
React-Router-Dom
✅ 리액트 라우터 돔은 리액트 프로젝트에서 라우팅을 가능하게 하는 라이브러리이다.
그렇다면 라우팅이란 무엇인가? 위키백과와 AWS에서는 다음과 같이 정의하고 있다.
라우팅(영어: routing)은 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이다.
보통 우리가 이 페이지갔다 저 페이지갔다 여러 페이지를 이동하는데 이를 도와주는 라이브러리가 React-Router-Dom이다. 그렇다면 이 라이브러리에 대해 알아보자.
설치
npm install react-router-dom
yarn add react-router-dom사용 방법
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
import Contact from "../pages/Contact";
import Works from "../pages/Works";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</BrowserRouter>
);
}
export default Router;라우터의 세팅은 위와 같이한다. BrowserRouter로 감싸고 그 밑에 Routes로 또 감싼 후에 이동하려는 컴포넌트들을 Route의 element로 넣어주고 이동할 주소를 path에 입력해준다.
Hooks
React처럼 React-Router-Dom도 여러 Hook들이 존재한다. 가장 많이 사용하는 대표적인 몇가지 훅을 정리해본다.
useNavigate
보통 어떤 버튼을 눌렀을 때 페이지를 이동하거나 컴포넌트를 눌렀을 때 페이지를 이동하게 만들 때 사용하는 훅이다.
import { useNavigate } from "react-router-dom";
const Home = () => {
const navigate = useNavigate();
return(
<button onClick={()=>navigate("/about")}>
about으로 이동
</button>
)
}
export default Home;onClick이벤트에 navigate("/about")을 줌으로써 버튼을 클릭시 about이라는 주소로 페이지를 이동할 수 있다.
useLocation
react-router-dom을 사용하면 우리가 현재 위치하고 있는 페이지의 여러가지 정보를 추가적으로 얻을 수 있다. 이 정보들을 통해 페이지 안에서 조건부 렌더링에 사용하는 등 여러 활용도를 보일 수 있다.
import { useLocation } from "react-router-dom";
const About = () => {
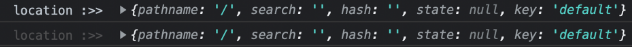
const location = useLocation();
console.log("location :>> ", location);
return (
<div>
<div>{`현재 페이지 : ${location.pathname.slice(1)}`}</div>
</div>
);
};
export default About;
useParams
useParams 훅은 현재 URL에서 <Route path>에 의해 매칭된 동적 매개변수의 키/값 쌍 객체를 반환한다. 자식 라우트는 부모 라우트의 모든 매개변수를 상속받는다.
<button onClick={() => navigate("/params/3")}>test</button>import { Routes, Route, useParams } from 'react-router-dom';
const Params = () => {
let id = useParams();
// ...
}
const App = () => {
return (
<Routes>
<Route path="users">
<Route path=":id" element={<Params />} />
<Route path="me" element={...} />
</Route>
</Routes>
);
}console.log(id)
쿼리 스트링에 들어있는 parameter들을 객체로서 받을 수 있다.
앞으로 리액트로 많은 프로젝트를 진행하게 될 텐데 이런 함수, 훅들을 잊지 않고 잘 기억해두자. Docs 또한 틈틈히 읽어 두자!
