
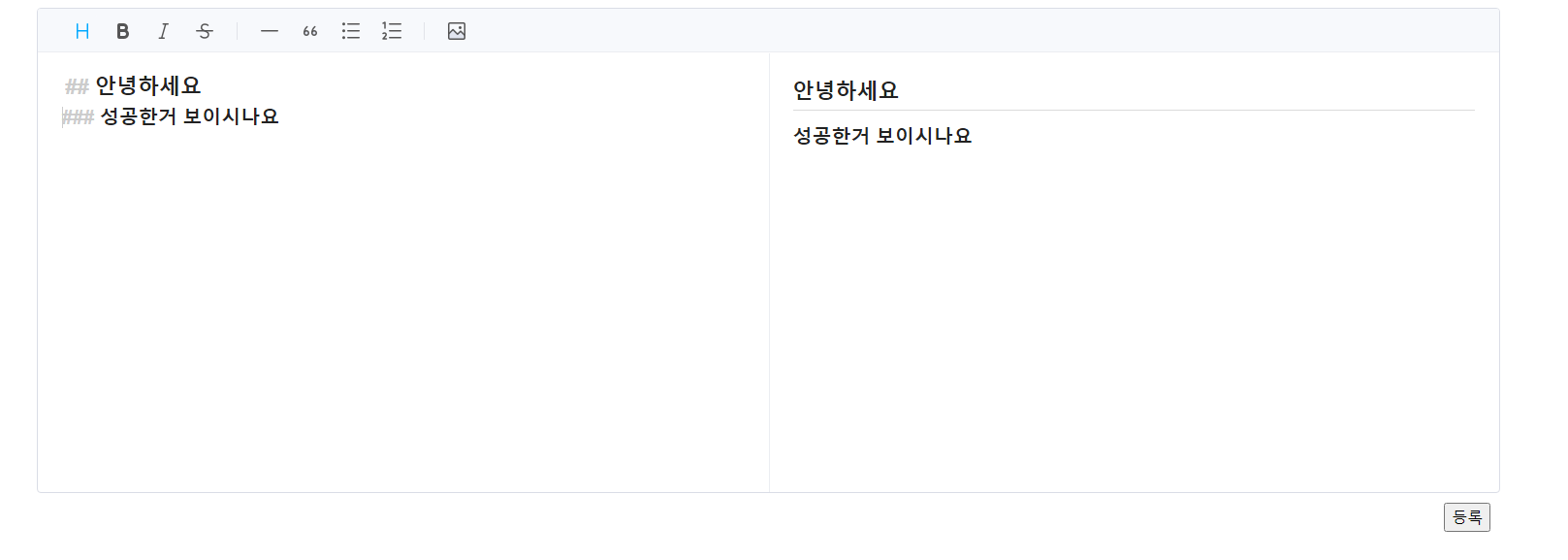
프로젝트를 하면서 요 마크다운 문법을 사용할 수 있는 Toast UI Editor를 찾았었는데 텍스트만 업로드 하는것은 우선 성공을 했다! ╰(°▽°)╯╰(°▽°)╯

쨔잔 이제 여기까지 한 걸 정리해보자면
설치
yarn add @toast-ui/react-editoryarn을 패키지 매니저로 사용하고 있어서 yarn을 통해 설치를 해주었다.
모듈
import { Editor } from '@toast-ui/react-editor';
import '@toast-ui/editor/toastui-editor.css';
import { useRef } from 'react';
const toolbar = [['heading', 'bold', 'italic', 'strike'], ['hr', 'quote', 'ul', 'ol'], ['image']];
const TuiEditor = ({ content, setPost, post }) => {
const editorRef = useRef();
const handleEditorChange = () => {
const editorInstance = editorRef.current.getInstance();
const markdownData = editorInstance.getMarkdown();
setPost({ ...post, contents: markdownData });
};
// const handleImage = (file, callback) => {
// const { data, error } = await supabase.storage
// .from('post')
// .upload('post/avatar1.png', avatarFile)
// console.log(file, callback);
// };
return (
<Editor
initialValue={content ?? ' '}
previewStyle="vertical"
initialEditType="markdown"
autofocus={false}
ref={editorRef}
toolbarItems={toolbar}
hideModeSwitch
height="500px"
// hooks={{ addImageBlobHook: handleImage }}
onChange={handleEditorChange}
/>
);
};
export default TuiEditor;toolbar는 toast ui editor의 상단 텍스트 툴들을 모아둔 것이고 배열 별로 끊어진 지점에 | 이 버티컬 바를 만든다. ref엔 useRef()를 선언해서 넣어주었다. onChange에는 디비에 넣어야 하기 때문에 props로 받아온 post객체에 set을 통해 넣어주었다. 주석인 부분은 이미지를 올릴 수 있도록 하는 property에 관련된 부분들인데 아직 구현하지 못했다. 아마 올렸을 때 supabase에 올리고 다시 그 url을 받아와서 화면에 그릴 수 있도록 해주어야 할 것 같다.
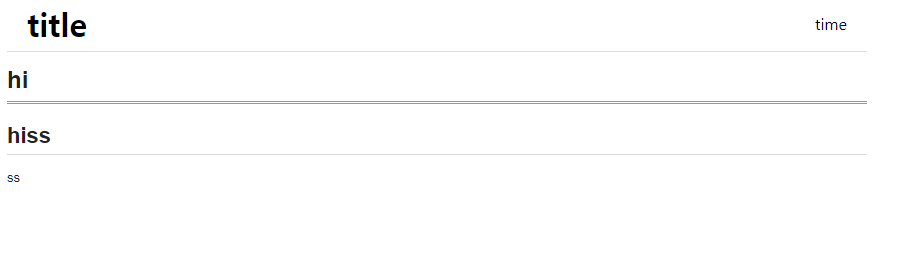
만들었으면 이제 그대로 볼 수 있어야 하는데 뷰어는 간단하다.
뷰어
import { DetailContainer, Title, TitleContainer, ViewContainer } from './DetailStyle';
import { Viewer } from '@toast-ui/react-editor';
const Detail = () => {
return (
<DetailContainer>
<ViewContainer className="view-container">
<TitleContainer>
<Title>title</Title>
<span>time</span>
</TitleContainer>
<Viewer className="viewer" initialValue={'# hi\n ## hiss\nss'} />
</ViewContainer>
</DetailContainer>
);
};
export default Detail;
보면 그냥 View하나 가져와서 initialValue에 넣어주면 알아서 나오게 된다.

지금은 아직 디비 연동을 안해서 임의로 넣어놨는데 내일 연동해서 내용을 그대로 나오게 할 예정이다. 내일 목표는 이미지 업로드와 글 디비 연동!

구현방법 뽀리기 쌔비기📦