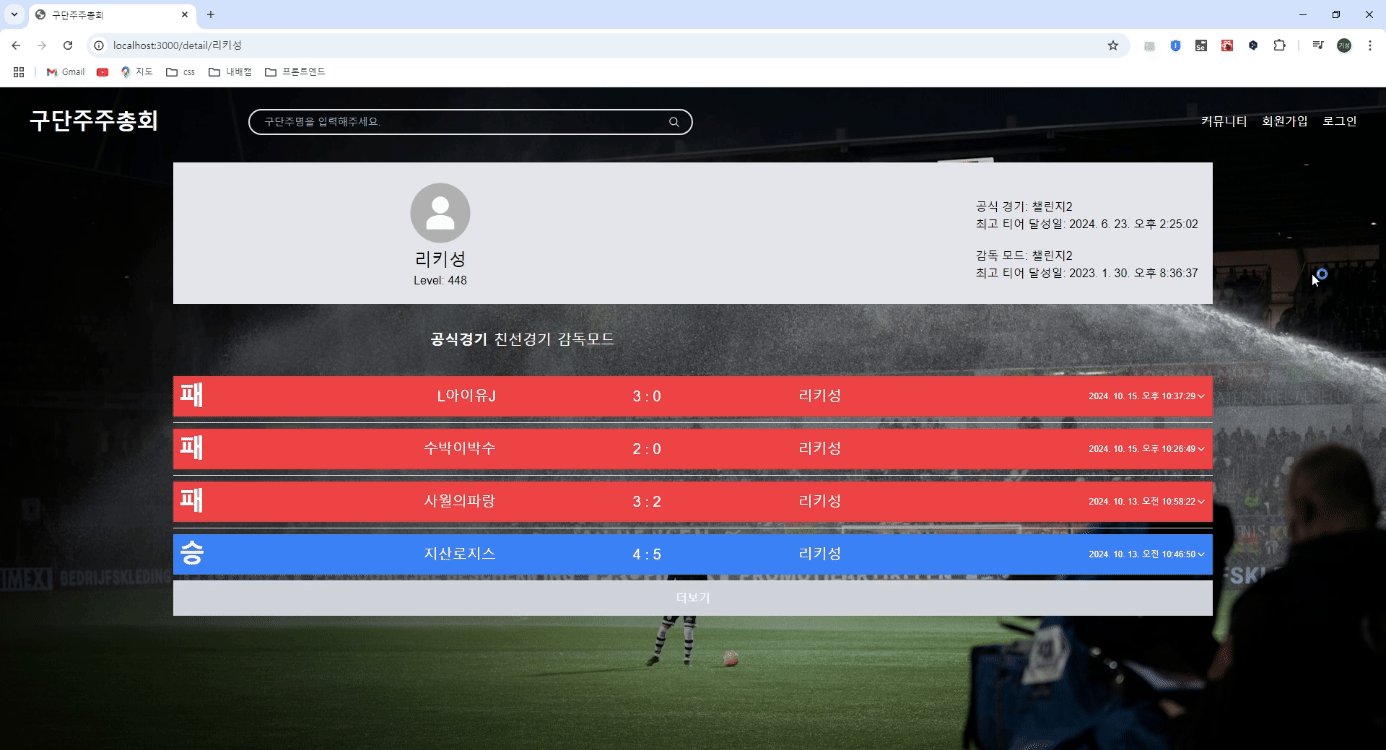
기존
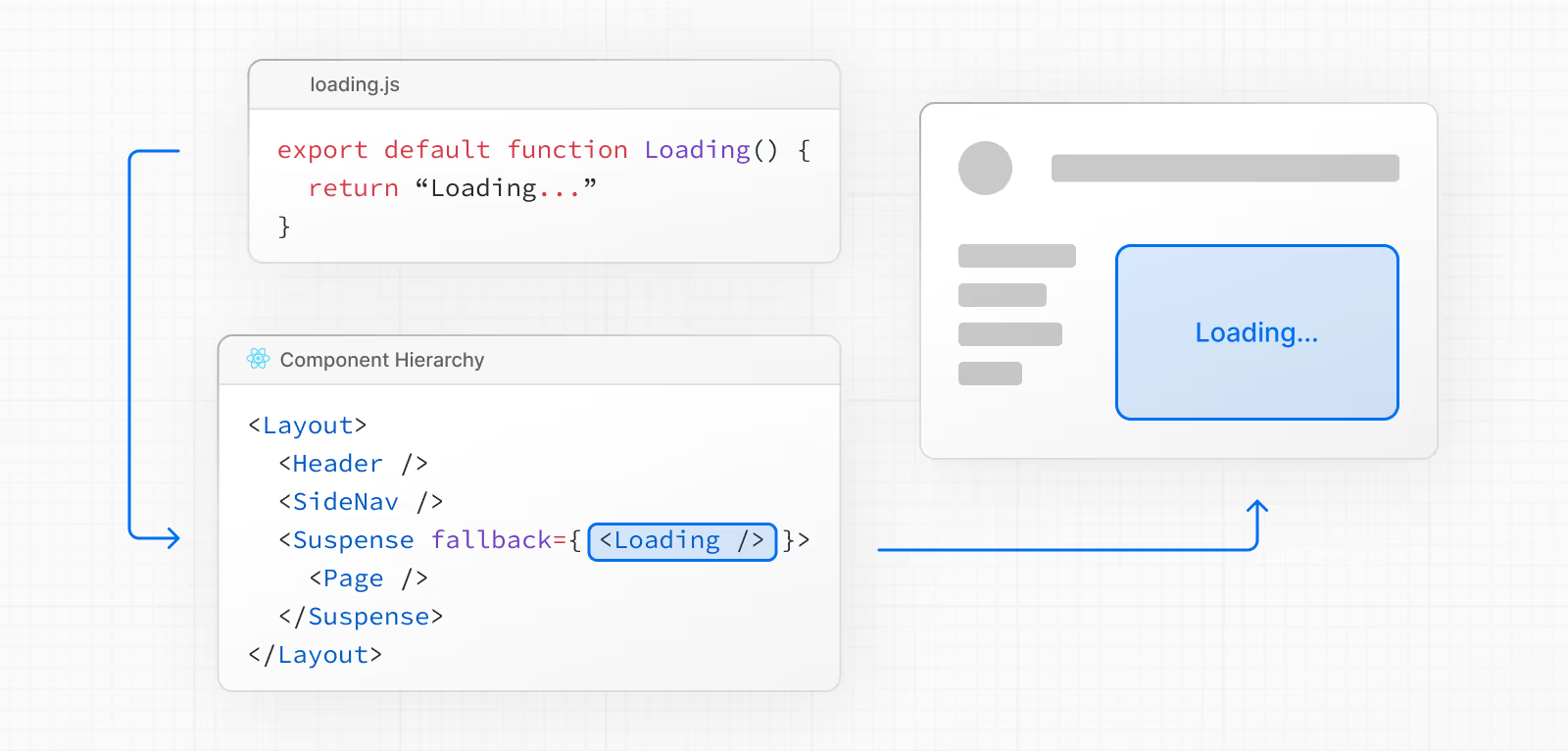
프로젝트를 진행하면서 loading ui를 만들게 되었는데 next.js에서는 loading.tsx파일을 만들게 되면

위 그림과 같이 자동으로 Suspense로 감싸주는 역할을 한다.
