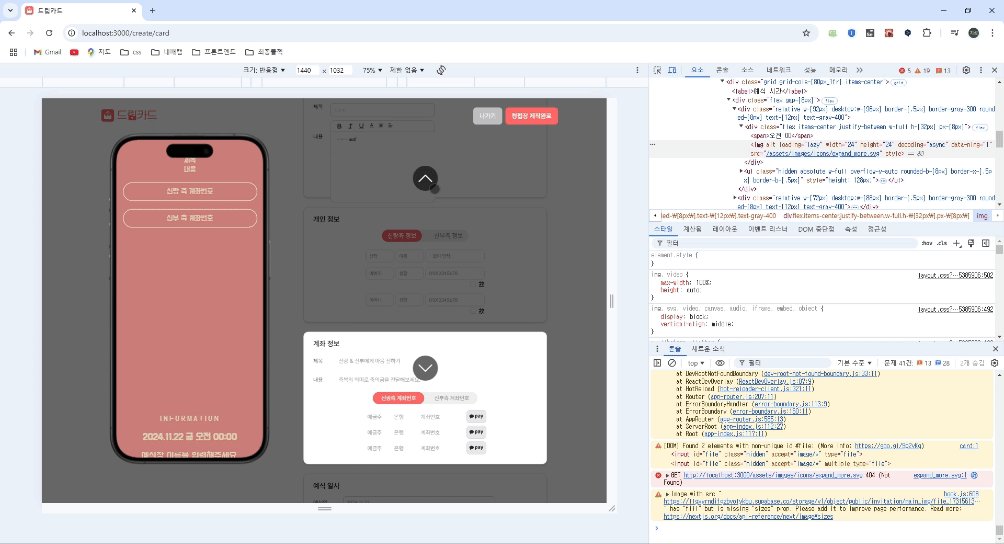
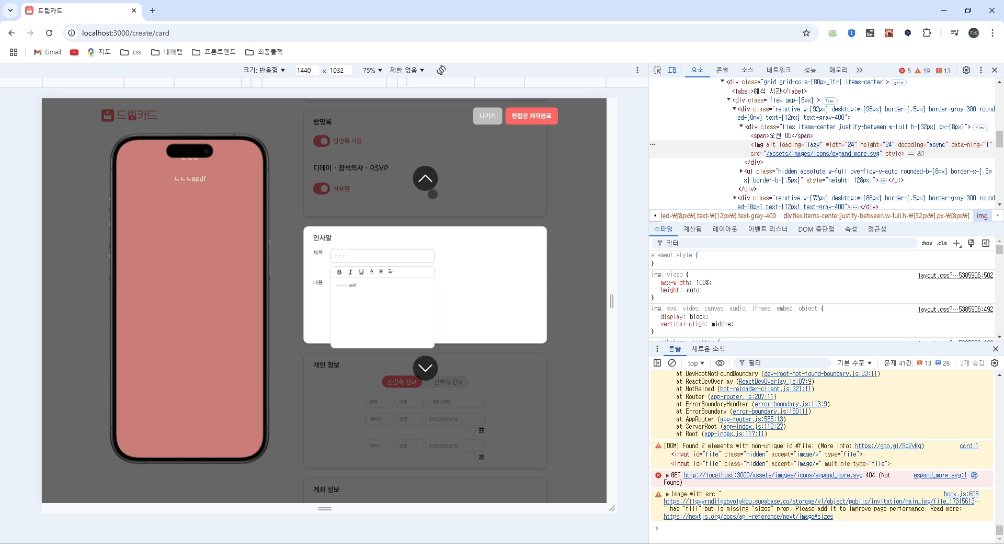
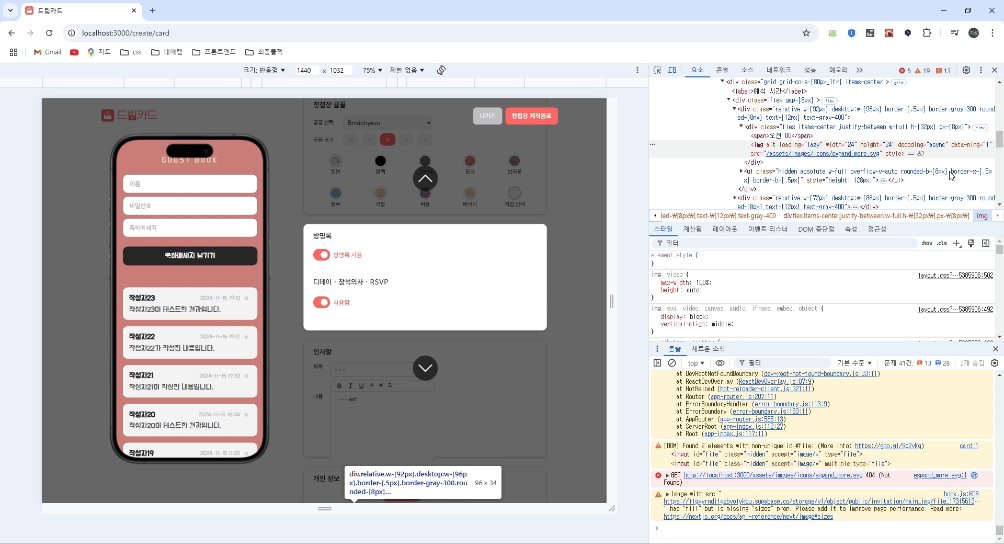
77.[TIL] 프로젝트에서 react-hook-form을 사용한 이유

