Tailwind란?
Tailwind는 Utility-First인 CSS FrameWork이다. 부트스트랩처럼 m-1, flex, text-center같은 미리 설정된 유틸리티 클래스를 활용하는 방식으로 html태그의 클래스명으로 바로 사용할 수 있는 장점이 있다. 하지만 태그 내부에 길고 긴 클래스명을 통한 유틸리티들을 사용하다 보면 코드가 더러워 보이는 단점이 존재한다.
구글 폰트
구글 폰트 페이지에서 원하는 폰트를 검색 후

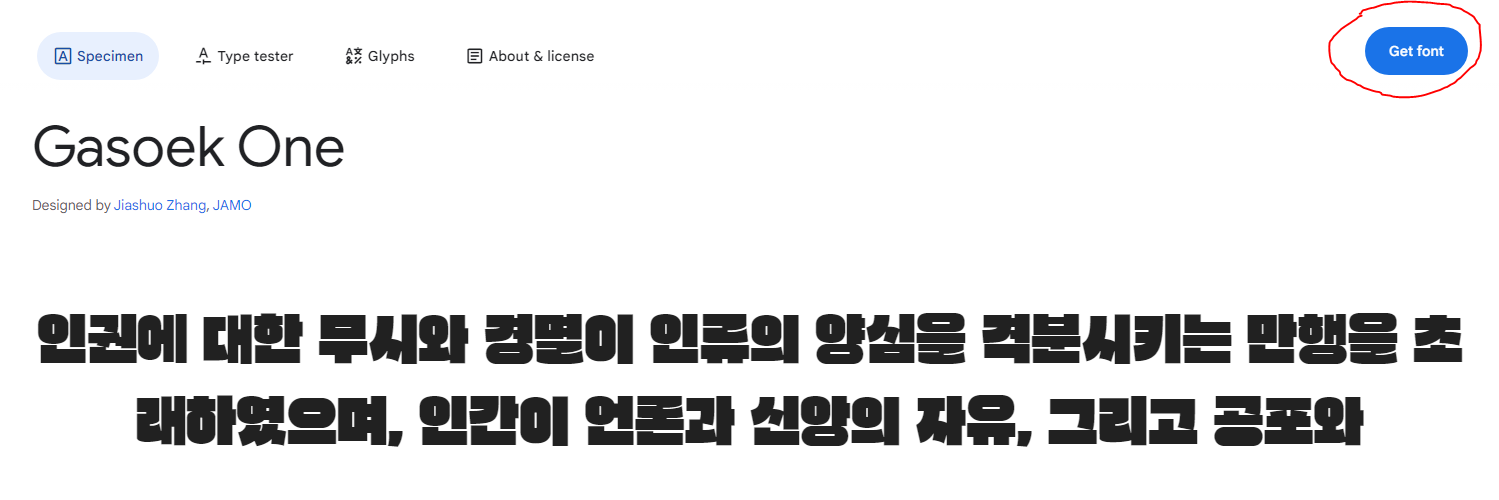
Get font 버튼을 누른 뒤

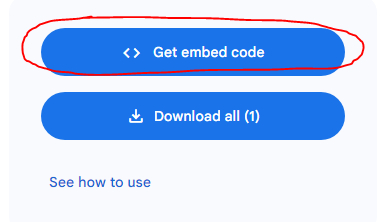
다운로드를 받거나 Get embed code를 눌러 css파일에
@import url('https://fonts.googleapis.com/css2?family=Gasoek+One&display=swap'); 붙여 넣고 tailwind.config.js파일에
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
fontFamily: {
Gasoek: ["Gasoek One", "sans-serif"],
},
},
plugins: [],
};
theme내부에 fontFamily를 추가 해준다. 여기서 옆에 Gasoek 이 부분은 html 태그에서 클래스명으로 사용하면 적용 가능하다.
<h1 className="text-4xl font-Gasoek text-gray-900 mb-4">Hello, World!</h1>