문제
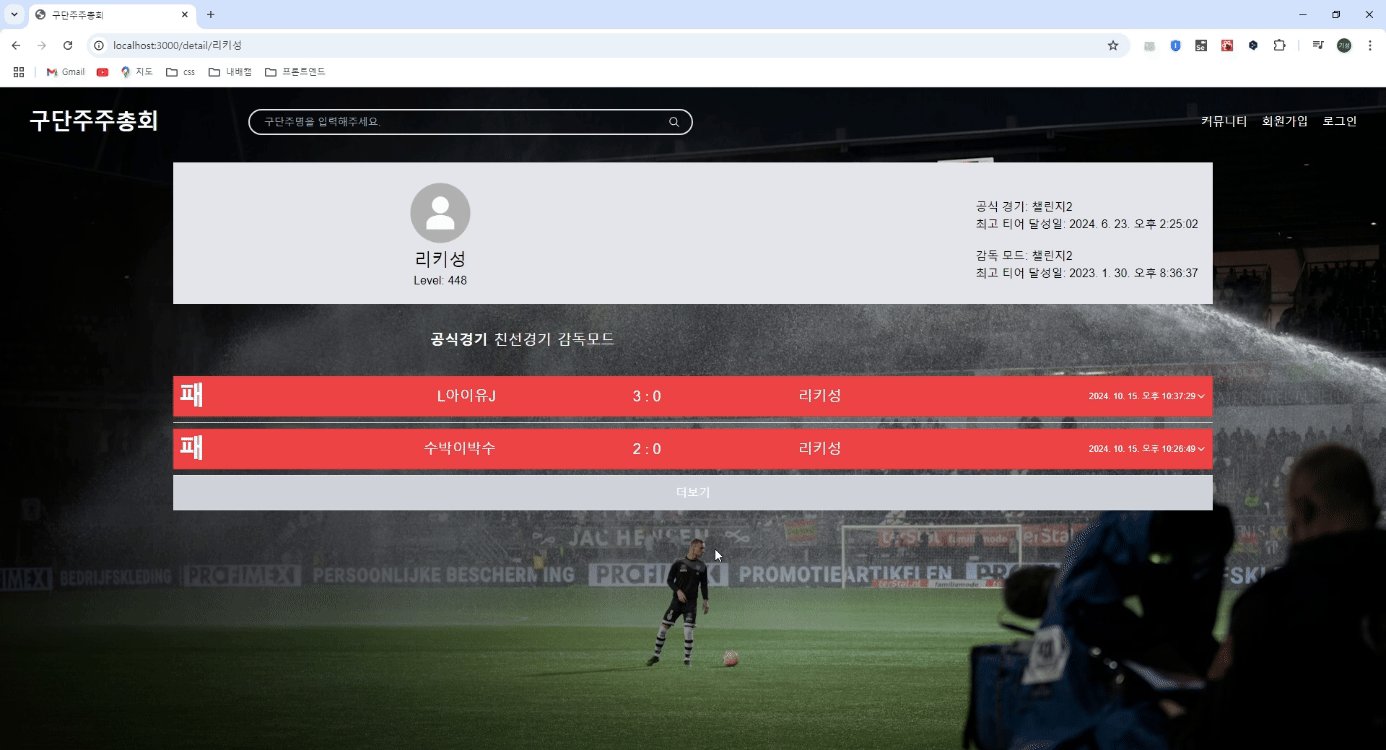
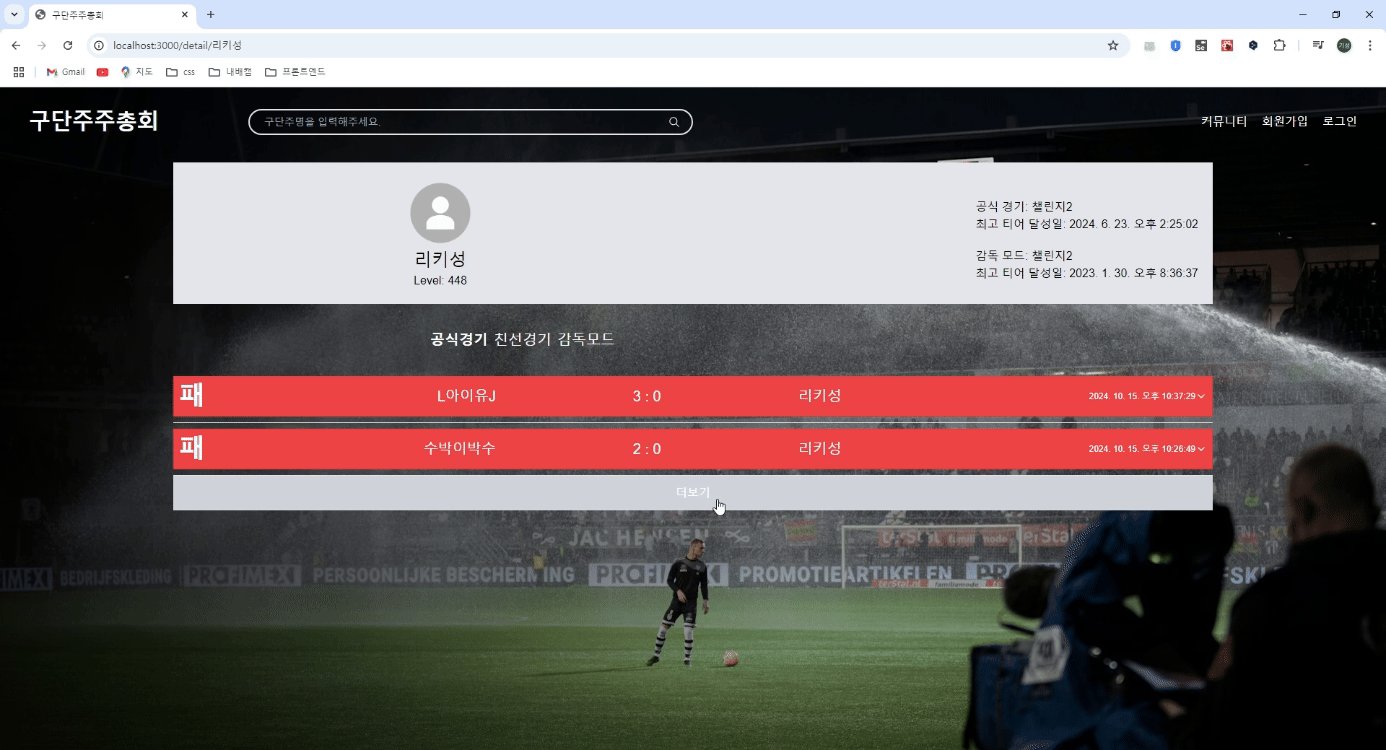
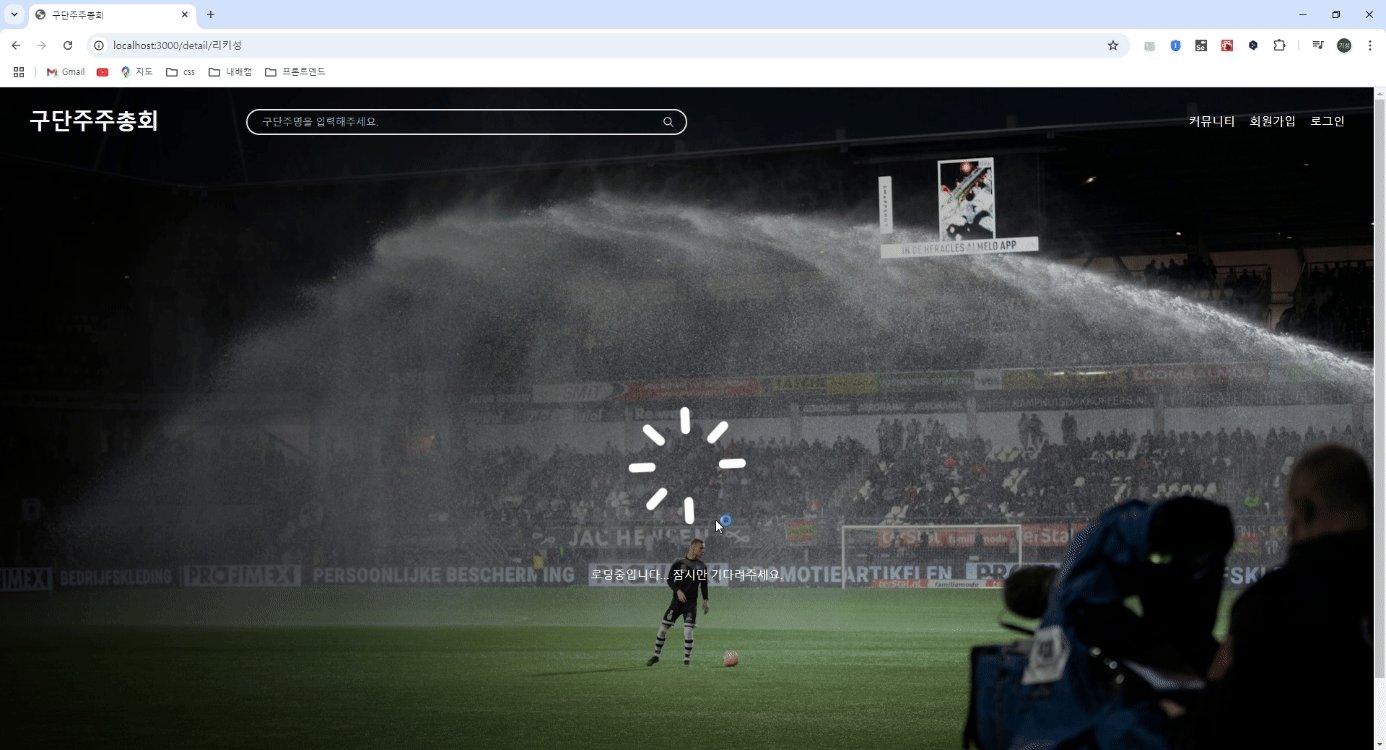
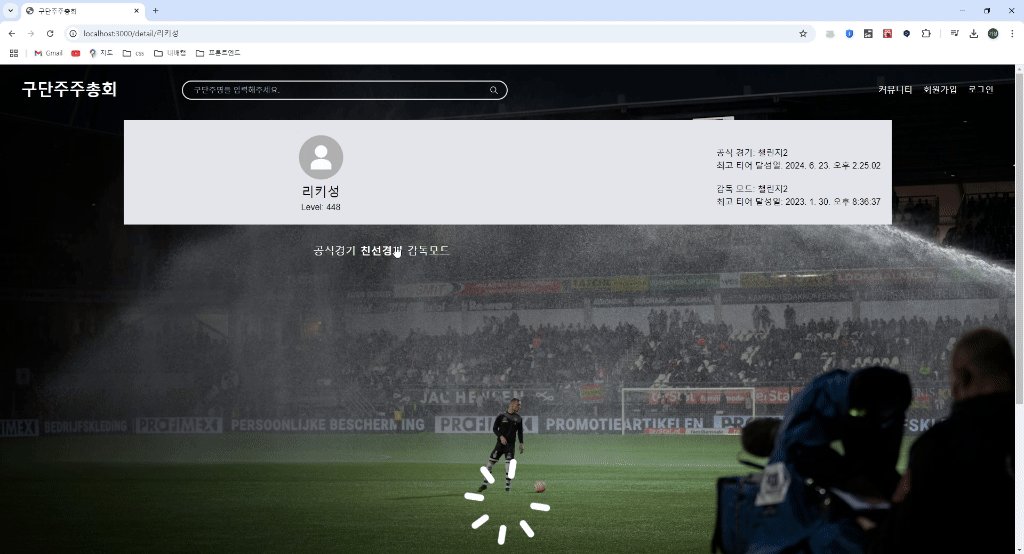
로딩UI가 중복이 되어서 더보기 버튼을 누르면 로딩 UI가 뜨는 현상이 생겼다.

loading.tsx를 제일 최상단에만 하나가 있어서 그런 모양이다. 모든 로딩이 다 저기로 랜딩되다 보니 어쩔수가 없었던 문제이다.
해결
그래서 loading.tsx파일을 매 페이지마다 추가하고 detail/[nickname]페이지에는 loading 파일을 만들지 않았다. 대신 useInfiniteQuery를 사용하는 컴포넌트에서 Suspense로 감싸 매치 타입설정 버튼을 누를 때만 로딩이 될 수 있도록 변경하였다.

//MatchContainer.tsx
{isLoading ? (
<LoadingSpinner />
) : (
<>
{allMatches.map((element) => {
return (
<Accordion key={element} type="single" collapsible className="w-full">
<MatchAccordion id={element} />
</Accordion>
);
})}
</>
)}요렇게 isLoading으로 감싸서 해당 부분만 로딩 UI가 보이도록 했다!
