reset.css
reset 스타일시트는 기본적인 줄 간격, 마진, 글꼴 크기 등에서 발생하는 브라우저 간의 불일치를 줄이기 위해서 사용한다. 그러니까 브라우저마다 기본적으로 가지고 있는 css가 다르기 때문에 개발시에 이를 일치 시키고 나서 개발을 하기 위해서 css를 초기화 하는 목적으로 사용한다.
구글에 reset.css라고 검색을 하면 https://meyerweb.com/eric/tools/css/reset/ 이런 링크가 나오는데 여기서 기본 reset.css 형식을 제공해준다.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}이것을 새로 reset.css파일을 만든 뒤 본인의 프로젝트에 적용해서 사용하면 된다.
하지만 이 파일을 적용하면서 자꾸 내가 만든 css의 구조가 망가지는 느낌을 받을 때가 있다.
문제

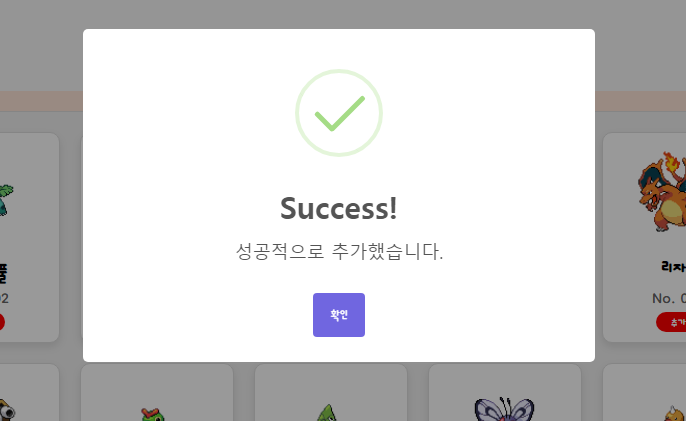
이 사진은 내가 sweetalert2 라이브러리를 사용하면서 나온 modal창이다. 이게 원래 기본 스타일이기 때문에 정상적으로 나온 것인데 처음에 어떠떤 문제가 발생했냐면

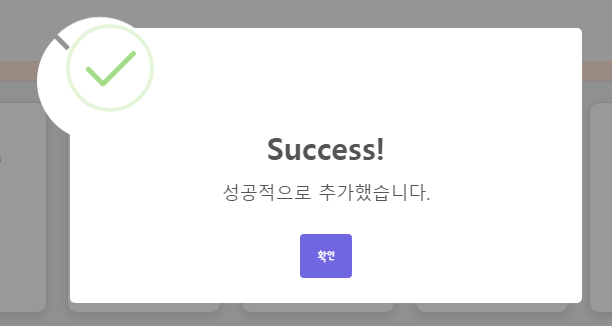
가운데에 있어야 할 아이콘이 좌측 상단에 꽂혀버린 것이다. 아무리 생각해봐도 문제는 reset.css를 적용하면서 라이브러리의 css가 reset에게 덮여버린 것이다. 이를 어찌 해결해야하는가,,
해결
정말 간단한 해결 방법이 있다.
//main.jsx
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App.jsx";
import "./reset.css";
createRoot(document.getElementById("root")).render(
<StrictMode>
<App />
</StrictMode>
);기존 reset.css 선언이 App의 밑에 있는 것을
//main.jsx
import "./reset.css";
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App.jsx";
createRoot(document.getElementById("root")).render(
<StrictMode>
<App />
</StrictMode>
);맨 위에서 선언해주면 해결! 이유 또한 간단하다. 브라우저가 파일을 읽을 때 코드를 위에서 부터 아래로 읽어 내려가는데 처음 코드는 App을 실행 시키고 나서 reset.css를 import 했기 때문에 App의 자식 컴포넌트인 곳에서 라이브러리를 불러왔으니 그 라이브러리 css들이 나중에 import된 reset.css에게 덮여버린 것이다. 그렇기 때문에 항상 reset.css는 최상단에서 import해주어야 한다.
왜 이점을 까먹고 있었을까 저번 프로젝트도 이거 때문에 골머리썩어서 그냥 reset.css없이 했는데,,,
기억하자 reset.css는 맨 처음 실행하기!

앞으로 reset.css할 때 git init 한다고 생각하져