jQuery란?
jQuery는 빠르고, 작고, 기능이 풍부한 자바스크립트 라이브러리입니다. 그것은 많은 브라우저에서 작동하는 사용하기 쉬운 API로 HTML 문서의 횡단과 조작, 이벤트 처리, 애니메이션, 그리고 Ajax와 같은 것들을 훨씬 더 간단하게 만듭니다. 다용도성과 확장성의 조합으로 jQuery는 수백만 명의 사람들이 자바스크립트를 쓰는 방식을 바꿨습니다. 출처
jQuery 공식 홈페이지에서 jQuery를 소개하는 문구이다. 기존 Javascript로만 DOM을 작동시키기엔 코드가 길고 복잡한데 jQuery를 통해 더 쉽고 간편하게 DOM을 조작할 수 있다.
console.log(document.getElementById("q2").innerText);
console.log($("#q2").text());위 두 개의 함수는 id가 q2인 태그의 Text를 가지고 오게된다.
documnet =>
서영의 키는 165cm 입니다.
현아의 키는 170cm 입니다.
영환의 키는 175cm 입니다.
서연의 키는 162cm 입니다.
지용의 키는 190cm 입니다.
jquery =>
예지의 키는 168cm 입니다. 서영의 키는 165cm 입니다.현아의 키는 170cm 입니다.영환의 키는 175cm 입니다.서연의 키는 162cm 입니다.지용의 키는 190cm 입니다.예지의 키는 168cm 입니다.두 함수 모두 q2 내부의 text들을 가지고 오는데 jQuery를 사용한 함수의 길이가 더 짧은 것을 볼 수 있다.
알고리즘 [js]
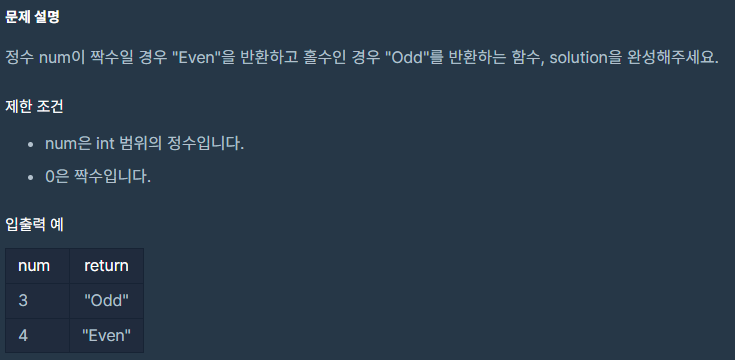
짝수와 홀수
문제

답안
function solution(num) {
return Math.abs(num % 2) === 1 ? "Odd" : "Even"
}처음엔 그냥 num%2===1로만 조건을 걸어서 제출 했었는데 두 개의 테스트 케이스에서 걸렸다. 질문하기를 통해 나랑 비슷한 문제가 있는 사람들이 있는 가 보았는데 테스트 케이스가 음수일 경우를 생각지 못했다. num이 정수라는 점을 까먹어서 나머지가 -1인 경우는 생각지 못했다. 그래서 Math.abs()함수를 통해 절댓값을 씌워 해결했다.