위의 사진은 우리 팀 프로젝트에서 가장 핵심 기능으로 들어갈 청첩장 제작 페이지이다. 보기만해도 상당히 많은 input이 있음을 알 수 있다. 기획의 첫 단계부터 저 input들을 어떻게 관리 할 것인가?를 생각 하게 되었다. 우선 문제는 저 input들이 하나의 페이
78.[JS] 다음 큰 숫자

toString을 통해 2진수로 변환 해주면서 n을 하나씩 늘려가 1의 개수가 같을 때 까지 while문을 돌아준다.
79.[TIL] Framer motion 적용하기

Framer motion이란 react 애니메이션 라이브러리인데 많이들 사용하는 것 같더라. 그래서 간단하게 온 보딩화면에 framer motion을 적용해보았다.framer motion은 motion이라는 키워드를 사용해서 element의 애니메이션을 조작하는데 el
80.[TIL] useRef

useRef는 렌더링에 필요하지 않은 값을 참조할 수 있는 React Hook이다.매개변수 initialValue: ref 객체의 current프로퍼티 초기 설정값이다. 여기에는 어떤 유형의 값이든 지정할 수 있다. 이 인자는 초기 렌더링 이후부터는 무시된다.반환값 u
81.z-index가 왜 안될까?

CSS에서 z-index는 요소의 쌓임 순서를 결정하는 데 사용된다. 그러나 특정 상황에서는 z-index를 설정했음에도 불구하고 예상한 대로 동작하지 않는 경우가 있다. 이 문제의 원인은 Stacking Context(스태킹 컨텍스트)에 있다. 이번 글에서는 캐러셀
82.왜 DOM에 접근할 때 useRef를 사용해야 할까?

useRef란? 는 컴포넌트가 리렌더링 되어도 유지되는 값을 저장할 수 있게 해주는 React 훅이다. 그리고 주로 DOM 요소에 접근할 때 많이 사용된다. document.querySelector를 써도 되지 않을까? React에서는 Virtual DOM을 사용해서
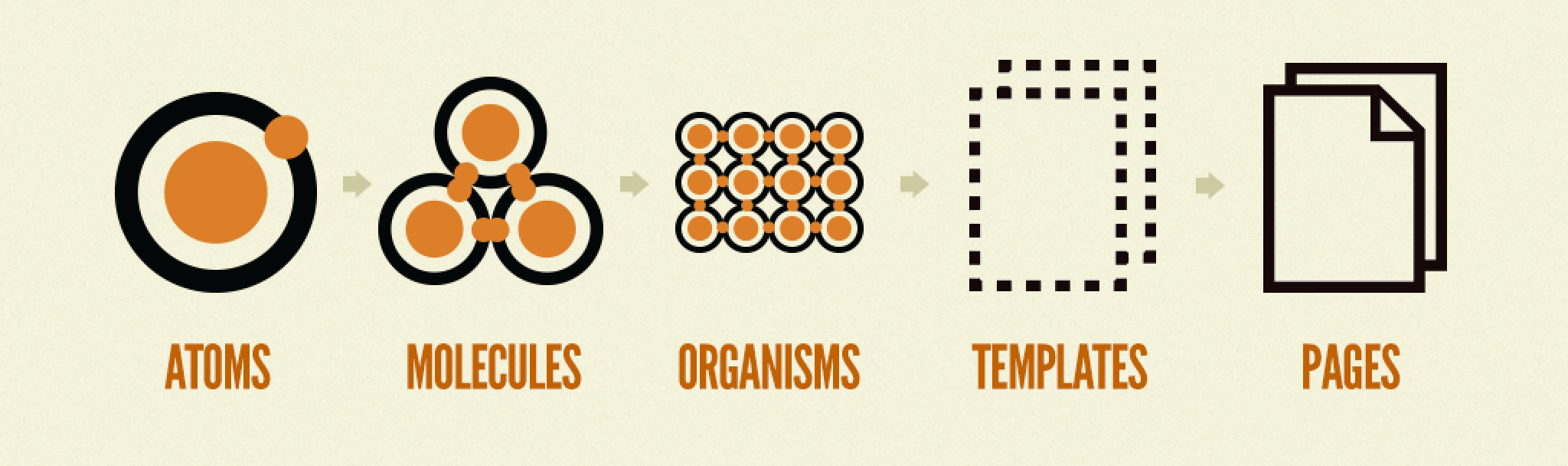
83.프론트엔드 디자인 패턴 이해하기: Atomic Design으로 구조 설계 시작하기

