Window
Window는DOM문서를 담은 창을 말한다.document속성이 창에 불러온 DOM 문서를 가리킵니다.
Window인터페이스는 다양한 함수, 이름공간, 객체 생성자가 머무는 장소입니다. 그 중엔 사용자 인터페이스로서의 창 개념과는 직접 관련되지 않은 것도 존재하며, 대신 전역적으로 접근할 수 있어야 하는 항목에 적합합니다.
탭 기능이 있는 브라우저에서는 각각의 탭을 각각의 Window 객체로 나타냅니다. 주어진 탭에서 동작 중인 JavaScript 코드의 전역 window 객체는 항상 자신의 탭을 나타냅니다. 그렇지만 resizeTo()와 innerHeight처럼, 일부 속성과 메서드는 탭이 아니라 창에 적용됩니다. 보통 탭과 합리적으로는 연관 지을 수 없는 경우 창에 속합니다.
출처: MDN
Document
window.document속성은 창이 포함한 문서의 참조를 반환합니다.
출처: MDN
Window객체는 Document객체의 상위 라고 볼 수 있다. 두 객체 모두 console.log()로 확인 할 수 있다.
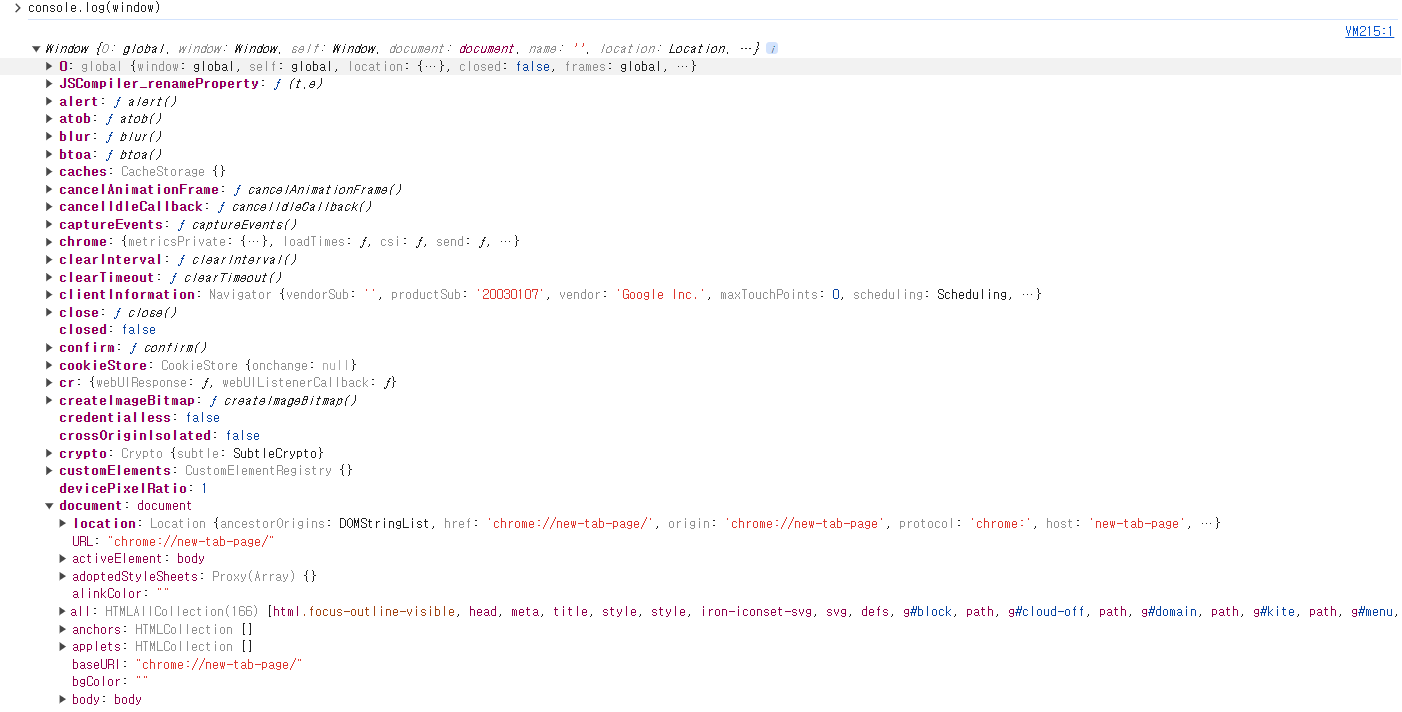
window

document

콘솔에 쳐보니 window는 탭 혹은 창 하나, 웹 페이지의 전체적인 구성을 뜻하고 document는 그 페이지를 그리는 HTML 문서를 뜻하는 것 같다.
평소 라이브러리나 js에만 신경쓰다보니 기초적인 개념은 놓치고 가는 것 같다. 정확한 개념부터 알고 가야겠다.
