
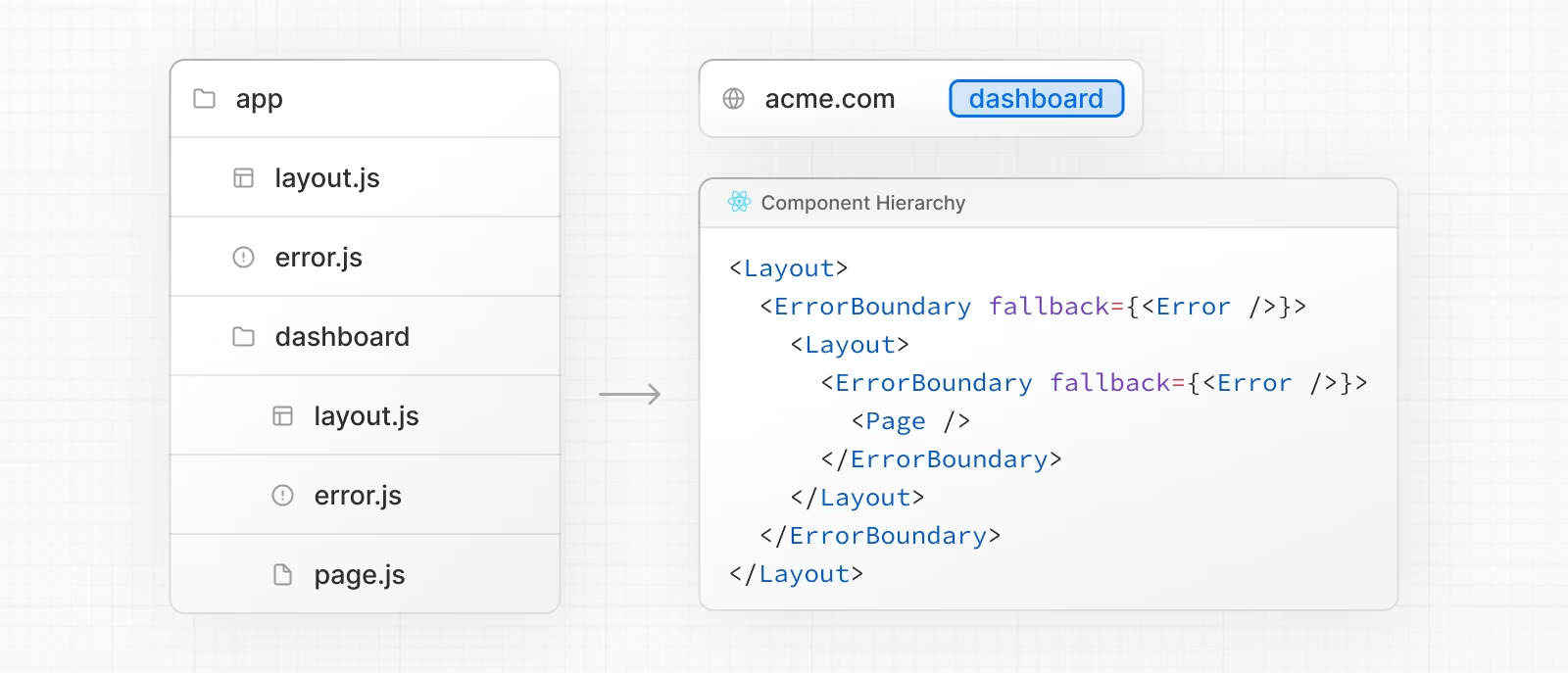
Next.js에서 에러 핸들링하는 방법은 간단하다! 특정 라우트 세그먼트에 맞춘 Error UI, error.js 를 생성하고, 오류가 발생한 부분만 격리하여 애플리케이션의 나머지 부분이 계속 작동하도록 유지할 수 있게된다.
ex)
//
'use client'; // ❗이 때, 에러컴포넌트는 반드시 클라이언트 컴포넌트여야 한다!
import { useEffect } from 'react';
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
useEffect(() => {
console.error(error);
}, [error]);
return (
<div>
<h2>Something went wrong!</h2>
<button onClick={() => reset()}>Try again</button>
</div>
);
}왜 Error 컴포넌트는 클라이언트 컴포넌트여야 하냐면 error.js는 자동으로 중첩된 자식 세그먼트 또는 page.js를 감싸는 React Error Boundary를 생성하기 때문이다.
React Error Boundaries: React의 오류 경계는 클라이언트 측에서 동작합니다. 이는 React 컴포넌트 트리 내에서 발생하는 오류를 잡아내고, 폴백 UI를 렌더링 하는 역할을 합니다. 서버 사이드에서는 이러한 경계가 작동하지 않으므로, 클라이언트 측에서 오류를 처리하기 위해서는 오류 컴포넌트가 클라이언트 컴포넌트로 정의되어야 합니다.
Error Boundary란?
에러 바운더리는 하위 컴포넌트 트리의 어디에서든 자바스크립트 에러를 기록하며 깨진 컴포넌트 트리 대신 Fallback UI를 보여주는 React 컴포넌트로 에러 바운더리는 렌더링 도중 생명주기 메서드 및 그 아래에 있는 전체 트리에서 에러를 잡아낸다.
평소에 에러처리에 대해 사소한 이슈정도로 남겨두고 개발하는 경우가 있었는데 Next.js를 사용하면서 에러처리를 조금 더 자세하고 편리하게 할 수 있어서 앞으로는 에러 처리에 대해 더 자세히 신경 쓰면서 개발해야겠다 생각했다.