프론트엔드 개발을 하다 보면 컴포넌트 수가 점점 많아지고, 프로젝트 규모가 커질수록 구조가 복잡해지는 문제를 마주하게 된다.처음에는 간단했던 코드도 시간이 지날수록 관리가 어려워지고, 유사한 컴포넌트가 중복되거나, 파일을 어디에 두어야 할지 판단하기 애매한 상황이 자주
84.HTTP와 HTTPS의 차이

HTTP와 HTTPS는 웹에서 데이터를 주고 받는 프로토콜이다. 이 둘의 큰 차이는 보안에 있다.HTTPS는 SSL/TLS 암호화 기술을 통해 클라이언트와 서버 사이의 데이터 전송을 암호화 한다.브라우저가 서버에게 HTTPS 접속 요청서버가 SSL 인증서 전달브라우저가
85.웹소켓이란?

웹소켓은 클라이언트와 서버간에 실시간 양방향 통신을 가능하게 하는 통신 프로토콜이다.기존 HTTP는 요청/응답 기반 -> 클라이언트가 먼저 요청해야만 서버가 응답반면, 웹소켓은 한 번 연결을 맺으면, 양쪽에서 자유롭게 데이터 전송 가능즉, 끊임없이 데이터를 주고받을 수
86.데이터베이스 기초 개념 정리

데이터베이스(Database)는 데이터를 구조화된 형태로 저장하고, 효율적으로 관리할 수 있게 도와주는 시스템.쉽게 말하면, "정보를 담는 잘 정리된 엑셀 파일"이라고 생각하면 됩니다.데이터를 테이블 형태로 저장각 행은 레코드(Row), 각 열은 컬럼(Column)SQ
87.네트워크 기초 개념 정리

클라이언트(Client): 웹 브라우저처럼 요청을 보내는 쪽서버(Server): 요청을 받고, 처리한 결과를 응답하는 쪽브라우저(클라이언트) → 요청(Request) → 서버서버 → 응답(Response) → 브라우저웹에서 정보를 주고받는 비연결성, 비상태성 프로토콜H
88.운영체제 기초 개념 정리

운영체제(Operation System)는 하드웨어와 소프트웨어 사이에서 중재자 역할을 하는 시스템 소프트웨어이다. 사용자가 하드웨어 자원을 쉽게 사용할 수 있도록 추상화된 환경을 제공한다.대표적인 운영체제: Windows, macOS, Linux, Android, i
89.디자인 패턴

디자인 패턴은 소프트웨어 설계에서 반복적으로 발생하는 문제에 대한 재사용 가능한 해결책이다. 건축가가 건물을 지을 때 흔히 사용하는 설계 방식이 있듯이, 소프트웨어 개발에서도 특정 문제를 해결하는 데 효과적인, 이미 검증된 '설계 템플릿'이라고 생각하면 이해하기 쉽다.
90.hover시 가운데에서 퍼져나가는 효과

motion 라이브러리를 사용하면서 헤더의 메뉴에 hover 했을 때 가운데에서 밑줄이 퍼져나가는 효과를 만들다가 기록한다.동영상 왜이렇게 잘렸지요점은 였다.이 속성 없이 그냥 애니메이션을 준다면 왼쪽부터 오른쪽으로 퍼져나가는 형식의 모션이 구현된다.반대로 하려면 ri
91.useEffect 내부에서 함수 선언하는 것과 외부에서 선언 하는 것의 차이

useEffect를 사용하면서 내부와 외부에서 사용하는 것에 무슨 차이가 있을까? 라는 생각이 들었다.이 함수는 useEffect가 실행될 때만 존재하고, effect가 끝나면 GC(가비지 컬렉션) 대상이 된다.외부에서 접근 불가능.effect 실행 때마다 새로 만들어
92.Toast UI Editor, React Wrapper 없이 사용하는 방법

TOAST UI Editor는 NHN에서 개발한 텍스트 에디터 라이브러리이다. React에서 사용할 만한 마크다운 혹은 WYSIWYG(What You See Is What You Get) 에디터 중에서는 제일 간단하게 사용할 수 있다고 생각 하였으나 최신 업데이트가 2